
Steamストアのバナー作るの大変すぎワロタ 〜バナー作りで押さえておきたいポイント〜
ストアバナー制作時、悩みがちな個人ゲーム開発者です。自作ゲームを客観視したり魅力を語るのがどちらかというと苦手なので、どう見せたらいいのか、プレイヤーが何を見れば購入意欲を掻き立てられるのか、いまいちよくわかっていません。
以前↑の記事を書いたのを読み返したら、数年経っても同じく今日もまたバナー作り延々で悩んでる……?! と気づきました。進歩していない自省も込めて改めて、バナー作成とコツについて考えてみます。
以下、主に「Steamストアにおいて、そんなデザインやレイアウトスキルないのにバナーを作るんだけど、どうしたものか」悩む個人開発者向けの内容となっています。記事のターゲットが狭すぎる。ただ、Steamじゃなくてもゲームとか個人で何かweb販売する方の参考にはなるかもしれません。
いやバナーくらい好きにやらせてよ。という方、それはそうです。その考え方は応援したいですし、正直、本稿内容を実践にしたからといってクリック率が急上昇するかというと分かりません。ご参考までに。
この記事書いたのが実は投稿時から半年くらい前でして書き直した方がいいのではとも思ったんですが、エンドレスループになりそうなので供養もかねて公開します
種類が多い場合は優先度を考える
以下はSteamストアページ申請時に必要なバナーのサイズ、種類をざっくり書き出してみたものです(2024年現在)。
ストアアセット:
ヘッダーカプセル*460x215px (本稿では「右上バナー」と呼びます)
小型カプセル *231x87px (本稿では「ちっさバナー」と呼びます)
メインカプセル *616x353px (本稿では「snsバナー」と呼びます)
垂直カプセル *374x448px
ページの背景1438x810px ※必須ではない
ライブラリアセット:
ライブラリカプセル *600x900px
ライブラリのヒーロー画像 *3840x1240px
ライブラリのロゴ *1280x720px
アイコン類:
コミュニティアイコン: (184x184px JPG)
コミュニティグループのヘッダー画像: (444x208 px JPG)
クライアント画像: (16x16px TGA)
クライアントアイコン32x32px ※ICO形式
いや多いのよ。
なんか去年さらに一種類増えたし。さらに他言語が必要な場合は2倍、3倍となります。また、イベント&お知らせの投稿しようとするともう2〜3種類増えます。
上記に加えてそれぞれに、ロゴ要る要らない、文字入れちゃダメとかさまざまな制約があり、守らないと審査に落ちたりします。
落ち着いてバナーの重要度で分類してみる
Steamでおそらく最も表示頻度が高いのが小型カプセル *231x87px (本稿では「ちっさバナー」と呼びます)。

次にメインカプセル *616x353px (本稿では「snsバナー」と呼びます)はtwitterカードとして表示されるので、これはちっさバナーが「ストア内で利用される」のと異なり、主に「外部に向けた情報発信」に用いられるものです。ちなみに、ページでは常時表示されていません。

ストア内では他に、ページ右上に表示されるバナーが目を引きます。外部に向けて表示される機会はあんましない一方、レビュー数の上に固定表示されているので、これを見ずに購入する人は多分いない。

利用範囲は時代と共に変わると思うので、本記事を数年経ってご覧になった場合は必ずストアで確認してくださいね
逆に一番でかい3000超えバナーは(多分ですけど)DLした人のライブラリトップページに表示されるもの、つまり「すでに買った人向け」なので、販促的な意味は「ちっさバナー」に劣るはず。縦型やアイコン類も同様です。ぶっちゃけ販促の優先度で言うと低めかも。あと、サイズ大きくなると割と作りやすいかも知れません。
というわけでSteamストア販促の重要バナーベスト3は、
-ちっさバナー=ストア内においておそらくもっとも重要度が高い
-snsバナー=ストア外、SNSにおいて重要度が高い
-右上バナー=ストアページの右上に表示されるやつ
……かと個人的に考えます。
このように、Steamストアに限らずストアやサイトによってまず必要なバナーのどれに・どのように力を入れるべきか分類してから作業にかかるのをお勧めします。
特徴がある程度見えてきてちょっと気持ちが楽になりました。しかし、ちっさバナーの狭さといったら……この枠内でゲーム内容をどう表現すればいいのか?
どんなゲームか狭小サイズで表現する限界突破
snsバナーはある程度サイズ感があるためイラストを入れても潰れにくいですが、ちっさバナーはそうはいかない。小さい。なのに重要度高い。
場合によっては提出サイズよりさらに小さく表示されることもあります。Steam公式も書いているとおり「最小サイズでもロゴが読める必要がある」「つまりほとんどの面積がロゴで埋まる」。
なお最小サイズはおそらく横120pxになると思われます。

