
今更?いや今から!Appleデザインガイドラインを読み解く#5
仕事しながらの更新って大変だ!
ブロガーの人は本当にすごいんだなと実感、、
今日は画像とレイアウトについて!本日も頑張ります!
こんな人におすすめ
Appleのデザインガイドラインを読み直したい
デザインガイドラインの他の見解をしりたい
デザイナーの卵を応援したい(頑張ります!)
目次はこちら
画像
解像度と倍率
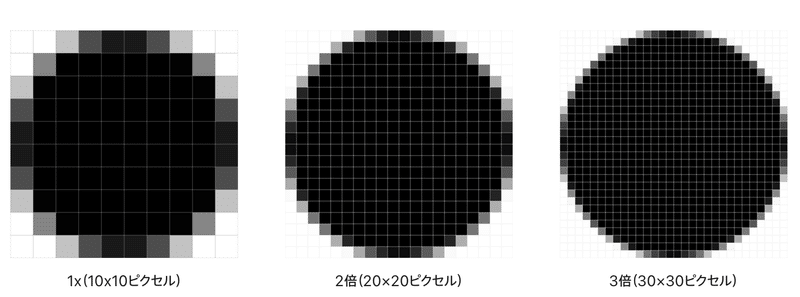
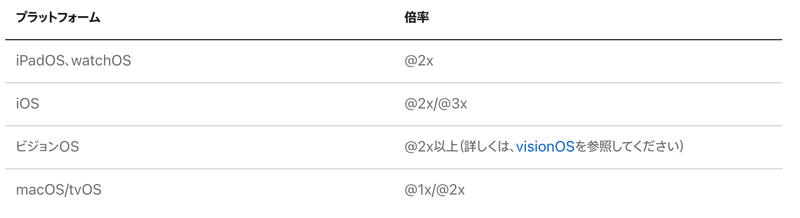
画像の解像度と倍率については、以下の点が重要です。
解像度とは、1インチあたりに何ピクセルあるかを示す数値です。
倍率とは、1ポイントあたりのピクセル数です。
高解像度ディスプレイでは、倍率が高くなります。

画像を美しく表示するためには、対応するデバイスの解像度と倍率に合った画像を用意する必要があります。
具体的には、以下のベストプラクティスに従うとよいでしょう。

アプリのすべてのアートワークについて、対応するすべてのデバイス向けの高解像度画像を用意する。
画像をデザインする際は、最も低い解像度で始め、それを拡大して高解像度アセットを作成する。
すべての画像に色規定を含める。
必ずさまざまな実機で画像をテストする。
考慮するポイント
ポイントとしては、以下の点に注意しましょう。
高解像度ディスプレイでは、画像に必要なピクセル数が増加します。
サイズ変更可能な任意化された図形を使用する場合は、1xできれいに並ぶように、コントロールポイントを整える。
すべての画像に色規定を含める。
必ずさまざまな実機で画像をテストする。
これらのポイントを押さえて、高解像度ディスプレイでも美しく表示される画像を作成しましょう。
レイアウト
レイアウトに関するガイドラインは、以下の3つの重要なポイントにまとめることができます。
1.一貫性
アプリのレイアウトは、さまざまなコンテキストに適応できるように一貫している必要があります。ユーザーは、デバイスの回転、ウインドウのサイズ変更、ディスプレイの追加、デバイスの切り替えなどを行っても、アプリのレイアウトが違和感なく機能することを期待しています。
2.可読性
重要な情報は、画面の上部や左側など、ユーザーの視線が自然と集まる場所に配置する必要があります。また、周囲に十分なスペースを確保して、情報が読みやすくなるようにしましょう。
3.適応性
テキストサイズの変更やローカリゼーションに対応できるように、レイアウトを柔軟に設計しましょう。また、さまざまなデバイスや画面サイズでレイアウトが美しく表示されるように、プレビューやテストを実施して確認しましょう。
iOS/iPadOS のレイアウトの留意事項
iOS/iPadOS のレイアウトに関する具体的な留意事項としては、以下のようなものが挙げられます。
ユーザーは、さまざまな向きを選択しますが、通常はアプリがどのような状況でも通常に機能することを期待します。
アプリが特定のデバイスで動作する場合は、そのデバイスのすべての画面サイズで動作することを確認しましょう。
フルサイズ幅のボタンにマージンを持たせない。
視覚的なコンテンツを画面いっぱいに拡張する。
iPadでは横向き画面の左右にコントロールを構成することを検討する。
インタラクティブなコントロールを画面下端に配置することは避ける。
