
HIGを意識してCocoda!「モバイル名刺交換アプリ」のお題に挑戦
ご無沙汰しております。
コロナ禍で働き方が以前とはすっかり変わってしまいましたね。
前回はCocodaでSNSアプリのプロフィール画面を投稿いたしました。
https://note.com/kamiyasu/n/n7f519de16c24
ほぼ1時間でさっと作ったというのもあり案外あっけなく終わってしまった印象があったので、もう少しデザインやデバイスの仕様に気を使いながらアプリのデザインに挑戦してみようと思います。
『以前から内容を掻い摘み読み取っているHIG(Human Interface Guidelines)を意識しながらアプリのデザインをしてみたい』ということでやりたいことは決まったので、Cocodaの名刺アプリをデザインするお題でチャレンジしてみました。
状況を把握する
まずはCocoda!の課題ページ内の概要を読んで現段階で判明していることを挙げていきます。
要望
良い名刺アプリを探し求め中
依頼主
就活中の大学生。就活のために関西から東京に来ている。
課題
1.名刺を持っていないので名刺交換するときに申し訳ない。
2.名刺をもらってもそのまま放置することが多い
3.名刺をもらった相手から連絡が来てもどんな会話をしたか思い出せない
アイディア出し①
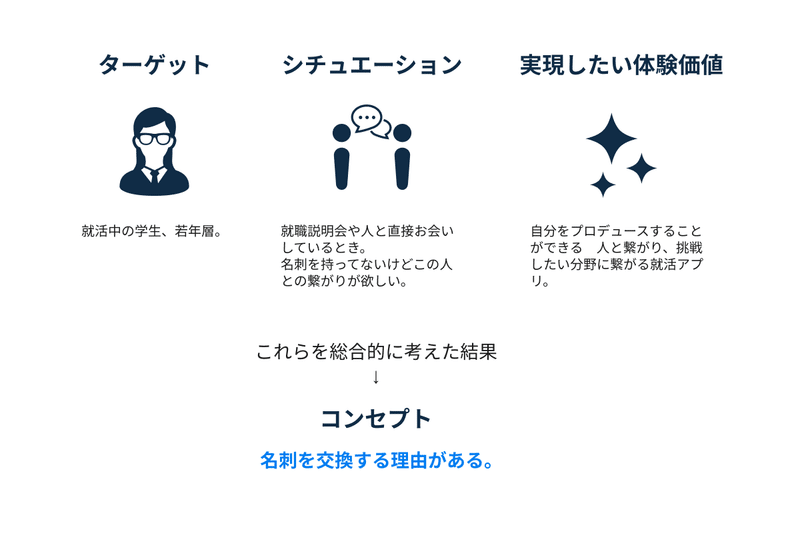
依頼主のプロフィールと現在の状態をおおよそ把握できたので、次に依頼主にとってどういうことを実現できれば良いものに近づけるのかといった本質的ニーズを満たせそうなアイディアを考えてみます。
前回のお題でも記載しましたが、ここで大事なのは機能を中心に考え始めないたりデザインしないということです。
最初から「○○ができる」というのが機能ベースで考えてしまうとどうしてもそれに制限されがちな発想しか出てこないからです。
一般的によく使われるユーザーモデリングやペルソナなど体験価値を探る作業は経過を含めチームで行うことが本来の目的かつ一番効果があるため、個人で最後まで完結してしまう今回の課題では一旦飛ばし最低限のアイディアを出して整理だけ行いたいと思います。
アイディア出し②
名刺交換という行動はシンプルに考えると「自分の個人情報が載っている紙を交換しあう」ことですが、交換した人と繋がりが発生し、次に活かすことができることが強いメリットだと考えています。
就活生なら尚更ですが、名刺交換したさらにその後に価値があるのではないかと考え少しだけまとめました。

ある程度考えがまとまってきました。
機能について
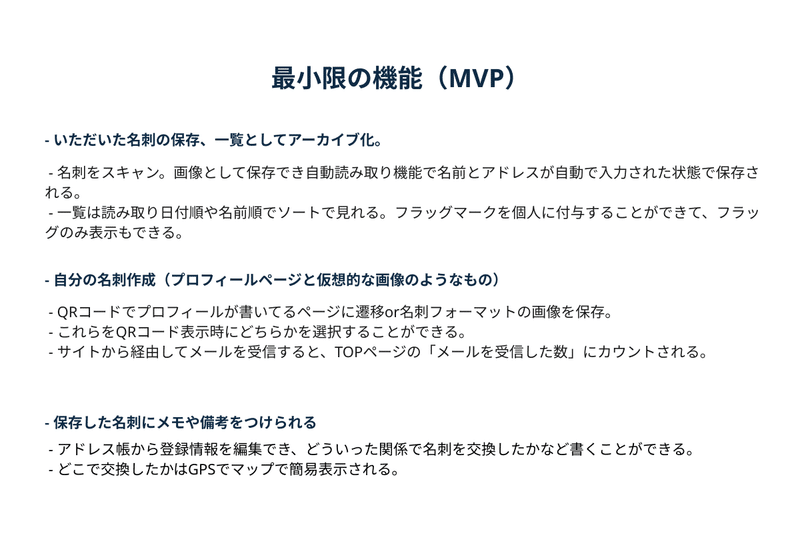
上記でまとめた考えを元に次は機能をぼんやり考えてみます。
・いただいた名刺の保存、一覧としてアーカイブ化。
・自分の名刺作成(プロフィールページと仮想的な画像のようなもの)
・保存した名刺にメモや備考をつけられる

