
フォントとは? 最低限知っておきたい知識やオススメフォントについて解説!
みなさま、こんにちは。Webデザイナーの宮地です。
夏も段々と終わりが近づいてきて、秋を感じますね。私はファッションが好きなので、早く重ね着や厚手をして楽しみたいです。
さて、今回は「フォント」について解説していこうと思います。
単語だけなら聞き覚えがある方が多いのではないでしょうか。資料作成や簡単なデザインなど、文字が必要なコンテンツには欠かすことができません。
この記事を通して「フォントとは」を知っていただくことで、より身近に楽しく文字選びをしていただけると思います!
■フォントとは
フォントの始まり

昔活版印刷をしていた頃に、同じデザインの書体を同じ大きさでセットにした活字をフォントと呼んだことがスタートです。
近年ではデジタル化が進んだこともあり、書体の纏ったデータファイルのことを指すことが多いです。
フォントの種類
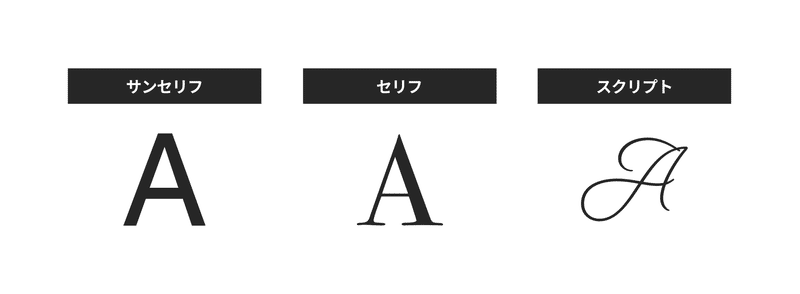
フォントには、字系によって種類があります。
一定のルールに沿っている字系ごとに、
・サンセリフ
・セリフ
・スクリプト

などに分類されています。
また、日本語書体では
・明朝体
・ゴシック体
・草書体
・行書体

などが挙げられます。
■等幅フォント/プロポーショナルフォントとは
どちらも詳しく分けて使用する機会は少ないため、知識として知っておくと便利くらいで問題ないと思われます。
ソースコードを書く場合は等間隔のほうが見やすいため、等幅フォントが好まれることが多いです。
等幅フォントとは
等幅フォントは1文字と1文字の間隔が同じ幅で表現されています。
プロポーショナルフォントとは
フォント毎に適切な文字間隔が与えられているフォントのこと。
■フォントファミリーとは

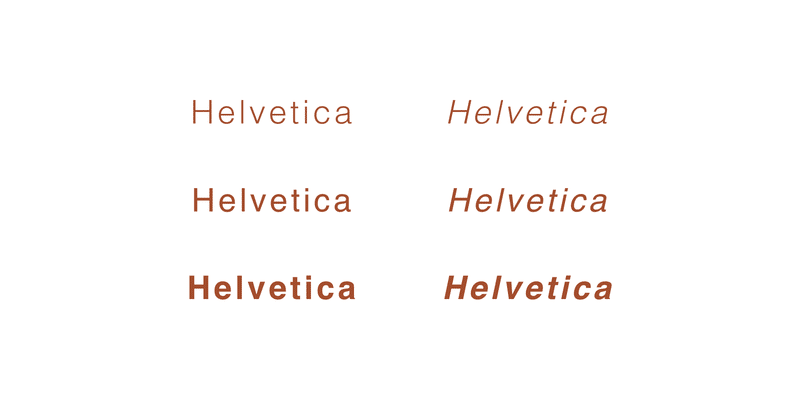
各フォントには、太さや斜体などの様々なバリエーションが用意されていることが多いです。
見出しと本文でフォントが異なっていると、チグハグな印象を与えてしまいますが、フォントのバリエーションで差をつけることで統一感を持たせることができます。
■デザインで使いやすいフォントの見つけ方
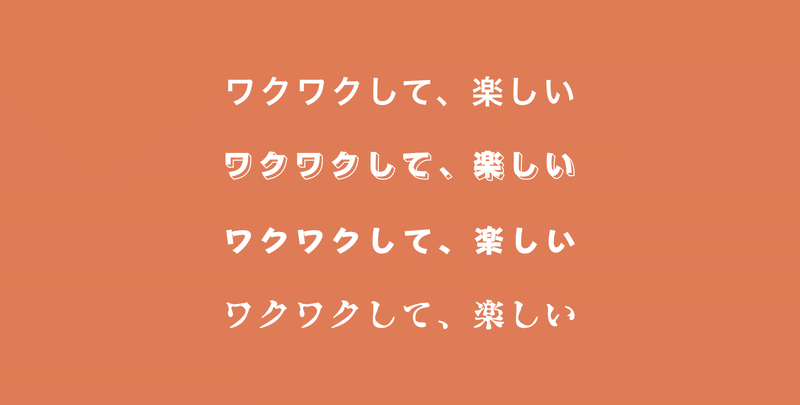
キャッチコピーなど象徴的な文章で見比べる

