
余白について考える
皆さん、こんにちは!Design Switchです🐣。前回はアプリアイコンの作り方について紹介しました。まだ前の記事を読んでいない方はこちらから是非読んでみてください⭐️
さて皆さん、デザインをする上で余白はとっても大事だよって一度は聞いたことがあるのではないでしょうか?おそらく既にデザイナーの方もそうでない方も一度は聞いたことがあると思います。
でも改めて考えてみた時になんで大事なんだろう。。余白空けてるけどなんとなくじゃダメなの?という方のために余白がいかに重要なのかを書いてみましたので、ぜひ読んでいただけると嬉しいです🙌
余白の有無の違いで何が変わるのか?
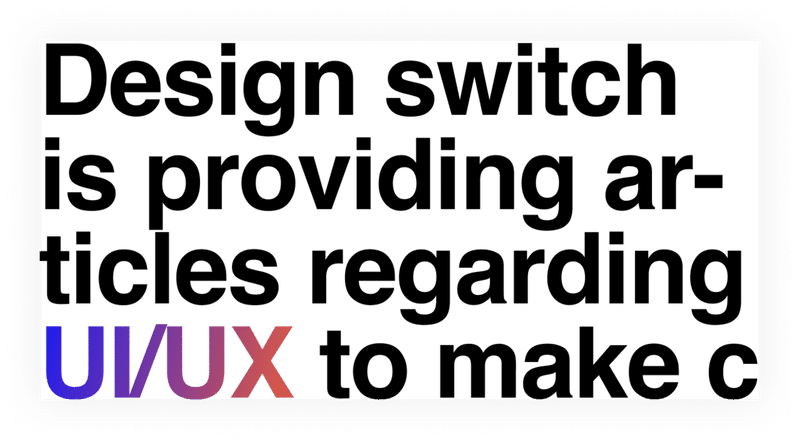
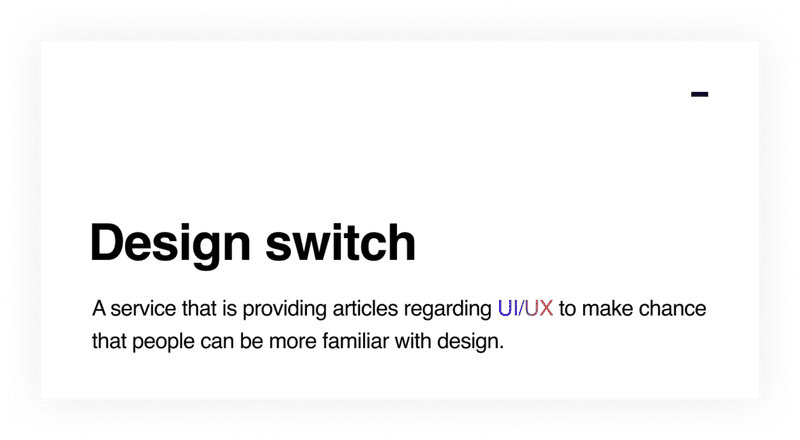
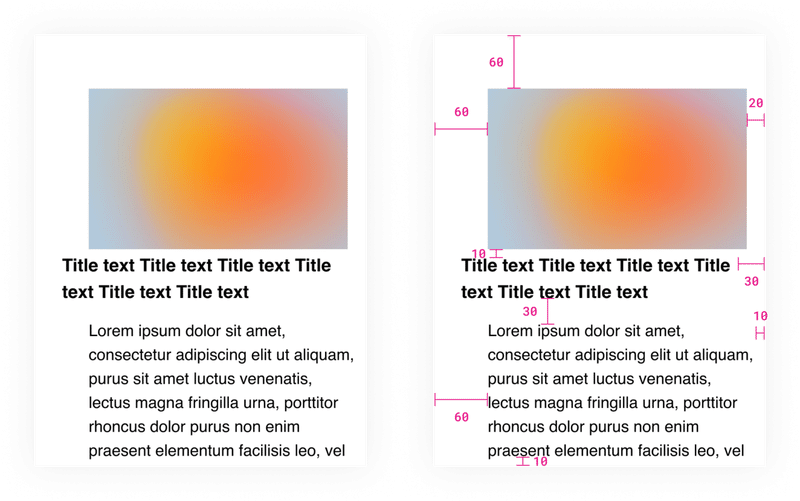
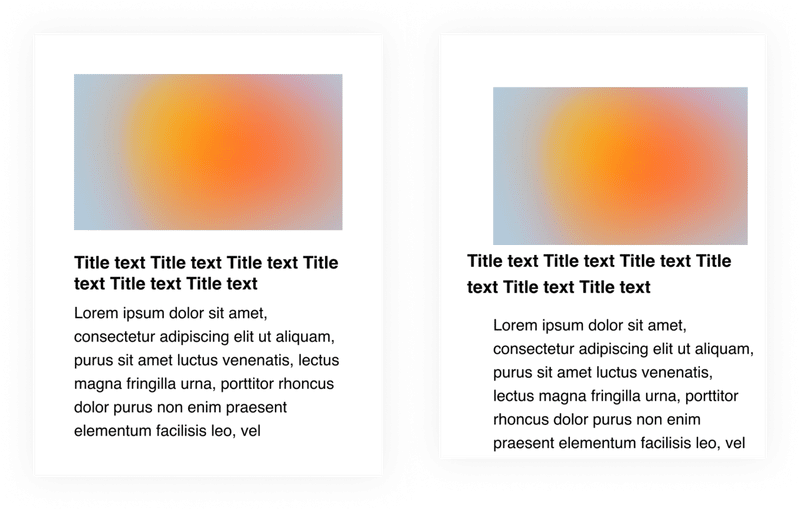
ではまず下の2つを見比べてみてください。前者は文字がぱつぱつに詰まっていて余白がほぼないもの。後者は文字の周りに空間を持たせたもの。