このスペースでできることから考えるに、以下の対策を講じたい。
-どんなゲームか雰囲気がわかるタイトル/ロゴデザイン
-テーマカラーを決めておくと良い
-この範囲で表現したいことの「最優先」要素を入れる
例えば「キャラゲーであることは外せない」なら、タイトルロゴに「キャラ」と分かる要素を含める。あるいは、キャラ画像を入れるのが無理でもシルエットやアイコン化したキャラを入れる、などはぎりぎり可能です。
参考作品として、Coffee Talkは全てを満たした上、ちっさバナーサイズでも何としてもキャラを入れている。
Steamを調べてみると、縮小されたサイズではサブタイが読めなくなってるバナーも見受けました。キャラ画像も潰れちゃったりしてますが「いる」と分かることは大事ですね。
また同僚から指摘を受けて気付いたのですが、基本、バナーと一緒にタイトルテキストが文字と併記されることが多いせいか、可読性についてはそこそこ無視されているチームも見かけます。
Steamバナーの調べ方:トップページの右上検索窓とかに検索ワードを入れるとズラっと出てきます
注意したいのが「画像の入れ方」
Coffee Talkのように、アニメ調のかなりはっきりしたドット絵ならトリミングしてもぱっと見「人だ」と分かるのですが、私の描くイラストはそうでもありません。
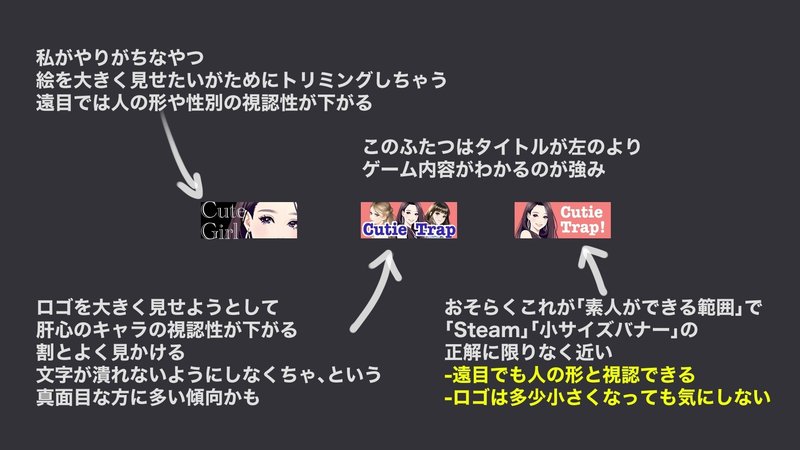
同僚に見てもらったところ「かっこよさは捨て、何があるかを優先した方が良い」と指摘を受けました。言うなれば「感想」より「事実」を重んじる、といったところでしょうか。
例えばキャラ絵なら人の形や性別がわかるよう「頭(髪)をなるべく入れる」「顔を遮るもの(手やアイテムなど)は入れない」といったことです。
私はまさしくこれの逆をやらかしてたので、3日かけて3種類イラストのラフを上げてたけど総ボツにしました。
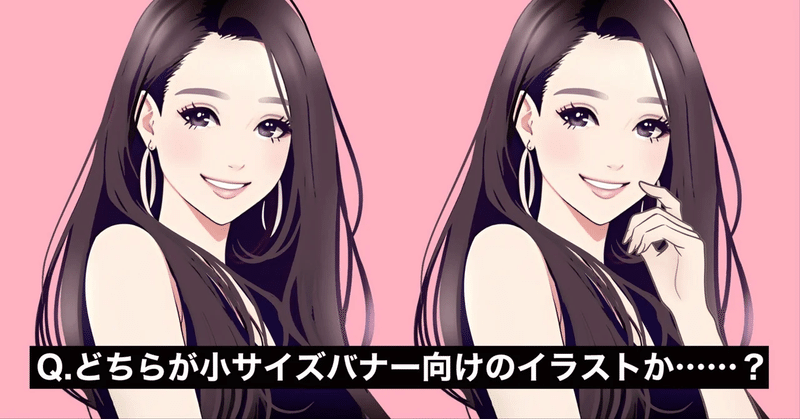
月曜からずっとやって3種類くらい作ってたんですけど、同僚に見てもらったところ特に小サイズバナーは「魅力が伝わるよりも何かわかることの方が重要なのでは?」それはそうなのでいちからやり直しですよ🙂 #ゲーム開発
— kawanaka (@intheriverJP) April 6, 2023

