
RaiseTechデザインコースのバナー課題提出からOKまで、こんな感じでした。
2023年10月からWebエンジニアリングスクール、RaiseTech(レイズテック)のデザインコースを受講中です。第10回までの課題を終えたので、これまでの課題制作について振り返ってみたいと思います。
デザインコースは全16回のカリキュラムですが、そのうち制作が必要な課題が出るのは5回です。
第7回 ①レイズテックバナー
②架空塾バナー
第8回 架空薬局ロゴ制作
第9回 架空薬局Webサイトトップページ
第10回 架空薬局Webサイト下層ページ
最終課題 卒業制作(自由課題)
第7回のレイズテックバナーの課題内容、私が1回目に提出したバナーと制作意図、修正後のバナー、講師からいただいたレビューについてもかいつまんで紹介します。レイズテックのデザインコースに入りたいけど悩んでる、または入ったけどどうやって課題を進めたらいいのか悩んでる、という方はぜひ参考にしてみてください。
第7回 レイズテックバナー課題
こちらが課題の内容になります。
課題内容
RaiseTechの強み、どんな人に向けるか、どう伝えるか、自由に発想してください。
リンク先:RaiseTech トップページ(https://raise-tech.net/)
作成サイズ:インスタグラム広告バナー 横1080px*縦1080px
Google出稿バナー 横750px*縦375px
トンマナ
意図的に他の色を使うのはあり。
テッくんは必須ではありません。 テッくんの形は基本変えずにお願いします(拡大縮小・反転・白黒はOK)
全くトーンの違うデザインでもOK。
写真素材
自分で購入した素材、またはフリーの素材の他、AdobeStockの素材から選んでもOKです。その場合、仮のデータをダウンロードして使用し、完成後に正式なデータに差し替え。
配布素材
ロゴデータ、テッくんのデータとも、この課題のためだけに使用してください。暗い背景の場合、白一色に変更可能です。
初回提出にあたって考えたこと

この課題はトンマナなども公式サイトにきっちり合わせる必要はなく、写真素材も自由に選んでOKなので、ペルソナやターゲットなど自分で考えることが求められます。実際の案件では、細かく定められていることが多いと思いますが、自分で考えることで、案件に対応するときにも相手が何を意図しているのか、裏側を読む力をつけるためにも必要なことだなと思いました。
コンセプトやキャッチコピーなどを考えるのはとても楽しかったですが、考えることが苦手だったり、手を動かしたいタイプの人にとっては最初はちょっと大変に感じるかもしれません。
一番アピールしたいことは何か(キャッチコピー)
まず、RaiseTechの何を一番アピールしたいか、どこが他のスクールと違うのか、人の心を掴むことができるキャッチコピーは何か、について考えました。自分がRaiseTechを選んだ一番の決め手はなんだったのか、振り返ってみながら、公式サイトでアピールされているポイントや自分で感じたことなどをまずは箇条書きにしてみました。
☆RaiseTechのアピールポイント☆
・講師陣がハイレベル(月収80万以上)
・コミュニティがあって受講生とコミュニケーションをたくさんとれる
・サポート体制がしっかりしている
・いつでもchatで質問できてしっかり返事が返ってくる
・現場で必要な自走力が身につく
・サポート期間が無期限(半永久)
この中でぱっと見てわかりやすくて、何だろうという思ってもらえるキャッチコピーを一つ一つ考えていきました。サポート時間が無期限、というところから「スクールなのに卒業がない」って面白いよなぁと思い、「ここだけの話、RaiseTechには卒業がない」というキャッチコピーに決めました。
ターゲット層は、自宅でゆったりしながらテレワークができる仕事を探している30~40代男女とちょっと広めに設定しました。デザインコースに特化したバナーにするなら、子育て中の女性をターゲットにするのもありだなと思ったのですが、そういうバナーを目にし過ぎてちょっとお腹いっぱいだったので、そこからは離れたいなと思っていました。
RaiseTechはデザインコースだけでなく、エンジニア系のコースもたくさんあるので「エンジニアリングスクール」という言葉を入れることも考えると、デザインだけに特化しない感じがいいかなと思いました。
そんなことを軸に、Adobe stockで画像を探しました。最初は人物でと思いいろいろ見たものの、猫がPC作業している人の隣でじっと見ている画像がアイキャッチになりそうだったので、それをメインにすることにしました。
動物がメインの画像を選ぶのはどうなんだろう?と思いつつ、先生の意見を聞いてみたいなと思い制作、提出してみました。
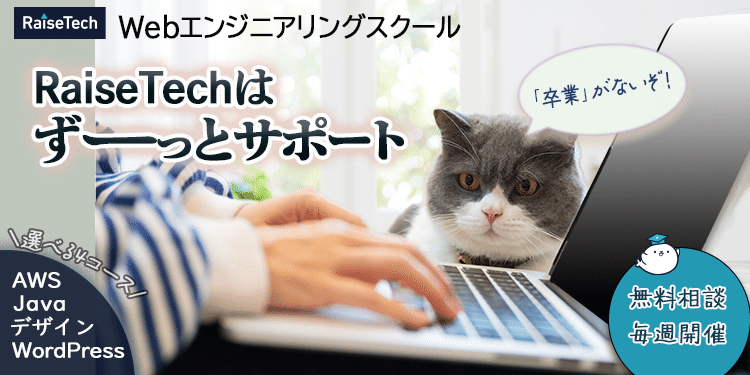
初回に提出したバナーとレビュー内容


