
#1日1サイトレビュー Day37 TOYOTA
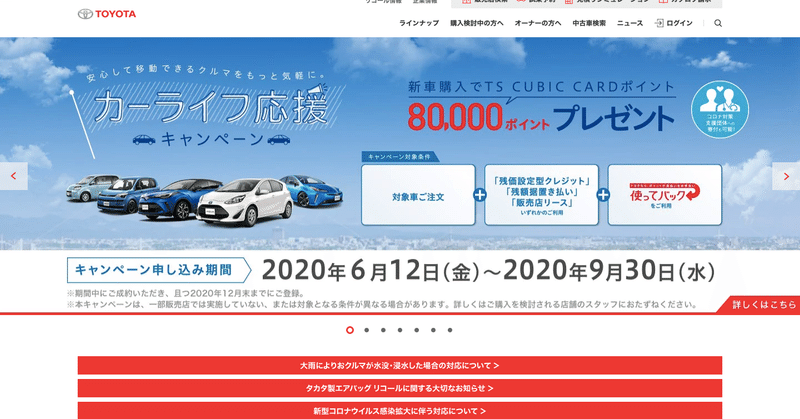
【リンクボタン】
・文中のリンクテキストの表現
→全て日本語表記。省略せず、細かい表現になっている。誰でも分かりやすい。
・ボタンのデザインの形やサイズの種類は何種類か
→大きく分けると2種類
長方形ボタンとテキスト+矢印ボタン
438pxx x 60px、334px x 62px、 560px x 72px
・ドロップシャドウが使われている箇所の共通点
→バナー風ボタンや大きいボタン、車の詳しい説明前の車の写真にボバーした時に説明文等。
気づいて欲しいところ、目立たせたいところに使われている
【UI視点】
・コーポレートサイトのヘッダの縦幅はだいたい何~何pxか
→1,440px x 84px
・見出し、本文の文字サイズはそれぞれ何pxか
見出し:24px
本文:16px
フォント:Hiragino Sans
フォントカラー:#333333
【薄い色は何種類あるか】
・薄く敷かれたグレーの色は何種類あるのか?1種類?2種類?
→2種類。#f5f5f5 #EEEEEE
・1pxのライン、白とグレーの上で色に乗ってるもので違いがあるのか?
グレー背景:#cfcfcf
白背景:#d3d3d3
【コンテンツの横幅やグリッドルール】
・このサイトで使われるコンテンツ幅、グリッドは何種類あるかな?
→横幅1,160pxが多い、背景色等は1,440px で作られている。
【写真や図の比率】
・写真や図の縦横の比率は何種類あるんだろう?
→152px x 85px、284px x 160px、344px x 144px、
【配色ルールの適用方法】
・webサイトのUIでは最低限として何色の色が使われているのかな?
→白、黒、赤、薄いグレー
・ベース、メイン、アクセントの3色を抜き出すとどの色が抜き出せるか?
→白、黒、赤
・ベース、メイン、アクセントはそれぞれどんな箇所で使われているか?
ベース:背景
メイン:見出し、本文
アクセントカラー:ボタン、アイコン
・トップページの配色の印象を下層ではどんな形で生かしてるのかな?
→基本は背景白は全ページ共通。文字色やボタンの色を揃えることで統一感がある。
【読みやすい文字量を掴む】
・グロナビの各メニューの文字量
→大体8文字以内
・写真+リンクテキスト、みたいなモジュールはだいたい〇文字以内だな
→26px以内
・ボタンの中の文字量は〇文字までにしないとボタンに見えにくいな
→10文字以内
この記事が気に入ったらサポートをしてみませんか?
