
新卒エンジニア研修・デザイン編
コドモンの開発ブログを移転しました。最新の記事はこちらからご覧ください。
こんにちは!コドモン21年度新卒の阿部です!
現在コドモン開発部では3ヶ月におよぶエンジニア新卒研修を実施しており、幅広い分野の知識について学んでいます。コドモン開発チームのエンジニア研修シリーズとして、新卒エンジニアから見たリアルな研修風景をお伝えしていきます!
前回のPHP研修に続いて、今回はデザイン研修についてご紹介します。
はじめに🔰
「デザイン」と聞いて皆さんが思い浮かぶことはなんでしょうか?自分はポスターデザイン等を思い浮かべていたのですが、今回の研修で扱った「デザイン」は実は、思考プロセスを含めた抽象的なものも含まれています!それを一日目に学ぶことで「そもそもデザインとはなにか、デザインを考えるにあたって必要なものは何か」という大事なポイントを抑えることができます。そして二日目に一日目に学んだことを活かして演習、という流れで進んでいきました!
それでは詳しく内容についてお伝えします!
一日目 〜デザインとはなにか🎓〜
一日目はデザインをする上で必要な考え方を座学で学んでいきます。最初は「そもそもデザインとはなにか」について考えていきます!

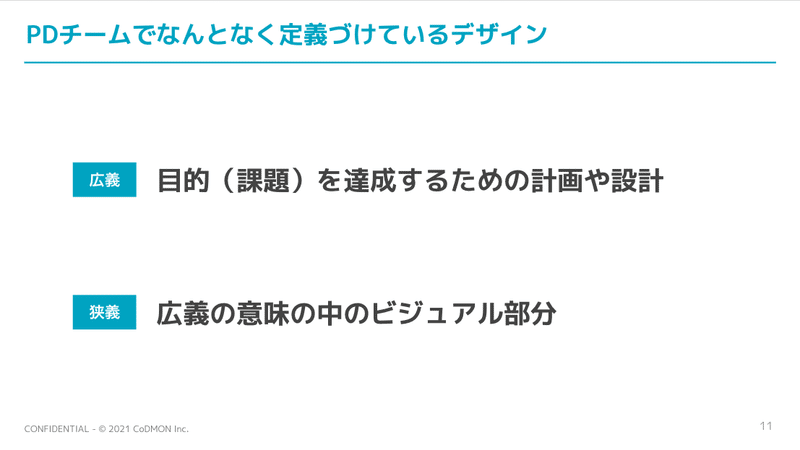
今回の研修では広義の「目的を達成するための計画、設計」がきちんとできるようになることが目標に設定されていました。計画や設計を行う上では「なぜその設計が必要になるのか?」という問いにしっかりと回答できるよう準備する必要があります。その準備の過程で用いる考え方が、次に学ぶ「論理的思考」「抽象と具体」です!