ひとまず上記のもので体験価値を提供できるとして考えます。
ビジネスモデル
次にビジネス側の都合(ビジネスモデル)も考えたいと思います。
どこでお金を発生させるのか、などを意識できるUIデザイナーの意見は説得力があり強さを感じます。
現段階で思いつくのは
1.読み取った名刺の情報を元にユーザーに合った転職エージェントの案内
2.自分のデジタル名刺のプリントサービス・プリントショップとの提携
3.アプリ内のインフィード広告での広告収入(就活生への訴求を考慮すると純広告のほうが効果良さそう)
4.ユーザーが増えてきたタイミングで条件をつけてアプリ自体をサブスクライブなどの有料化にする
今回は現実的かつデザイン上でも表現ができるので3.を採用します。
デザイン
そしてデザイン作業に移ります。
今回もfigma上でワイヤーフレームを作成→プロトタイピング→デザイン→プロトタイピング→最終確認OKという流れでデザイン作業を進めていきます。
今回はiOS13のUI Kitからコンポーネントをいくつか拝借いたしました。
iOS/iPadOS 13 Design UI Kit
https://www.figma.com/community/file/768365747273056340
完成

https://www.figma.com/proto/2oTwlS0Q6ZAleelCIsjIb1/cocoda_Profile?node-id=760%3A1&scaling=min-zoom
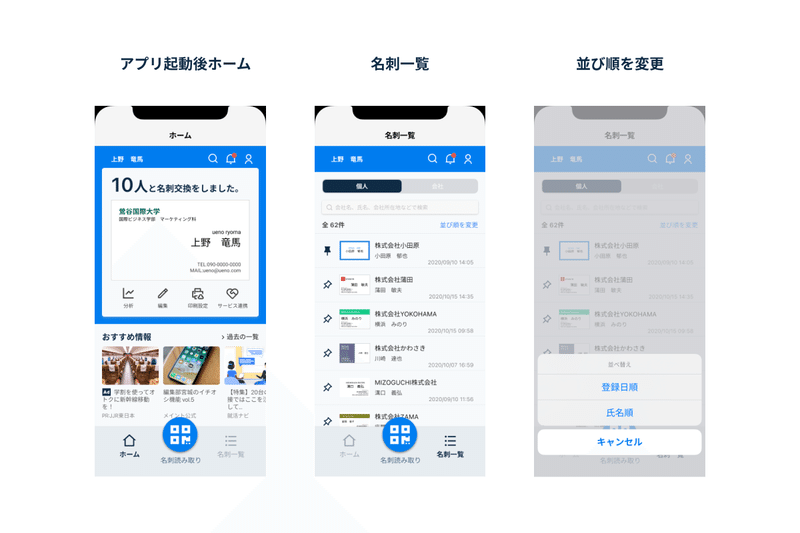
アプリを起動して咄嗟に使われる名刺読み取り(自分も相手も)を一番目立つ部分に配置しつつ操作の負担を極力減らしたいため、ナビゲーションはシンプルに設計を行いました。
自分の名刺のプレビューや設定はすぐ確認できるようにホームの上部に置いています。設定については今後の機能の拡張性も考えのメニューはアイコンを置くデザインにしています。
Cocoda!のページも載せておきます。
『就活』に特化した名刺交換アプリ。Meint。
https://cocoda-design.com/products/34724
HIGの意識した部分について
HIGにおいて厳密に守らなければいけないルールはたくさんありますが、今回はHIGのグラフィックデザインに関する項目に絞ってデザインを実施しました。
・SafeAreaの設定
・44pt x 44ptの最小タップ可能領域
・iOS共通Component中心のデザイン(ヘッダーのNavigation Bar、ソートの Action Sheetなど)
・Typography、Colorのルールを厳守
最後に
Human Interface Guidelinesはやっぱ奥深いです。
見た目に関する部分でしか干渉できなかったのすべてを把握しようとすると付け焼き刃じゃ難しいところがありますね。
それでもiOSのアプリをデザインするなら意識するとしないとでは大違いなので、HIGというある種の思想をベースに今回このお題で取り組めたことはいい経験になりました。
この記事が気に入ったらサポートをしてみませんか?
