
[日本語]マテリアルデザイン 『The color system』#12
はじめに
今回は『マテリアルデザインガイドライン』の『The color system』について解説していきます。なお、この記事は私が(翻訳機能を使って)ガイドラインを読む中で、日本語訳に違和感を感じたり、理解が難しいな。と思った箇所を分かりやすい言葉に置き換えるなど、一部個人的な解釈が含まれます。
正しい情報は下記のガイドラインをご確認ください。
引用元 Google - Material Design URL:https://material.io/
※動画・画像データ等はこちらから引用させていただいております。
『The color system』とは?
マテリアルデザインにおける「The color system」とは、 UI に色を適用する際に、規定されているルールのことです。
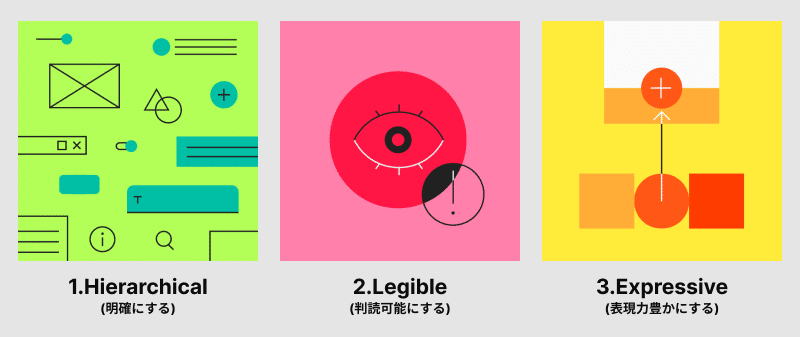
『The color system』の原則

2.テキストやアイコンなどを色付きの背景で表示させる場合、
読みやすさの基準を満たす必要があります。
3.印象に残るブランド カラーを選択することで、ブランドを強化します。
カラーの決め方