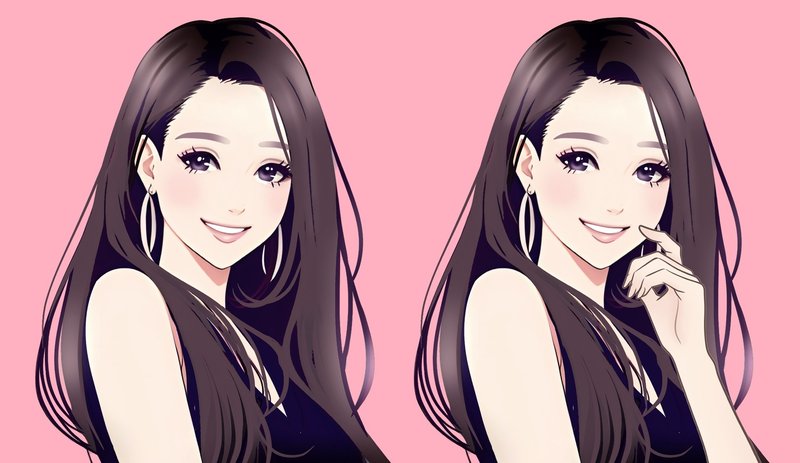
例としてお借りした、この画像ではつまり今回の結論は左ということになります。

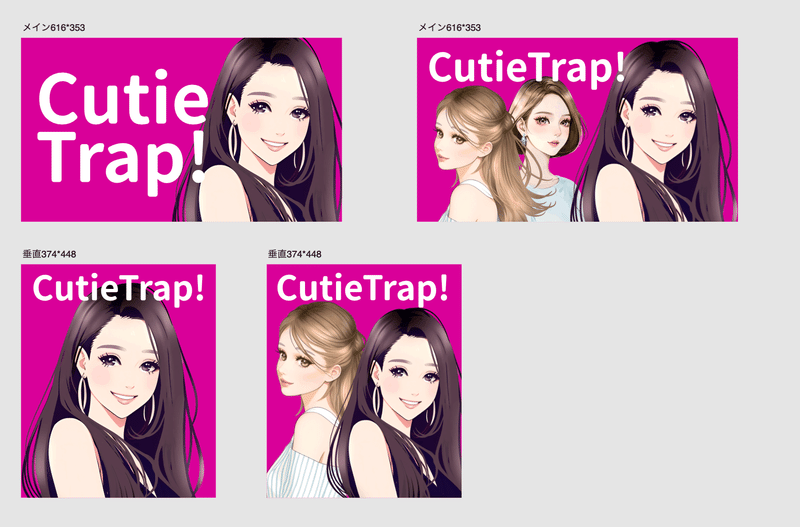
ざっくりサンプルを作って比較してみると、こんな感じです。

追加で発見したこととして、イラストをよく見せる常套手段である「オーバーレイ」や「色トレス」は、小さいサイズには不向きかもしれません。このお借りしたイラスト(美人)のように、肌と髪の色やラインははっきりした色で塗る・描く方が視認性はグッと上がります。
他にも例えば猫や狐のキャラなら耳まで入れる、キャラが重要ではないゲームならキャラを入れない、といったことが正解に近いかも知れません。自分が最近見た中でよくできてるな〜と思ったのは「ジラフとアンニカ」バナーです。ちっさバナーは、検索して探してみてね。
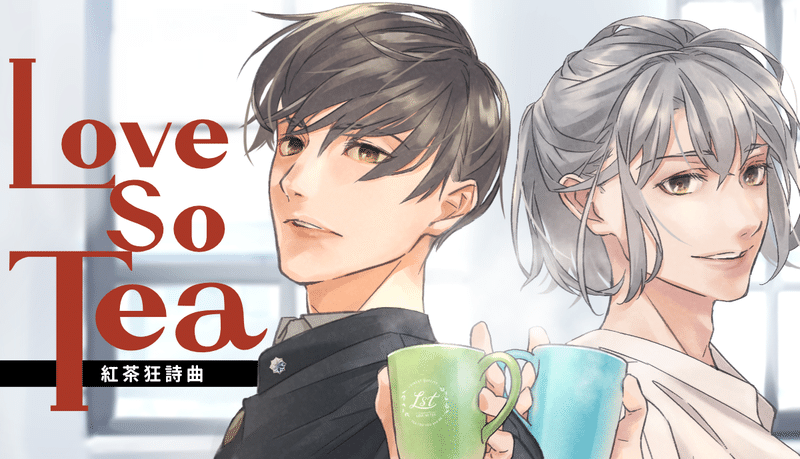
私が作ったバナーの場合、これマグカップで紅茶飲みましょうっていうゲームなので、大きめバナーには手とカップは入れるとか、そんな感じです。


並べやすい複数画像を用意して汎用性をup
ちっさバナーの方向性が何となく決まったところで、他のサイズも検証してみます。
縦横大小いろいろフレキシブルに対応できる画像が1つ作れたらいいのですが、なかなかそんな巧く行きません。いやそういう方法あるのかも知れないけど私には作れない。