今見ると、「無料相談はこちら」のフォントが読みにくかったり、文字周りを目立たせようとしてレイヤー効果を使いすぎな感じもしますが、この猫さんはやっぱりいい仕事してくれてるなぁと思います。
どちらのバナーもキャッチコピーが目を引くように縦書きで組んでみました。
☆先生からのレビュー抜粋
Google出稿バナーとインスタバナー共通
・キャッチコピーの内容と写真選びはOK
・オンラインスクールという情報がわかりにくくなってしまっている
→キャッチコピーや文字情報がPCと使ってる人に被ってしまい、よく見えなくなってしまい伝わりにくくなっている。PCと人をしっかり見せることが大事
Google出稿バナー
・RaiseTechをカタカナで表記するのはなしではないが、クライアントがいる場合は確認するべき(Webでは読み方より、表記が優先されることも多いのでクライアントの判断)
インスタバナー
・インスタの場合、本文でもオンラインスクールについての情報を記載できる。
・写真の周りの枠についてはよくある表現ではあるが、枠があることで”引き”(窓の外から見ているような効果)の表現になってしまっている
・この写真がもっている同じ空間にいるような目線、臨場感が枠によって打ち消されてしまっているので、特性を理解した上でレイアウトするとよい
・枠をなくすことで、PCと人が見やすくなる
といったレビューを動画でいただきました。
写真の選定とキャッチコピーについて褒めていただいたのがとても嬉しかったです。写真の臨場感のお話と、窓枠効果のお話はなるほどそういう視点もあるのかと、写真の特性をよく理解してレイアウトする大切さを教えて頂きました。
自分で本などで学んでいるだけだと見落としていたと思うので、こういう細かいことをプロの視点で教えて頂けるのがとてもありがたいです。改めて、スクールに入って学んでよかったなと思いました。
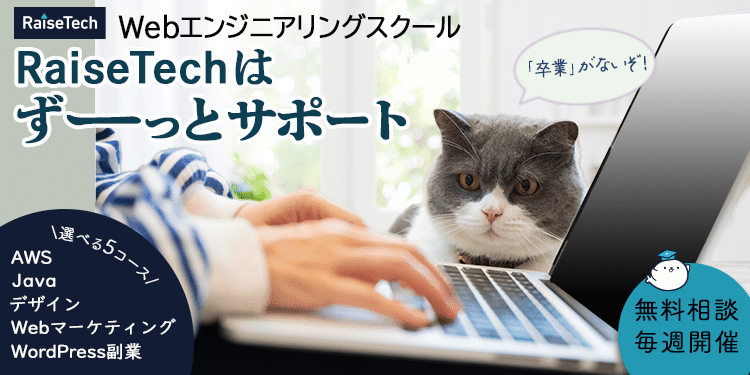
修正後、2回目の提出


先生からのレビューを受けて再提出したバナーです。手前のPCと人物がぱっと目に入るようになったので、スクールのバナーであることがわかりやすくなりました。課題としてはこちらでOKをいただいたのですが、こちらの記事をまとめるにあたって見直してみて、気になったところを再度修正しました。


次は第7回のもう一つのバナー課題について、同じように記事にまとめていきたいと思います。最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