「The color system」でカラーを決める際は、まず『Primary color』(メインカラー)と『Secondary color』(アクセントカラー)を選びます。
その後、『variants color』と呼ばれる各色の彩度や明度が暗めの色や、彩度や明度が明るめの色を選びUIに適用していきます。
(各カラーについては以下で解説していきます)
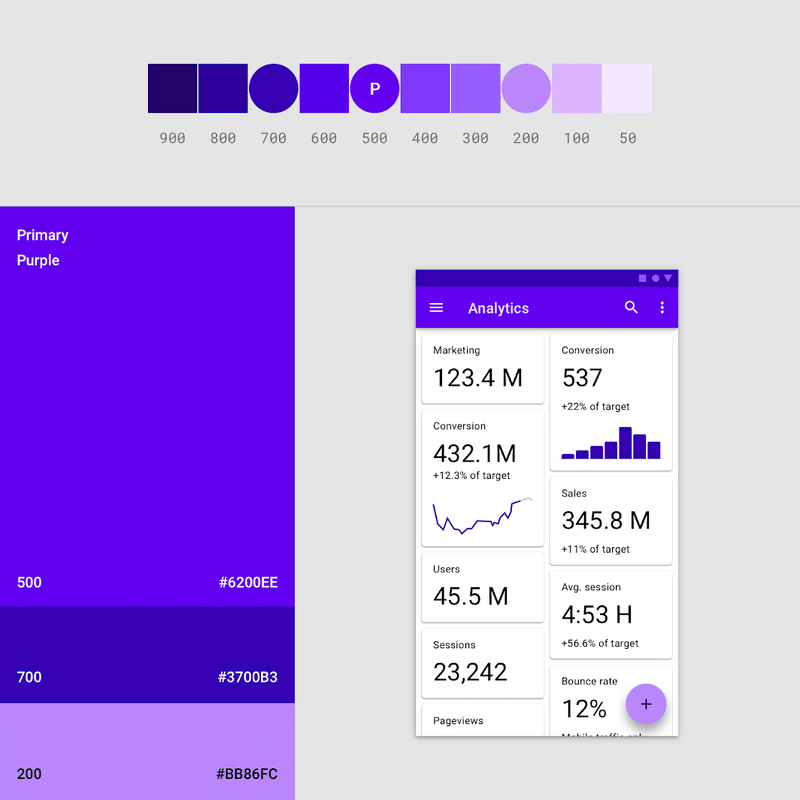
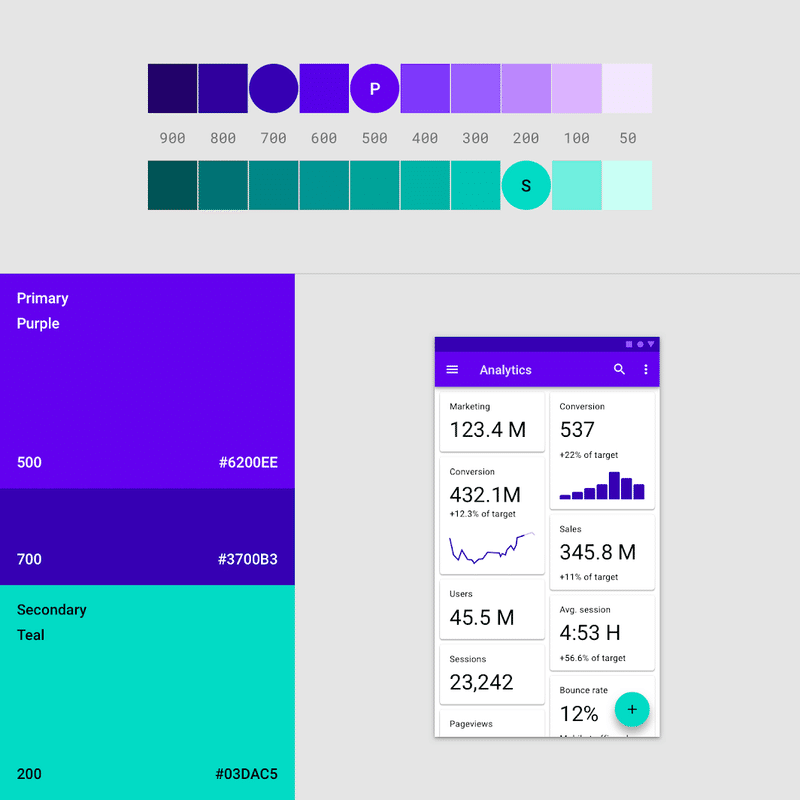
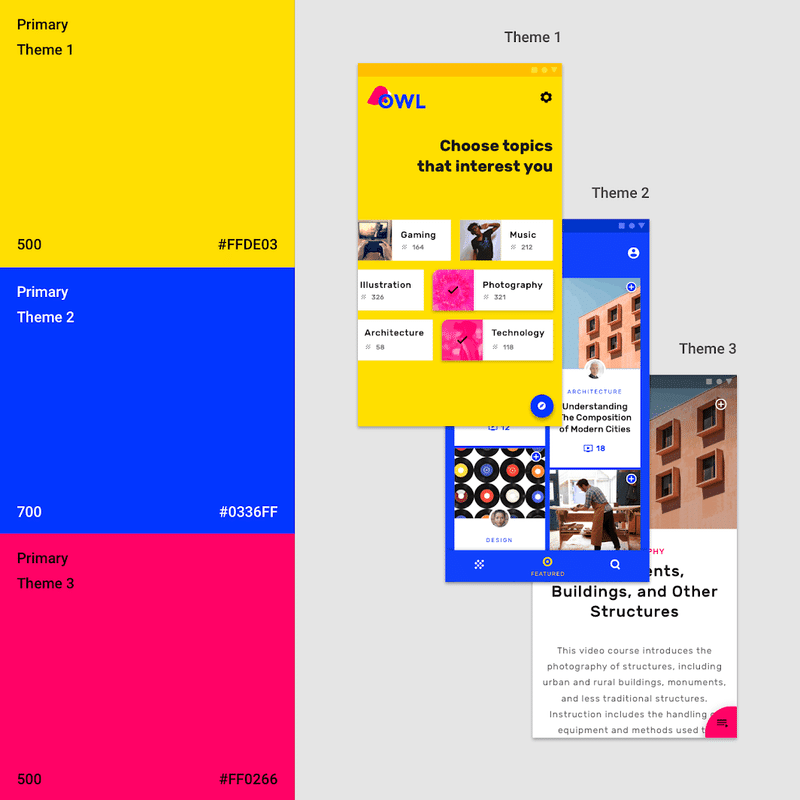
また、以下の画像のように「UIの各要素のカラーを決めたセット」のことを「Color theme」と呼びます。

Primary color(メインカラー)
Primary color(メインカラー)は、アプリの画面とコンポーネントで最も頻繁に使用される色です。
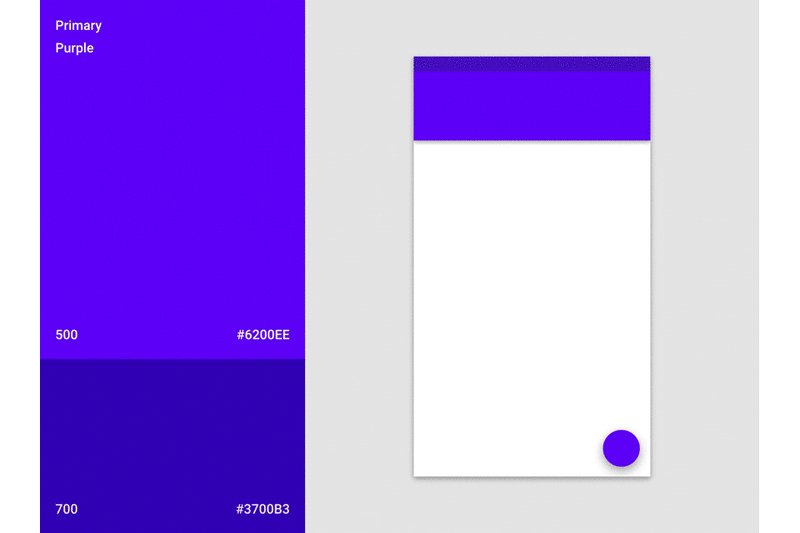
Dark and light primary variants
Primary colorをベースに、『①彩度や明度が暗いPrimary color』や、『②彩度や明度が明るいのPrimary color』を使用することで、UI 要素を区別できるようにします。