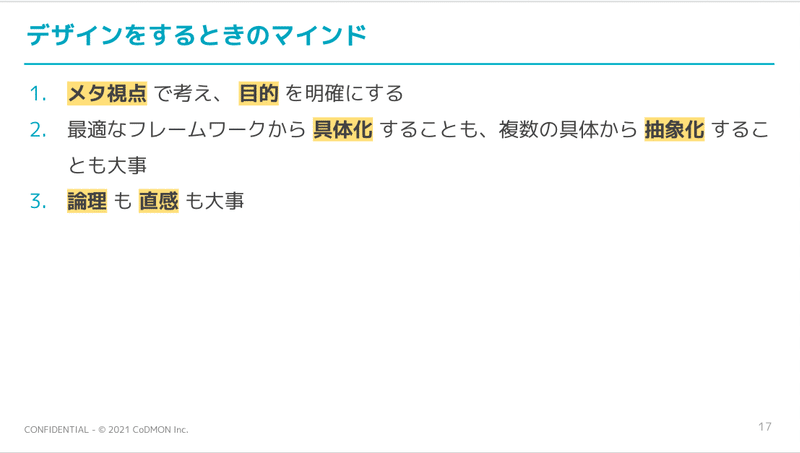
「論理的思考」や「抽象と具体」を学び、なぜその課題を感じているのか?その課題を解決して何をしたいのか?といったことを考えることで、本当に解決しなければならない課題が明確になっていきます。
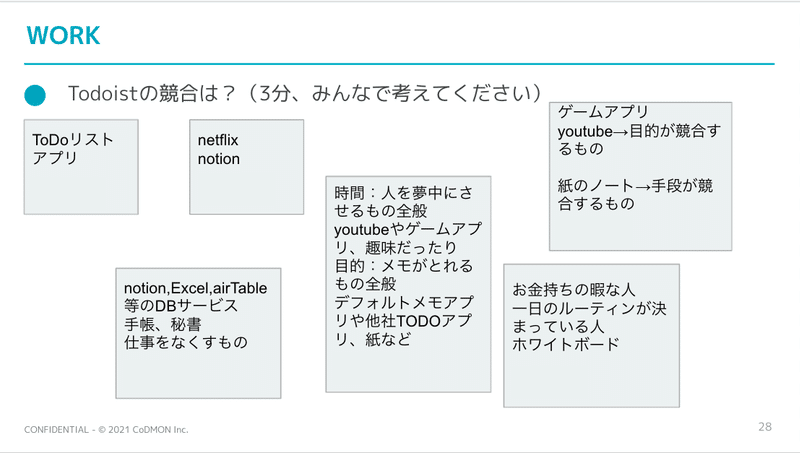
途中でいくつかの演習を行いました。その中で特に一番自分が印象に残ってるのはTodoistの競合を考えるものです!Todoistはブラウザでもアプリでも確認できるTodoリストです。
Todoistを抽象的に捉え、「Todoistは何を提供しているのか」を考えることで、一見Todoistの競合に見えないものも競合としてとらえることができます!自分でTodoを管理しなくてもよくなる「秘書」や、夢中にさせてそもそもタスクをやる気を削ぐ「ゲーム」等、色々な視点から競合を考えていくのが新鮮でした。

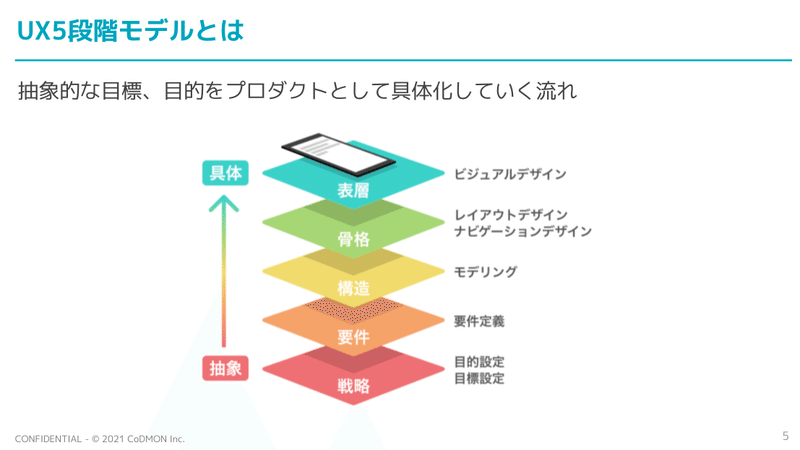
デザインの概要を学んだ後は「デザインをどうやって作っていくか」「ユーザーが快適に使えるものを作るにはどうすれば良いか」に焦点を当て、UX5段階モデル等を勉強していきます。