対策として「画像一点で全制覇を狙わず、いくつか用意して組み替えられる」ようにするのが有効かと思います。例えばキャラ絵を2点+アイテム絵1点を用意しておいて、1点で巧くレイアウトできないなら2点、3点組み合わせて使う。ロゴなら、横長、中揃え、縦組などいくつか用意するといった方法です。


大変だと思ったらプロに頼むのがおすすめかも
今回記事を書いて得た実感として「サイズが小さいものは難しい」、いや大きいものは大きいなりの難しさがあるんですが、この4K時代においてなんでも高解像度になる中、この小さいスペースに、普段使っているサイズのロゴやキャラを入れ込むのは至難の業です。
そして小さいのに販促に果たす役割は大きい。
私は本業が元々グラフィックデザイナーだったのですが、それでもこれだけバナーを作るのは割と大変なので、こういった作業があまり得意でない人は、開発の時間を確保するためにもプロかセミプロくらいの技術を持った方に頼むのがおすすめです。
自力でやって可読性の低さに気づいてなかったり、作品の雰囲気が誤って伝わる危険性もあり、個人開発作品でそういった勿体無いバナーを見かけます。ここを回避するために、人目を借り客観視してもらうのをおすすめします。実際、私もバナーやロゴをストアにアップする前に必ず誰かに見てもらうようにしています。
私はSteam開発者歴10年以上で、今まで4〜5本リリースしてそれぞれバナーも作ってきたんですけど、今回まとめたことで勉強になりました。本稿がバナー制作で悩まれる方の一助になれば幸いです。
そうこうするうちにバナーを刷新しました
これで掲載作品LoveSoTeaのバナーは3代目です。新しい日本語タイトルまで追加されジャンルまで変わってしまいました。皆さんも個人開発なんで好きにやりましょう。
この記事が気に入ったらサポートをしてみませんか?