また、上記の2つのカラーのことを『primary variants』と呼びます。


Secondary color(アクセントカラー)
Secondary colorは、UIのアクセントとして使用される色のことです。
「Secondary color」は、必ず使用する必要はなく、アクセントが欲しい
場合のみ使用します。(primary colorをアクセントとして使ってもOKです)
そして、「Secondary color」は以下のようなコンポーネントに適しているとされています。
Floating Action Buttons
スライダー
スイッチ(ON/OFFなどに使用する)
選択したテキストのカラー(強調する時)
Progress bar(処理中に表示されるバー)
リンクの文字カラー(URLなど)
タイトルの文字カラー
また、「Secondary color」は「Primary color」と同様に、暗めの色と明るめの色の「Secondary variants」を規定することもできます。

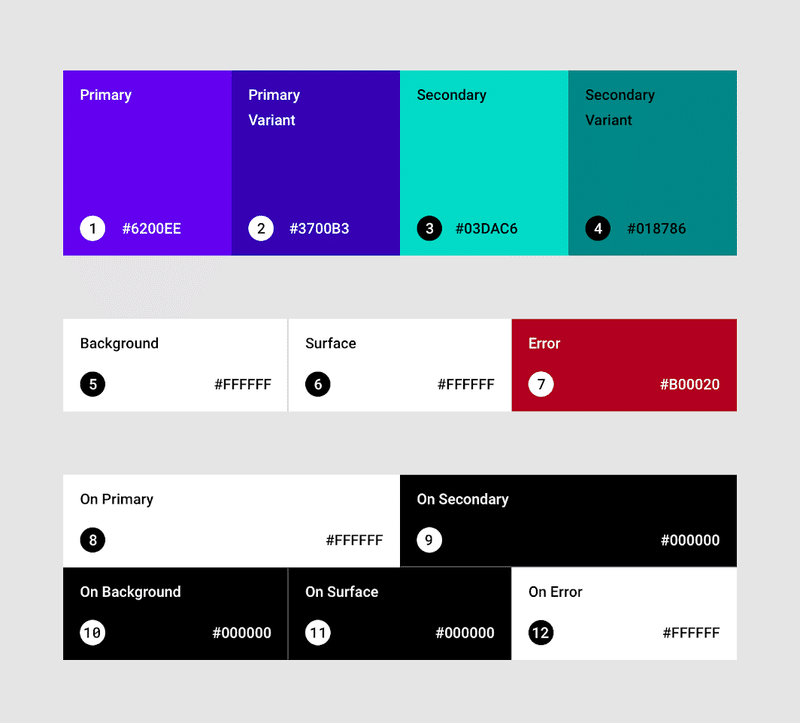
「Surface」「Background(背景)」「Error」の色について
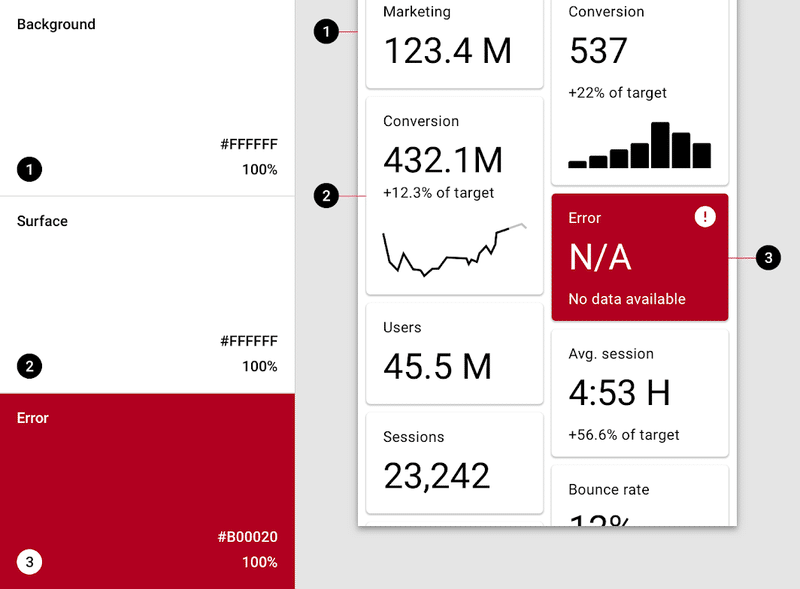