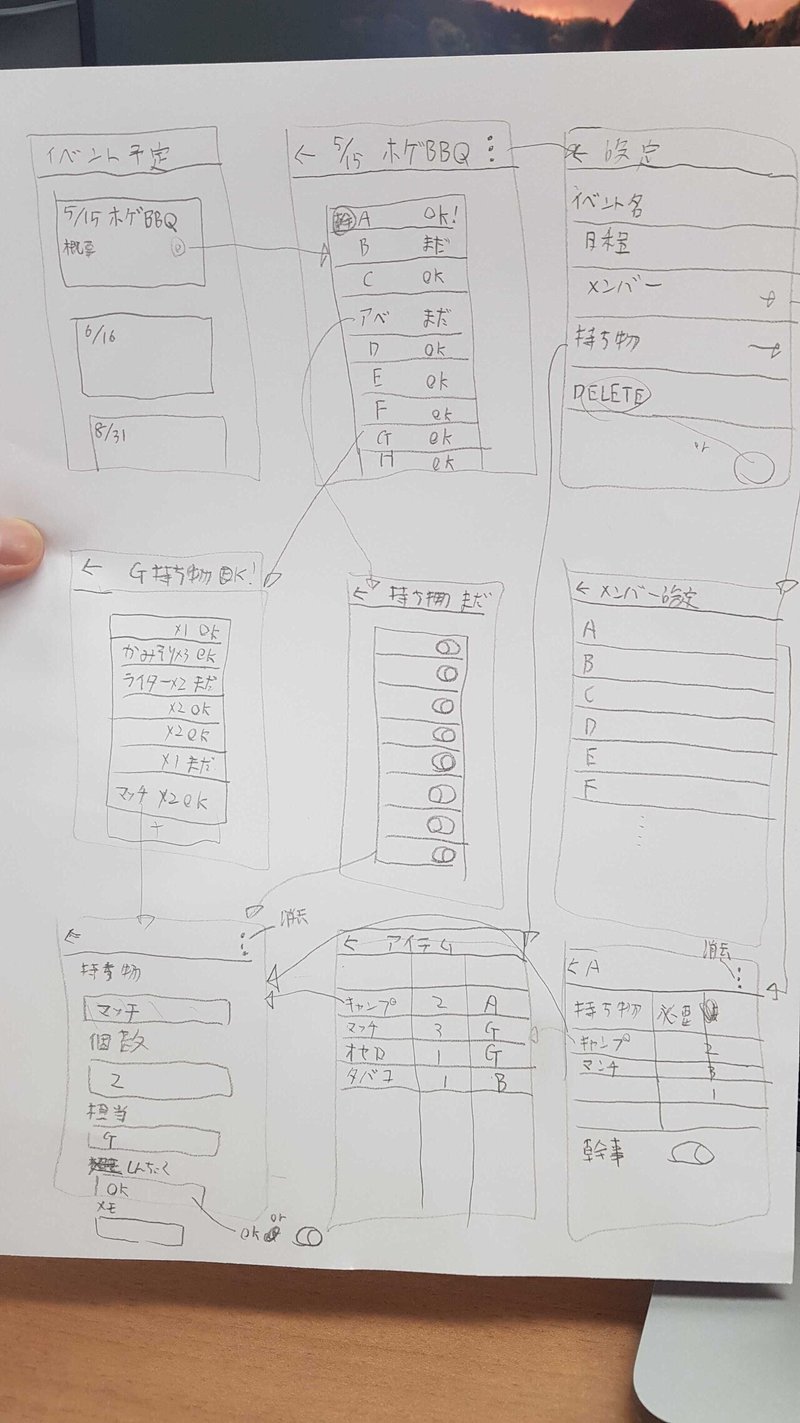
その後に5段階モデルの演習として、「持ち物を忘れないためのイベント管理アプリ」のワイヤーフレームを作りました。それぞれ解決方法が違ったため、メンバーごとに個性ある回答になりました!以下は自分が作成したものです。「持ち物を忘れないようにしたい」という課題に対して「誰が持ち物の準備ができているかをひと目で確認できるようにする」という解決案を形にしてみました。

