
SketchからFigmaに乗り換え1年使ってよかったところ/分かりづらかったところなど
Sketchを1年ほど使用した後、Figmaに乗り換えて少し時間が経ったのでFigmaに乗り換えてみて良かった部分と、分かりづらかった部分をざっくりと書き綴ります。
良いところ
【様々】
基本使用無料、デスクトップアプリが軽くて優秀、複数人作業が便利、Webブラウザ上でも編集/閲覧できるからMTGなどで便利、Win/Macでアプリケーションがどちらもいける(Mac版のほうがメニューバー使いやすくて少し便利)etc…
この辺のよく語られるやつは詳細割愛します。
【デザインカンプをベースにしたプロトタイピングが即作れるのでスピーディーかつかんたんに作れる。】
そもそもSketchでリンクなどの遷移を作るPrototypingが使いづらく個人的にはあまり好きじゃなかったのでずっとInvisionを使っていましたが、Figmaはプロトタイピングを行うためのリンクの繋ぎ込みや設定、簡易的なアニメーション設定などがかなりかんたんにできる部類だと思いました。
デザインアプリケーションをある程度使いこなせる方ならすぐに覚えられるぐらいの敷居の低さではないでしょうか。
デザインファイルを直でいじってPreviewができるので、例えばtableのth固定がされたものを即作れたりなどInvisionよりもリッチなものが作れるのもかなり良いポイントです。
【テキストサイズの変更がPhotoshopやXDと同じでわかりやすい。】
Sketchのテキストサイズ変更は
⌘ + alt + = or -
と慣れないと少々不便ですが、
Figmaは
command + shift + < or >
で操作できるので、adobeのデザインソフトに慣れていると直感的に使えるのがいいですね。
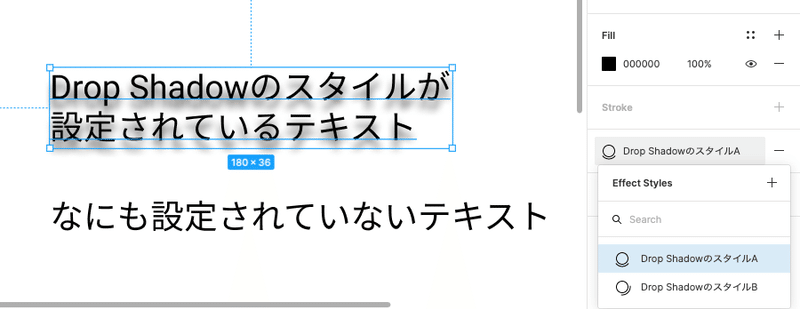
【Drop shadowなどeffectをEffect Styleとしてテンプレート化できる。】
影の2,3種類違ったデザインを用意しているとたまに混在しそうになることがUIデザイナーならあるかもしれませんが、それを防いでくれます。
SketchにもAppearanceがあり似たようなことできますが、慣れるとこちらのほうが使いやすいかもしれないです。

【LibraryでUIコンポーネント一覧を作業しながら見れるのは良い。】
Sketchで作業中にUIコンポーネントをざっくり一覧で見たくなったとき、Synbol化したものをまとめたLibraryファイルいちいち開いて見る手間がありました(Abstractを使っていると余計しんどい)。
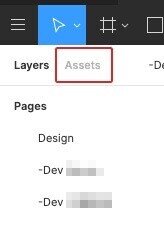
Figmaの場合、LayerのペインからAssetsを選べば同ファイル内で作ったComponentやTeamLibraryで読み込んでいるComponentが表示されるから便利です。