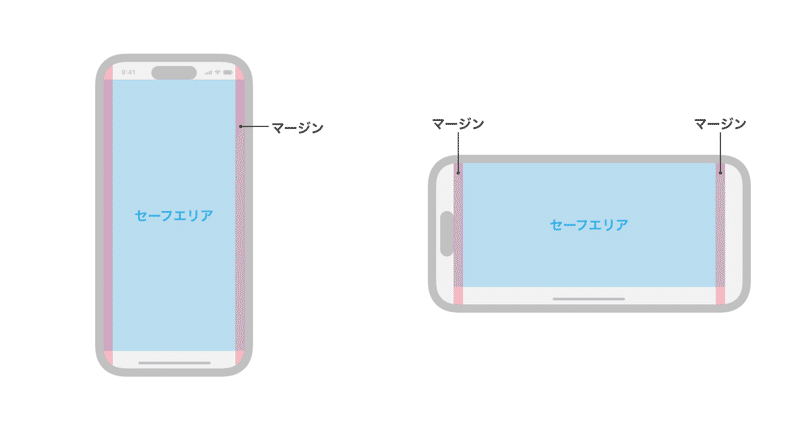
ステータスバーの下にコンテンツを表示する場合、セーフエリアを利用でき、必要に応じてコンテンツを動的に再構成できます。
ステータスバーを非表示にするのは、アプリの価値や体験が向上する場合のみにする。
iOS、iPadOS のセーフエリアは、ナビゲーションバー、タブバー、ツールバーなどの領域が占める画面の部分を定義しています。

セーフエリアの外側にコンテンツを配置すると、コンテンツがこれらの領域によって隠される可能性があります。セーフエリアを考慮してレイアウトを設計することで、アプリのコンテンツが正しく表示されるようにすることができます。
iOSのキーボードレイアウトガイド
キーボードレイアウトガイドは、現在キーボードによって占有されている領域を表すためのものであり、セーフエリアを考慮して設計されています。
キーボードレイアウトガイドは、キーボードの種類や配置を決定する際に使用することができます。
キーボードレイアウトガイドを使用して、キーボードとアプリの一体感を高めることができます。
Macのキーボードレイアウトガイド
マックでは、コントロールや重要な情報をウインドウの下部に配置することは避けるべきです。
ユーザーがウインドウを動かして、ウインドウの下端が画面の下端より下になることがよくあります。
ウインドウの下部に配置したコントロールや重要な情報が画面外に表示されてしまう可能性があります。
具体的な例
テキスト入力フォームを作成する場合、キーボードレイアウトガイドの下端とフォームの境界線を同じ高さに配置すると、ユーザーが入力しやすくなります。
ボタンやその他のインタラクティブなコントロールを作成する場合、キーボードレイアウトガイドの下端から十分なスペースを確保して、ユーザーが誤ってタップしてしまうのを防ぎます。
これらのガイドラインに従うことで、アプリのレイアウトをよりユーザーフレンドリーにすることができます。
インクルーシブ
インクルーシブなアプリをデザインするためには、以下のゴールを考慮に入れ、アプリで使用する言葉や画像、提供する体験を見直すことが重要です。
誰もがアクセスでき、理解できる形でコンテンツや機能を提示する
異なる視点を持つユーザのニーズを満たす
排除や差別を助長するような表現やコンテンツを避ける
以下の視点が人によって違うことを考慮する
年齢
性別と性自認
人種と民族性
性的指向
身体特性
認知特性
永続的、一時的、状況的な障がい
言語と文化
宗教
教育
政治的または哲学的見解
社会的および経済的背景
具体的には、以下の点に注意するとよいでしょう。
言葉の選択:専門用語や口語表現、性差別的な表現などを避ける
画像やアイコン:多様な人物や文化を表現する
操作性:シンプルで直感的な操作性を実現する
フィードバック:多様なユーザからのフィードバックを収集して反映する
インクルーシブなアプリをデザインすることは、すべてのユーザに平等な機会を提供するという重要な取り組みです。アプリのデザインプロセスの初期から、インクルーシビティの視点を意識することで、より多くのユーザに愛されるアプリを実現できるでしょう。
以下に、インクルーシブなアプリをデザインするための具体的なヒントをいくつか紹介します。
言葉の選択
専門用語や口語表現は、最初に定義を示し、簡単に参照できるようにする
性差別的な表現を避ける
多様な文化や背景を持つユーザに理解しやすい言葉を選ぶ
画像やアイコン
