
Shaderで魔法が使えるようになる話
こんばんは!電気びりびりあっぷるてぃーです!ฅ(>ω<ฅ)
今回は自己紹介も兼ねてShaderの奥深さと魅力を語っていきます~!!
Shaderに魅せられた理由
今やShaderを描いている私も昔からプログラミングをやっていた人ではなく、VRと出会ったことがきっかけでここまで来ました…!
一昔前まで私のキャッチフレーズの通り、「電気びりびり」を趣味と専攻にしていたのですが、当時駅前でやっていたVR体験会に参加してからVRに興味を持つようになって、現在では"初代"Questと呼ばれるものを購入、そこからVR沼へとはまっていったわけです~!
そっこーぱそこんを購入!モデリングできるようになったり、VR同期の人たちといろいろな人と交流しつつVR世界を満喫してたわけですが、このころの私の頭の中には
Particle
Animaton
Shader
の3つの技術をますたーすればつよつよギミックが作れるのでは?という考えがありました。
Animationはそこそこ、ParticleわからんとなってShaderに触ったらアビスの如く深い沼があって、その謎めいた性質と不可思議な魅力に取り込まれていってしまいました…!

とまあこんな感じにShaderとじゃれ合うようになっちゃったわけですが、Shaderを知らない方にShaderとは何かということを始めに説明しておくと、Shaderは「プログラムを使って見た目を作る機能」です!