「Surface」「Background(背景)」「Error」の色は、アプリのブランドイメージに影響しません。
「Surface」の色は、カード、シート、メニューなどのコンポーネントで使用し、基本の「Surface」の色は #FFFFFF です。
「Background(背景)」の色は、スクロールする際にコンテンツの背後に表示され、基本の「Background(背景)」の色は #FFFFFF です。
「Error」の色は、テキスト フィールド内の無効なテキストなど、コンポーネントのエラーを示します。基本の「Error」の色は #B00020 です。

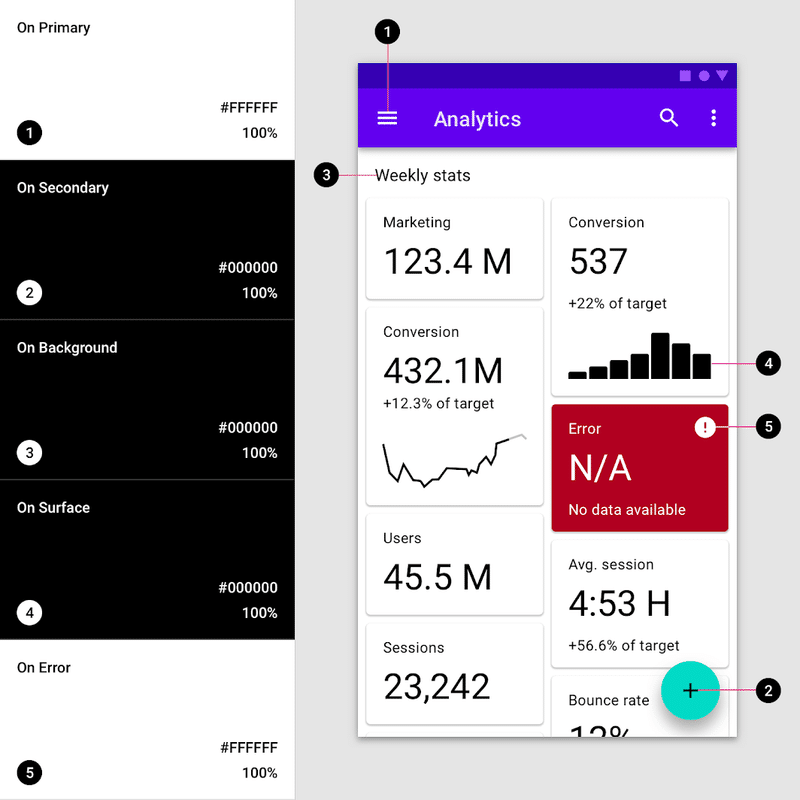
"On" colors(カラーの上に重ねるカラー)
「“On” color」は、「カラーの上に、重ねて使用するカラー」のことです。
また、「“On” color」は、『Secondary color』『Surface color』『Background color』『Error color』の”上で”使用するカラーを指します。
例えば、「Primary color」の上に使用するカラーは「On primary color」と呼ばれます。
また、「“On” color」は、主にテキスト、アイコン、ストローク線(枠線)などに使用され「Surface」に使用されることもあります。