分かりづらいところ
逆に移行してすぐに分かりづらかった部分を挙げてみます。
【プロジェクトを横断してUIコンポーネントを使う場合、Professionalプランが必要。】
複数プロジェクトを横断して共通ファイルとしてLibraryを読み込めるSketchですが、Figmaがこれと同じようなことをやるには月額15ドル、年間まとめ払いで12ドルのProfessionalプランに加入する必要があります。
Sketchでは当たり前のように使っていた機能だったので、これは少々驚き。(とはいえSketchは毎年しっかりライセンス料を払っていますが)
余談ですが、Professionalプラン1つにつき1名の編集権限があるのを知らず、編集権限を2名とかに気軽にしたら2名分の料金がしっかり発生してやらかしてしまったのではじめてProfessionalプランに加入される方は気をつけてください…
【作ったComponentの親はどこに作られる????】
SketchだとローカルでSymbolを作成した場合、Layers内に「Symbols」というレイヤーが作られそこで親のパーツがされ追加一元管理できる仕様になっています。
なのでとりあえずSymbol化をポンポン考えなく押しちゃってもなんとか大丈夫でした。
ところがFigmaはComponent化した親のパーツがどこで一元管理されるのか理解できなかったので混乱してしまいました…。
ですがだんだんと使っていくうちに、Component化したその1ファイルがオリジナルのマスターコンポーネントになりその場に残りつづける仕様なのだと理解できました。
その仕様に対応すべく、Component用のFrameやPageを作ったり、Componentのマスターのみを置いておくファイルを用意するなどで対応できました(後者のLibraryをTeamで横断して使う場合Professional Teamプランのみなので注意)
【テキストに指定できるアピアランスが細分化されている。】
Sketchだとテキストにサイズや色など状態を保存して、ワンクリックでテキストレイヤーに反映できるアピアランスというのがあり厳密なテンプレートとして便利に使えたのですが、Figmaはちょっと仕様が違います。
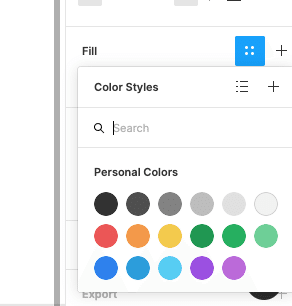
FigmaにもTextStyleといってテキストのsizeやLinehightをテンプレート化できる機能がありますが、色の情報は一緒に保持されません。
色はColor Stylesを自分で作ってから選んであげましょう。

【PreviewモードでInspectがすぐに使えない。】
MTGなどでエンジニアやビジネスの方にはPagesやアートボードのデザイン作業画面よりPreviewの画面を見せて話を進めるほうが圧倒的に早いのですが、Previewモードを見ながらフロントエンドの方と画面の実装の話をしているときなどは「Previewの画面上で即Inspectが見れたら楽だなぁ〜」と思うことがありました。
もちろん「すぐに真ん中上のファイル名クリックしてデザイン開いてInspect見ればいいじゃない」と思う方もいるかもしれませんが、単純に面倒なんです…
【インスタンスをダブルクリックでマスターコンポーネントに飛べない。】
インスタンス(マスターコンポーネントのコピー)を触ってるときたまにマスターコンポーネントにすぐアクセスしたくなる時がありますが、Sketchはダブルクリックで飛べるんですがFigmaは右クリック→メニュー→Go to main Componentとほんの僅かに手間。
完全にSketchで慣れてしまった手癖なんですが、できればFigmaにも実装されてほしいです😭
よくわかってないので解決策模索中のやつです。
・グループ化している要素からComponentを選択すると、Component内のレイヤーが個別で選択される。
→ Shift + Enterで上レイヤーを選択できるショートカットを使って自己解決
・Sketchで使えてたプラグインみたいなことをFigmaでもやりたい(Runnerとか)
・Componentをまとめたページ内での整列(SketchのSymbol Organizerのようなプラグインの挙動で)
総評
Figmaに乗り換えてからやはり作業スピードが体感的に上がった感じがあります。
その要因としては全体的に動作が軽い、Previewなどアウトプットが素早い、Figma一本ですべて済んでしまうなどの部分が影響していると思いました。
デザイン作業中の画面や使い勝手などは大きくSketchと変わらないですが、上記のFigmaのパフォーマンスの高さやUI/UX制作に最適化された全体のソフトウェア設計が優れているというところが大きく差がついたのではないでしょうか。
引き続きFigmaを利用してUIデザインの作業効率を爆上がりさせていきたいと思います。
おまけ
カルディで買えるプロシュート(生ハム)が200円ほどで買える割には味がしっかりしてておいしいのでドハマリしています。お酒のおつまみにもぴったりですし食べきりサイズの量なのでオススメです(宣伝)
この記事が気に入ったらサポートをしてみませんか?