これはどちらが正解になるかは何を伝えたいかにもよります。例えば強調したい時や緊張感、圧を感じさせたいとき(?)などには余白がない前者の方がデザインとして正しいと思います。
一方で後者は文字の周りに余白があり、真ん中に内容が集中しています。でも見やすさでいうとどちらが分かりやすいでしょうか?おそらく後者が分かりやすいと思います。
なぜなら前者に比べて狭い領域の中に情報がぎゅっと纏まっているので、情報が満遍なく散らばっている前者よりもみやすくなります。また、後者にはタイトルと下のテキストの間にも余白があり、タイトルがどこまでなのかを直感的に把握することができます。なので、デザインに応じて何をどのくらい主張させたいのか、どの情報を併せて見てほしいのかなどによって余白の調整が必ず必要になります。
もちろん、情報の強弱は文字の太さや大きさによっても表現することができますが、余白も併せて調整してあげることで、より効果的なデザインを作ることができます😄
余白はどれぐらい設ければいいの?
では余白の大切さは分かったけど、どうやって余白の大きさは決めるの🤔?感覚的に決めていいもの?などの疑問が出てくると思います。次は余白の大きさの決め方を見ていきましょう!
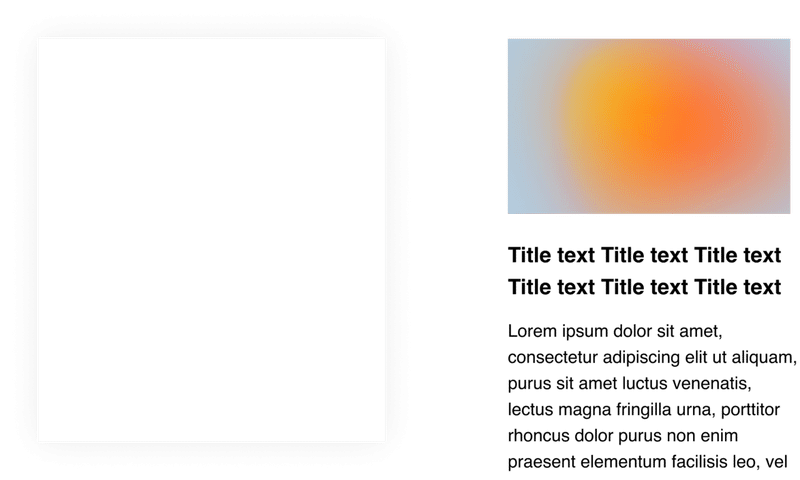
まず、余白の決め方が大切か知ってもらうために、以前archecoのディレクターに教えてもらった実験をやってみようと思います。下にサムネイルとタイトル、説明文、背景というよく見る構成要素を用意しました。

これらの要素の間の余白をサイコロ🎲の目で決めていく、という実験です。一回一回サイコロを振り、出た目に10を掛けた大きさの余白を配置していきます。面白い実験なのでぜひ皆さんもやって見てください!私がやった結果、こうなりました。

どうでしょうか?中の情報をランダムに配置したのがとても伝わってきますね。。でもなんでランダムに配置したように見えるのでしょうか?答えを言ってしまうと、それは情報のまとまりを考えられていないからです。つまり、複数の情報を一つのセットとして見てほしい構成要素の塊のことです。
この構成要素の場合、皆さんはどこで情報を区切るか考えて見てください。