なお、「“On” color」のデフォルトの色は「#FFFFFF(白)」もしくは「#000000(黒)」です。

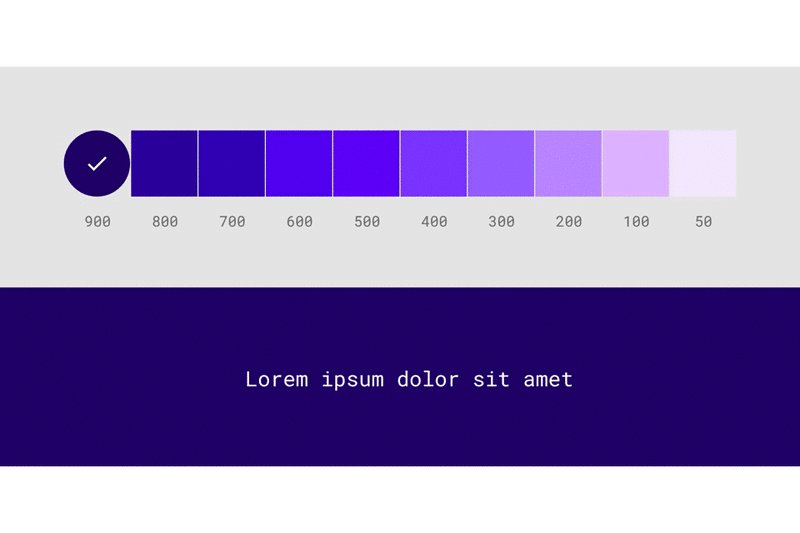
Accessible color(読みやすいテキストカラー)
「Accessible color」とは、「読みやすいテキストカラー」のことです。
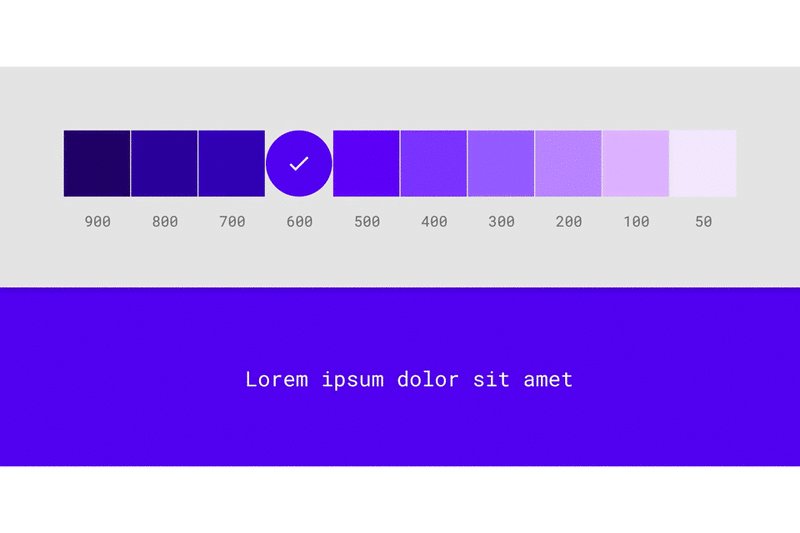
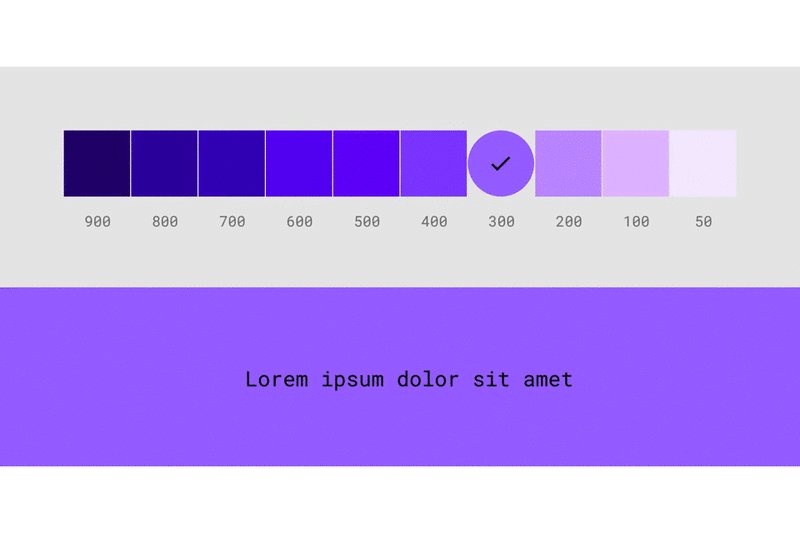
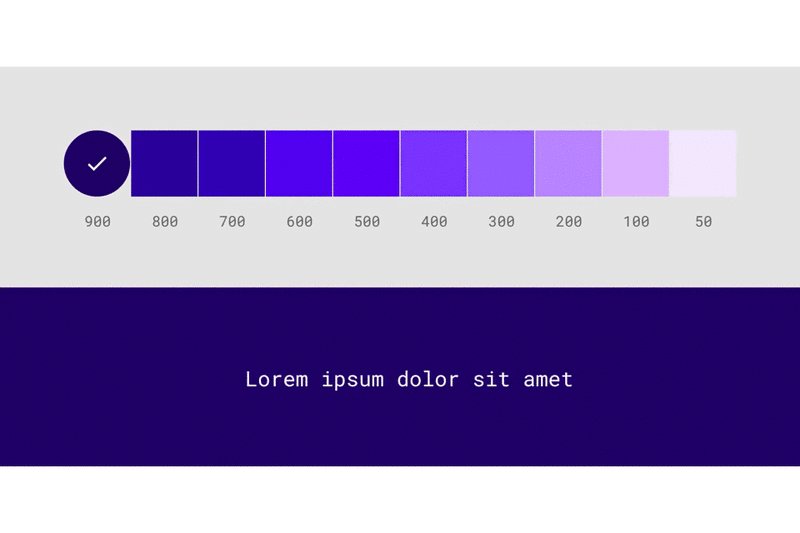
マテリアルデザインでは、背景の上にテキストを表示した際に、判読できるかどうかを示すスウォッチが提供されています。

•黒いチェック マークは、選択した背景色で黒いテキストが判読できることを示します。
Alternative color (代替色)
「Alternative color」とは、「Primary color」「Secondary color」の代替として使用される色で、「独立したテーマカラーを設定したいとき」に使用します。
「Alternative color」は以下のようなケースで使用します。