多様な人物や文化を表現する画像やアイコンを使用する
ステレオタイプな表現を避ける
視覚障害を持つユーザにも理解しやすい画像やアイコンを使用する
操作性
シンプルで直感的な操作性を実現する
アクセシビリティ機能を搭載する
多様なデバイスや環境で使用できるようにする
フィードバック
多様なユーザからのフィードバックを収集して反映する
フィードバックを分析して、アプリの改善につなげる
インクルーシブなアプリをデザインするためには、継続的な学習と改善が必要です。さまざまな視点を持つユーザからのフィードバックを収集し、それらを真摯に受け止めることで、よりインクルーシブなアプリを実現していくことができるでしょう。
アプリのデザインにおけるインクルージョンの観点から、人物と設定、ステレオタイプの2つのポイントについて解説した文章を要約すると、以下のようになります。
人物と設定
多様な人物を表現することで、あらゆる人を受け入れることを示す。
特定の人種、年齢、体型、能力、職業などのステレオタイプを避ける。
設定やオブジェクトについても、多くの人になじみのあるものを使う。
ステレオタイプを避ける
自分の偏見や固定観念に気づき、それがデザインに影響を与えていないか確認する。
特定の家族構成や文化、能力、経験を想定していないデザインにする。
普遍的な経験や、誰にでも共感できる表現を使う。
具体的には、以下のようなものが挙げられます。
フィットネスアプリの画像で、さまざまな人種、体型、年齢、身体能力の人物が運動している様子を表現する。
家族の口座を管理するアプリで、同性婚や養子縁組などの家族構成も想定したデザインにする。
セキュリティの質問で、大学や車の購入などの経験を問うのではなく、趣味や性格などの普遍的な経験を問う。
アクセシビリティ
すべての人が利用できるように、Appleのアクセシビリティ機能をサポートする。
障がいのある人を除外するような表現やコンテンツは避ける。
障がいのある人にも簡単に利用できるように、シンプルで認識しやすいデザインにする。
具体的には、以下のようなものが挙げられます。
アプリの画像やテキストに、視覚障がいのある人も認識できるように、説明文や音声読み上げを提供する。
聴覚障がいのある人も操作できるように、ボタンやスイッチの代わりに、ジェスチャーや音声認識などの操作方法を用意する。
運動障がいのある人も操作できるように、大きなボタンや、ジェスチャーや音声認識などの操作方法を用意する。
言語
世界中のユーザに使ってもらうために、アプリを国際化・ローカライズする。
インクルーシブな体験を作成するために、平易な言語を使用し、不要な性別の表現を避け、さまざまな人を表現する。
カラーの使い方に注意し、それぞれの地域の文化や習慣を考慮する。
具体的には、以下のようなものが挙げられます。
アプリのテキストを、すべての言語に翻訳する。
日付、時間、金額などのフォーマットを、それぞれの地域の基準に合わせて表示する。
アプリのグリフにSF Symbolsを使用すると、ローカリゼーションを効率的に行うことができる。
白が死や悲しみを連想させるような、地域によって異なる意味を持つカラーの使い方に注意する。
インクルーシブなデザインは、すべての人に役立つ体験を生み出すために重要です。人物や設定、ステレオタイプなど、さまざまな観点から検討することで、より多くの人に受け入れられるアプリをデザインすることができます。
この記事が気に入ったらサポートをしてみませんか?