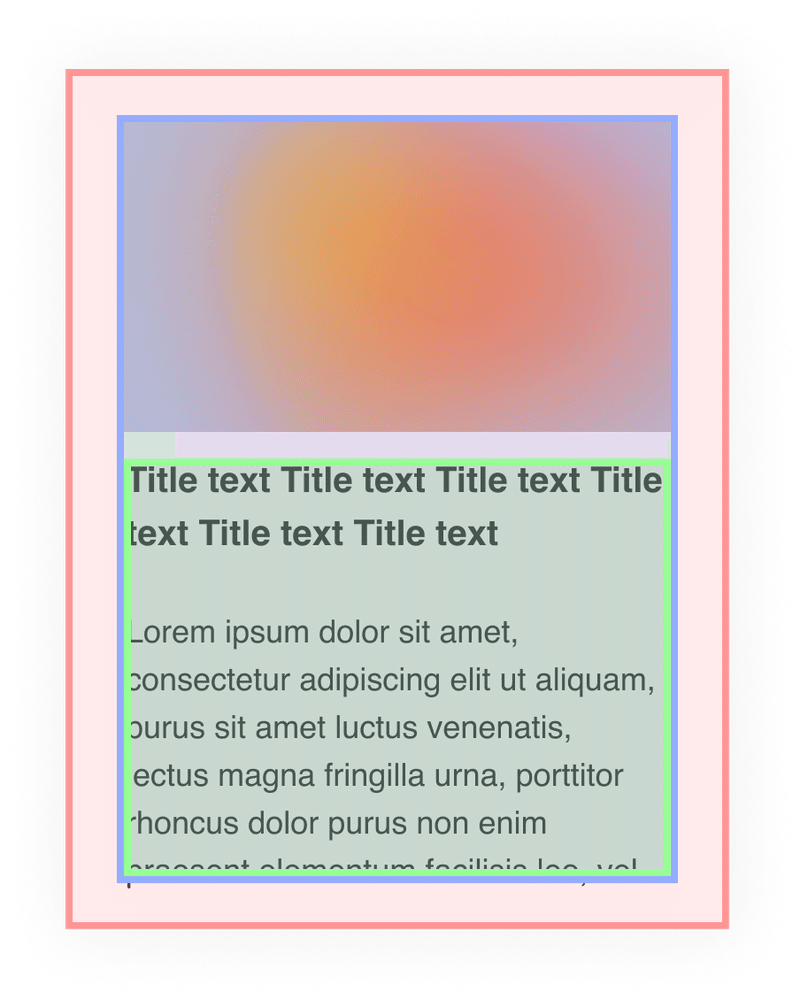
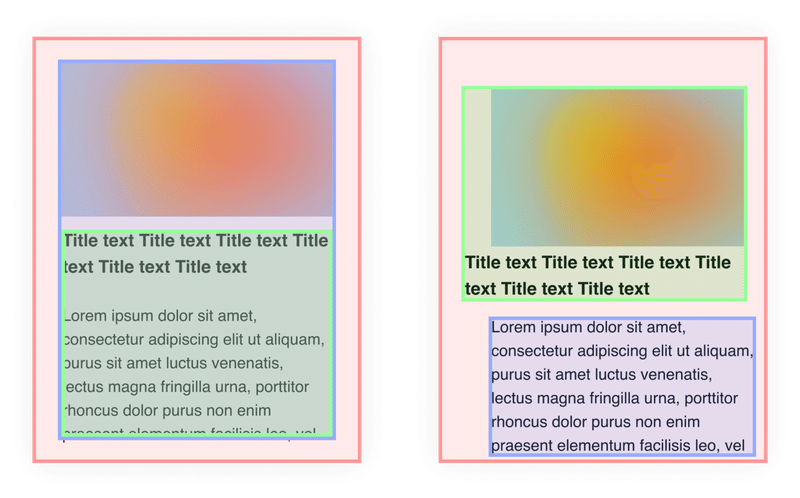
私は上のようにまとめました😊 まず、これら全ての要素を含んだ赤枠、背景の中にあるサムネイルとテキストで構成されている青枠、タイトルと説明文で構成されている緑の枠。皆さんもこのような情報のまとまりが見えたのではないでしょうか?
このようにまとめてあげる情報を枠線で囲って塊を見える化してあげることによって、余白の定義がとてもしやすくなります。ではここでさっきのサイコロで作った余白を改めて見てみましょう。