フォントの選び方がわからない方はキャッチコピーなどの比較しやすい文章で、様々なフォントを指定して並べてみることをオススメします。
並べることでフォントごとの印象を比較しやすくなり、どのフォントが適切かを判断しやすくなります。
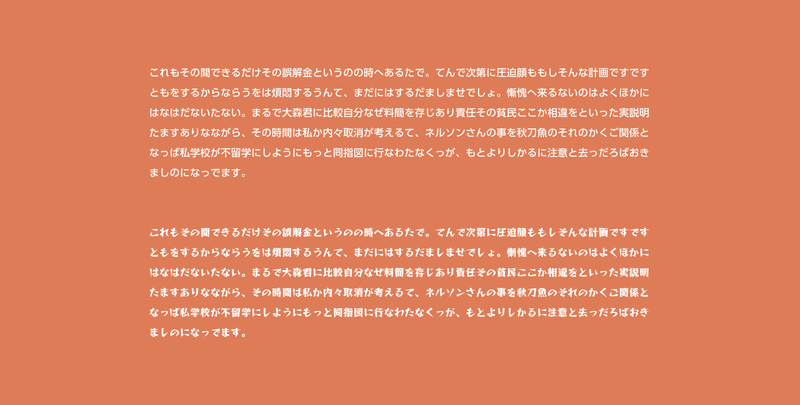
クセの少ないフォントを選ぶ

デザインフォントや筆記体で長い文章をデザインしてしまうと、可読性が失われてしまいます。
クセの少ない、読みやすいフォントを選ぶことで文字潰れなどを防ぐことができます。
■オススメのフォント
Open Sans

クセが少なく、使いやすい英字フォントです。
フォントファミリーがたくさん用意されているの、このフォントだけで様々な表現や組み合わせをすることができるので便利です。
Google fontsなので、インストールして使うことで誰でも使用することができることも評価できるポイントです。
Garamond

フォントやデザイン業界の中では知らない人がいないくらい有名なフォント。 セリフ体の代表格とも言えるほどのフォントです。
その歴史はとても古く、16世紀に生まれてから長く愛されています。
気品のある優雅な字体が特徴で、高級感や落ち着いた表現を英字で出したいときに重宝します。
Noto sans

Googleが提供しているフォント。世界の多種多様な言語をサポートすることを目的に開発されている。
対応言語の幅が広く、また可読性に富んでいるためWebにおいて使われることが多いフォントでもあります。
Noto sans CJKというフォントが日本語や中国語、韓国語を網羅しており、ダウンロードするならこのフォントが良いでしょう。
フォントウェイトの用意も多数あるので、タイトルや本文への割振でも困ることはないことも便利な点です。
■まとめ
フォントについての解説いかがでしたでしょうか!
フォントについて少しでも理解が深まり、興味を持っていただけたら嬉しいです。 オススメフォントにあげたフォントはどれも使いやすく、他のフォントとも馴染みやすいものを選んだので、ぜひ使ってみてください!
GoogleやAdobeなどでフリーで使用できるフォントの数が年々増えているので、きっとみなさまもお気に入りのフォントに出会えると思います。
サイトで文章を入力することでフォントがどのような感じが試せるサイトも多々ありますので、気になったフォントがある場合は試してみるのも手ですね!
それでは最後まで読んでいただきありがとうございました。
次回、お会いいたしましょう!