「Light theme」や「Dark theme」として使用
「独立したUIテーマ」が複数ある場合(セクションごとにテーマが異なるアプリ)
統合的なサービスの「一部のUI」に対して使用
なお、「Alternative color」は、既存のカラー テーマとの一貫性をを示すことが難しい為、慎重に使用する必要があります。
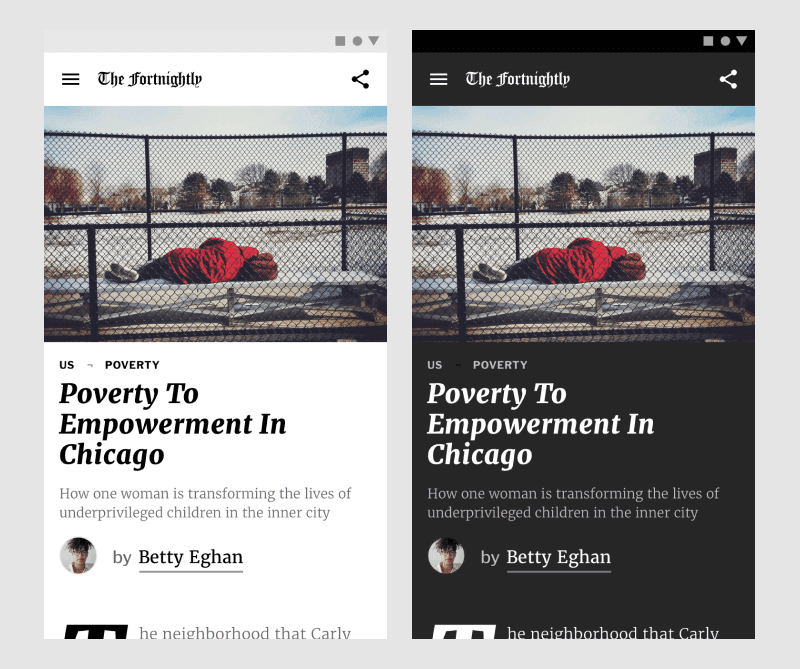
Light and dark themes
一部のアプリでは、明るいテーマと暗いテーマの両方があります。
UI要素の可視性とテキストの読みやすさを維持するために、暗いテーマと明るいテーマに異なる配色を適用することができます。

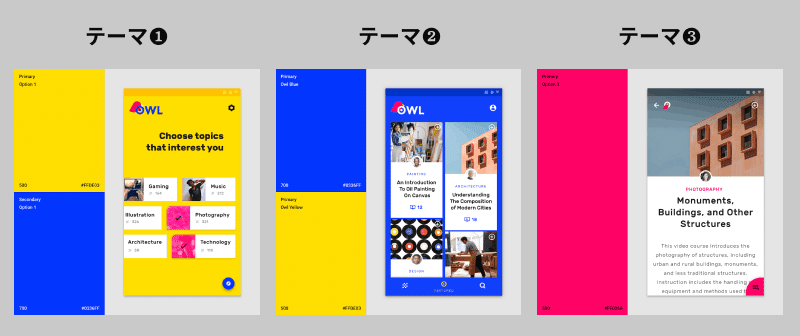
Alternative colors for section themes(セクション テーマの代替色)
「Alternative color」を用いて、様々な「独立したテーマカラーを設定する」ことができます。

を認識することができます。

❷青色を「Alternative color」として使用(ユーザーに関連する授業を表示)
❸ピンク色を「Alternative color」として使用(授業の詳細を説明するUI)
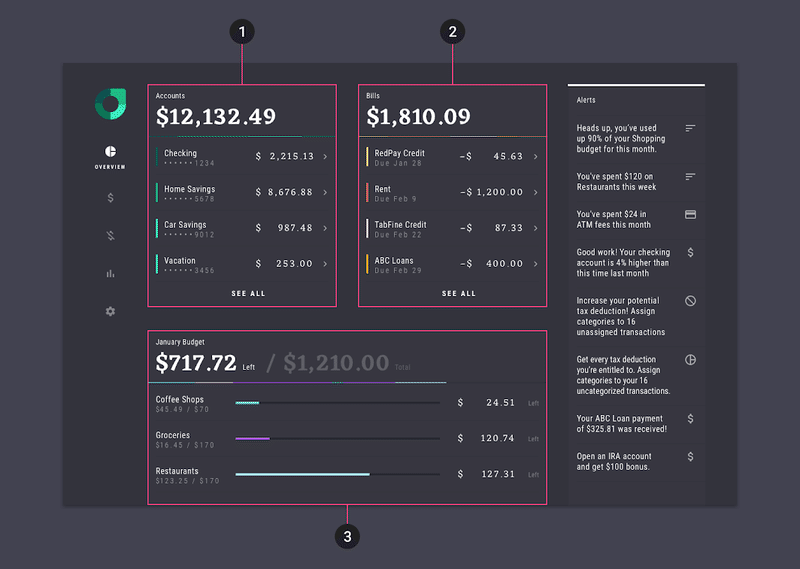
Additional colors for data visualization(データ視覚化のための追加の色)
そのほかの「Alternative color」の使い方として、「データの見やすさ
」を目的とした使い方もできます。

1. Accounts セクションは緑系 2. Bills セクションはオレンジと黄色を使用 3. Budget セクションは紫と青を使用し、「Alternative color」の使い分けをしています。
Material palette generator
マテリアルデザインでは、「Primary color」を入力することによって、最適なカラーの組み合わせを自動で作成してくれる「Material palette generator」というツールを提供しています。
まとめ
今回は『The color system』についてまとめました!
すごくボリュームがある内容で2部に分かるか悩みましたが…
最後まで読んでいた皆様、ありがとうございます!
※最後に簡単に解説したMaterial palette generatorは、実際のカラーを適用した際の画面のイメージなど色々と試すことができて、個人的にはとても楽しくいツールです!
この記事が気に入ったらサポートをしてみませんか?