本来サムネイルとテキストの関係性を見てみると、サムネイルとタイトルの間が、タイトルと説明文の間よりも狭くなっていることにより、サムネイルとタイトルが一つの塊になっているように見えてしまいますね。
また、説明文だけを見てみても、タイトルと説明文の間よりも説明文と背景までの余白の方が狭くなっているため、説明文が孤立しているようにも見えてしまいます。これだと意図したい情報のまとまりが全く伝わりませんね。だからこそ、情報がランダムに配置されているように見えてしまうのです。
ここまできたら分かる方もいらっしゃると思いますが、複数の情報を一つのまとまりに見せるためには要素と要素の間の余白を他の余白よりも狭くする必要があります。逆をいうのであれば、塊に見せたくない要素と要素の間は余白を広く設定すれば良いのです。

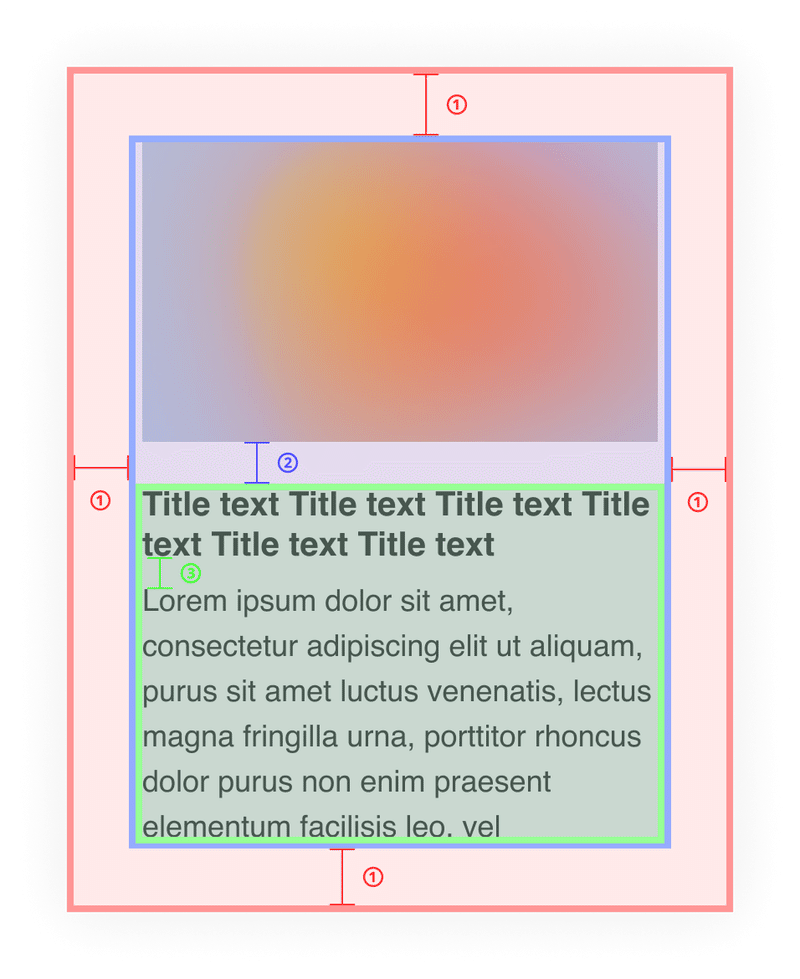
なので今回の例でいうと、区別しないといけない塊は1.一つが赤枠から青枠の間、2.青枠内のサムネイルから緑枠の間、3.緑枠内のタイトルから説明文の間 の3つに分けられます。そして先ほどの情報の塊の話から考えると、1の余白が一番大きく、3番の余白が一番小さくなりますよね。
では余白を設定していきましょう!
まず、この中で一番小さい余白は③の緑の枠内ですよね。この余白を例えば20pxと定義しましょう。そうすると②の余白は③よりも大きくしないといけないので30pxと置いてあげます。そして最後に①番の余白です。この余白は②の余白よりも大きく設定してあげないといけないので30よりも大きい余白を設定してあげます。今回は45pxと設定してみました。これらのルールに則って余白を調整してあげると、下のようになります。

最初にサイコロを振って作ったものと見比べてみると、圧倒的に情報が整理されてみやすくなりましたね。。。それにさっきの意図したまとまりも見えてくるのではないでしょうか?余白のみを変えただけですが、ここまでデザインの見やすさ、美しさに影響します✌️。
皆さんいかがでしたか?余白の重要さはわかっていただけたでしょうか?
初心者の方はデザインをするとき、色や文字などに気を取られがちになりますが、それらと同様に余白もとても大事な要素になります。今まであまり意識していなかった方は、ぜひ余白や情報のまとまりを意識しながらデザインしてみてください!デザインが見違えると思います🙌
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