最後に「実装時のデザイン観点」という、実装する際に具体的に確認すべき点を学びました。アクセシビリティやユーザビリティ、OSとブラウザ等様々な観点からデザインを見ていきます。
一番印象に残っているのがアクセシビリティの「作る側が多数派だろうと考えている人の数は割と少ない」という話でした。「本当にそれは大多数の人がきちんとアクセスできるような提供方法なのか?」という問いを常に意識する必要があると感じました!
これで一日目の研修が終了しました。「デザインとはなにか」「デザイン設計をする上で必要になる思考」「実装時のデザイン観点」と、幅広く学ぶことができました!
二日目 〜理想のメモアプリを作る📝〜
二日目は一日目の学習内容がきちんと使えるかの実践として、「O本さんの理想のメモアプリをデザインする」という演習を行いました。
ヒアリング、設計、実装の流れで行ったのですが、それぞれの工程で「一日目に学んだことのおかげでうまくいった」と感じる場面が多くありました。
まず、デザインを行う上で自分はUX5段階モデルを採択しました。これを採択することで手当たりしだいにつくるのではなく、ヒアリングや設計、実装にきちんとした軸がうまれます。
ヒアリング、設計の際に論理的思考を意識しました。論理的思考を意識することで、言われた内容をそのまま設計するのではなく、「なぜO本さんはその機能がほしいのか」ということを考えるようになります。
どのように解決していくかの方針、設計を決めた後は、実際にそれを形にしていきます!デザインの大枠を作り、実装していきます。
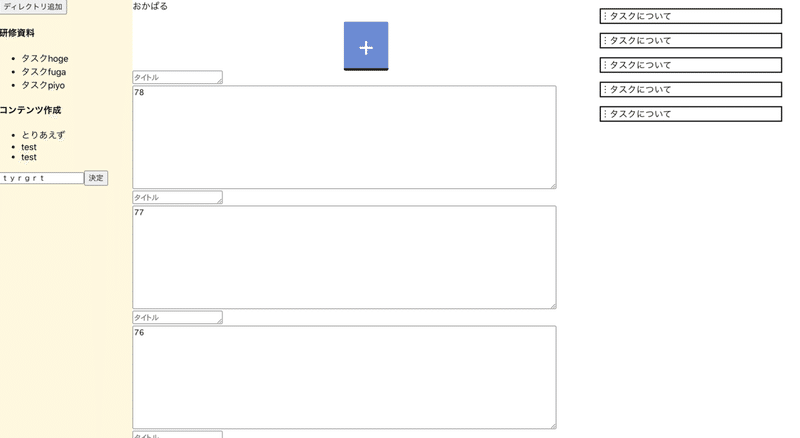
以下は自分の実装中のデザインです。「すぐにメモをしたい」という課題に対し「ボタンひとつでメモを書き始められる」という方針でデザインを作っていきました。

「きちんと設計時に想定していた狙いが実装でも行えているか」を考えながら実装を進めていきました!ヒアリングから実装までを数時間で行うため「自分できちんと納期を決めながら行う」という演習ならではの経験ができたと感じました!
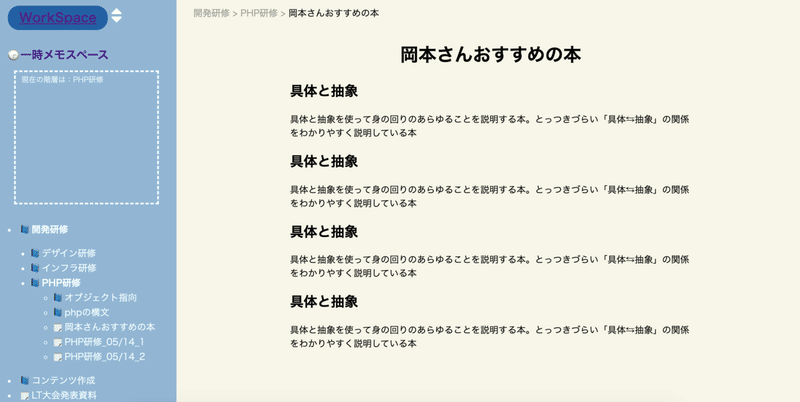
実装が終わった後に各人の案の共有を行います。各自設計をしたのでメンバーそれぞれ全く違うデザインになっていました!今回紹介するのは案の中で一番O本さんが使いたいと思ったE口くんの案です!🎉

O本さんが感じていた「すぐにメモをしたいが現状のメモアプリだと一時的にメモをする機能がない。」という課題に対して、左上にメモスペースをつける解決策を採用しています!自分の案だとどうしてもメモを行う際に1クリックの動作が必要になっており、確かに左上にメモスペースがあるのは魅力的だと感じました!
以上が二日間のデザイン研修でした!
おわりに
元々自分はWebサイト等を「その人が欲しいと言っていたものをそのまま実装する」という方針で作っていました。そのまま実装をすればその人にとって満足するものができるだろうと考えていたためです。
しかしデザイン研修で「きちんと目的を探ることで良質なデザインを設計することができるため、何かを行ったり解決したいものがある場合は前提条件をきちんと考える必要がある」ということを学ぶことができました。今後はそのまま実装するのではなく、課題が本当に解決できるのか?を考えながら実装していこうと思います!
コドモンの新卒研修ではデザイン研修だけでなく、他にも様々な研修を行っています!他の研修についてもコドモン開発チームのエンジニア研修シリーズとしてまとめているので、是非チェックしてみてください👋
