
プログラミング学習 14日目
1,HTMLの<small>タグと©
<small>タグは小さいという意味ではなく、免責・警告・著作権などの注釈を表すタグ。
© は「©」とWebページで表示される。HTMlでは&と特定のコードと;を使って、特殊な文字を出力できる。
2,max-width
max-width: XXXpx; と記述することで、最大XXXpxの幅のレイアウトにできる。なのでXXXpx以下の場合はその値が最大値となり、可変していく。簡易的なレスポンシブデザインを作ることができる。
3,article,sectionの違い
article
独立していて、単体で内容が完結するものを囲むタグ。
section
日本語でいうと「章・節・項」など。文章内の一部分を表すタグ。
見出し(h1 とか)や、本文(p とか)が必要。(必須ではないが、ないとそもそもsectionじゃなくね?ってなる)
4,ブロックレベル、インライン要素
ブロックレベル要素
親要素の領域全体に広がって、ブロックみたいになるのでブロックレベル。
よって横に並ばず、要素が縦に積まれていく。
ちなみにブロックレベル要素は、CSSで横幅や高さ(width,height)、margin , padding などの余白を4方向にそれぞれつけたりできる。
インライン要素
そのタグだけの領域だけ持っているので、要素は横に並ぶ。
端にぶち当たると勝手に改行する。
ちなみに、インライン要素は、CSSで横幅や高さは指定できず、margin, padding などの余白も左右方向にしか指定できない。
インライン要素に分類されるタグ
・a
・strong
・br
・img
・label
・input
・button
・textarea
がある。これ以外はほとんどブロック要素なので、こっちを覚えると楽。
5,HTMLの表組み
table, caption, tr, th, tdなどを使って表を作ることができる。
#HTML 例
<table>
<caption>表のタイトルだよ</caption>
<tr>
<th>見出しだよ</th>
<td>内容だよ</td>
</tr>
<tr>
<th>サッカー</th>
<td>1チームのスタメンは11人です。</td>
</tr>
<tr>
<th>バスケットボール</th>
<td>1チームのスタメンは5人です。</td>
</tr>
<tr>
<th>野球</th>
<td>1チームのスタメンは9人です。</td>
</tr>
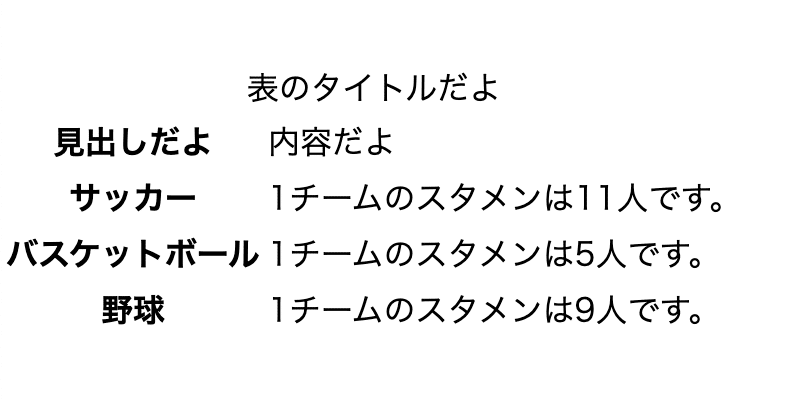
</table>上記の記述で、下記のような内容になる。

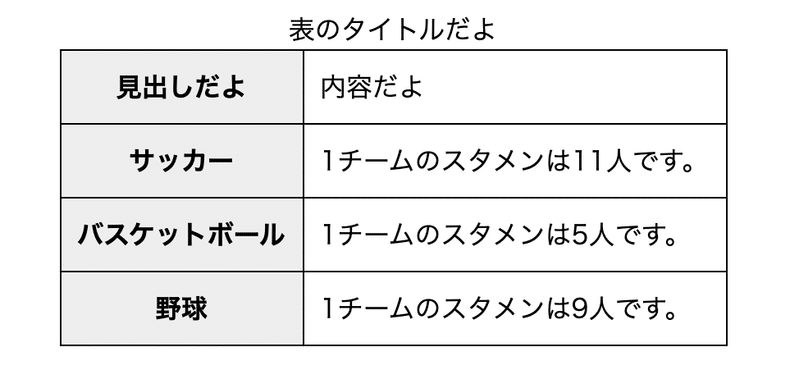
CSSをつけて少し見やすくする。

ちなみに内容は、
# CSSの内容
table, th, td {
border: solid 1px black;
padding: 10px;
border-collapse: collapse; /* 隣接するセルのボーダーを重ねて表示するか(collapse)、間隔をあけて表示するか(separate) */
}
table {
margin: auto;
}
th {
background: #eeeeee ;
}6,<span>タグについて
<span>は<div>に似てて、特に意味がないタグ。
インライン要素のやつに、特定の範囲にCSSを当てたい場合や、class や idを付与したいときに使う。
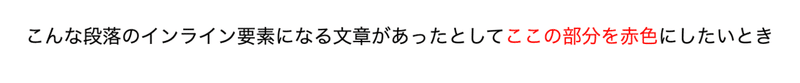
<p>こんな段落のインライン要素になる文章があったとして<span style="color: red;">ここの部分を赤色</span>にしたいとき</p>結果

7,HTMLでのCSSの適応優先順位
CSSはヘッダ情報に記述されているもので、あとから読み込みしたものが優先的に適用される。
例えば、リセットCSS(ブラウザごとにHTMLや、CSSの動作が若干違うためその違いを補正するCSS)を、自分で編集したCSSの下(後)に記述してしまうと内容が上書きされてしまう。
# 正しい例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>N水族館</title>
<link rel="stylesheet" href="normalize.css"> # リセットCSS
<link rel="stylesheet" href="style.css"> # 自分が編集するCSS
</head>
・・・
・・・8,line-height
line-heightで、テキストの行の高さを指定することができる。
h1 {
line-height: 50px;
font-size: 32px;
}上記のような記述で、1行50pxの高さになる。
ちなみにフォントサイズ32pxなので、上下に8pxの余白のある行になる。
この記事が気に入ったらサポートをしてみませんか?