本来は名前の通り、オブジェクトの光の当たり方を調整したりとか、見た目がちょっと簡素にになる代わりに処理を簡易的にして軽くしたりという使い方が一般的なのですが…
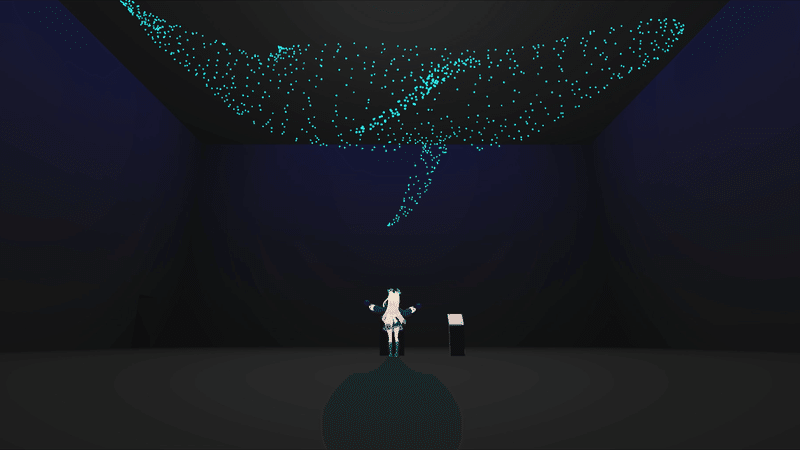
ようこそShaderの世界へ!
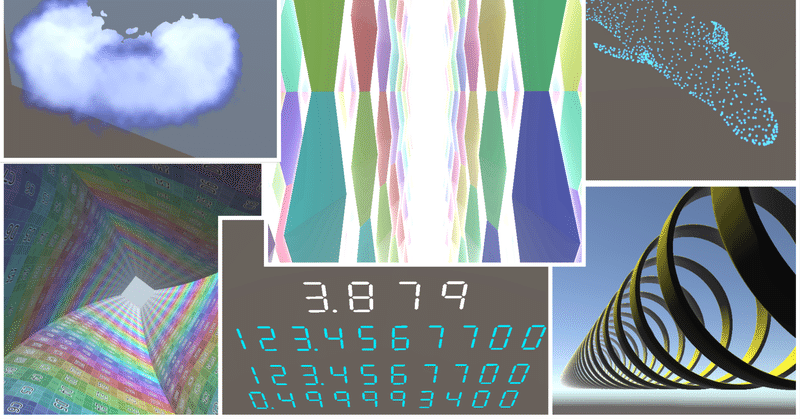
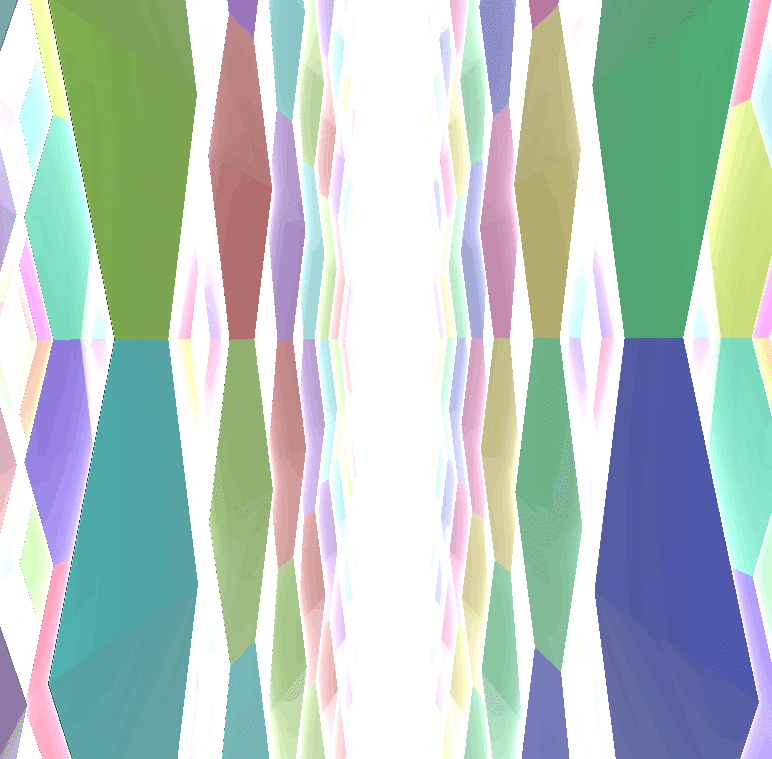
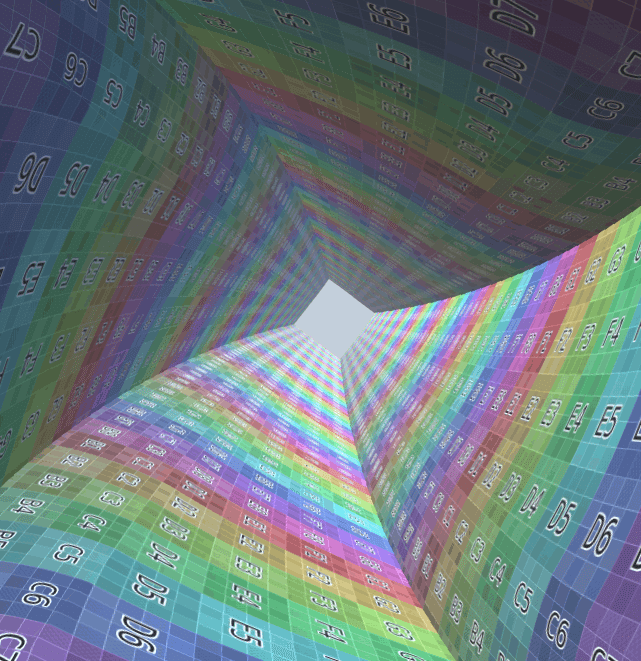
Shaderを使うことでこんな綺麗だったり不可思議なものが作れちゃうんです~!


記事の中だとド迫力!とはいきませんが、ぜひVRで見てください!360度この不思議な空間に包まれると感動すると思います!
数学が好きな人の考えるShaderの魅力
Shaderのこのような動きを決めているのは数式で、ごらんのとおり結構色々できちゃうわけです!
ちょっとオタクっぽくなっちゃうんですが、数学が好きな人には数式が脳内でプロットされて形が見えてるんですが、それが実際に目の前に現れた!って感じです!そして動きとかも決まっちゃう!まるで波動関数だな!そしてこのShaderという技術は美しい数学の世界をそのまま映し出すことができて、すごく魔法みたいですよね!普通の人は使えないってところからもう魔法じゃん!
私はこの"魔法"の仕組みを作ったり解明することが好きで、ずっと理論をこねこねしていて作品数は多くないんですが、上げていくとこんな感じ!


そして最近の私はRaymarchingというShaderで使える表現の1つにスポットを当てています!
昔見せてもらった板一枚の向こうに無限の空間が広がっている光景が今でも忘れられないんですね~!
(の割にはRaymarchingを制御するShaderばっかり描いてるんですけどね~!)
まずは基礎から固めてやる!!って思ってるからかな~?(これも電気専攻の名残かもしれない…!)
そしてとっても憧れてるのが映画「ドクターストレンジ」みたいな魔法で、最終的にShaderで再現できたらいいな~って思ってます!

Shaderは「魅せる」だけじゃない!

みなさんが普段見るShaderは、Lightingが綺麗で美しかったり、素敵な表現が多いと思います!
しかし、見た目がそんなに映えないShaderもあるわけです…!
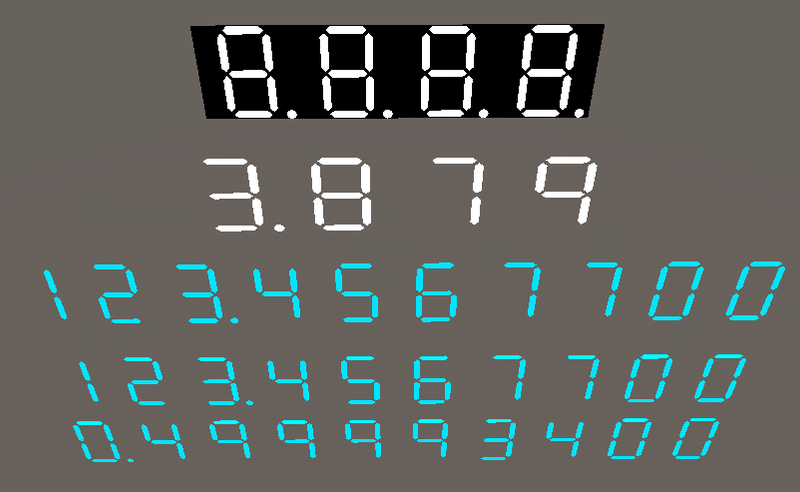
私の描いた自信作である(意味代表作なんですが)全く映えないShaderの例として、7Segment Shaderがあります。
7Segment ShaderはShaderのプロパティから表示する値を打ち込むことができ、7segmentLEDの実機と同様にエンコーダを内蔵して、桁数調整機能と小数点位置調整機能を搭載しており、加えて7Segmentの表示にTextureを使用せずにShaderだけで描画していて挙句の果てにIf文を使わずに実装しているあたまおかしいこだわりが強い作品なのです!
しかし見て分かる通り、表面上は簡単にテクスチャで表現できそうな見た目で派手さは微塵もないのです…
そう!私は技術者なのでこういうShaderばっかり描いちゃうんですよね…!
機能的なShaderを作ることも大事!
7Segment Shaderも見た目の良さはあまり目立ちませんが、
Shader内でのパラメータ精度確認、値の入出力確認など、他のShaderを作るときにも役立ってくれています!
こういった基礎的な構造やシステムを生み出すことも、それをベースに多くの人が作ることのできる創作物の幅を広げることに繋がると思うので、こういった地味なShaderも作る意味があって、価値のあることだと考えています!(あと学術的にも価値があったりするよね!)
しかし、「Shaderじゃなくて別のものにやらせるべきでは?」という意見、すごくごもっともです!Scriptの方が機能が豊富でスマートに作れたりしますし!
でも、やっぱり誰もやらないことをやってみたりだとか、"技術の無駄遣い"は楽しいのです!
こういった誰もやらないようなことを小さいことでも好きなこととして続けていくことで、いつかは誰かの役に立つんだと考えています!
(例えば、VRChatのアバターギミックのようにScriptが使えない環境でもShaderは使えるので、特殊な機能を詰め込んだShaderも活躍の場はいつかやってくるはず!)
これも、黒い箱の中の小さな魔法なのだと思いますね~!
最後に一言!
こんな感じで今まで作ってきたShaderや、今後作るShaderについても解説の記事を書いてみんなと共有出来たらいいな~と思っています!
今後もあっぷるてぃーさんをよろしく!✨(*ฅ́˘ฅ̀*)✨
この記事が気に入ったらサポートをしてみませんか?
