Webのデザインを模写する日。#1day1design-01
はじめに。
長いことPhotoshopでWebのデザインをしてきたので。
XDでの扱いに慣れておこうと思い。
+自分がKVでのデザインが苦手なので、そのあたりを強くしたいために。
初心じゃないですが、秀逸なウェブデザインのサイトを模写して勉強していこうかと。
名付けて「1day1design」。1日1つモシャモシャしていくこの企画。
その第一弾、頑張って続けていきたいと思います。
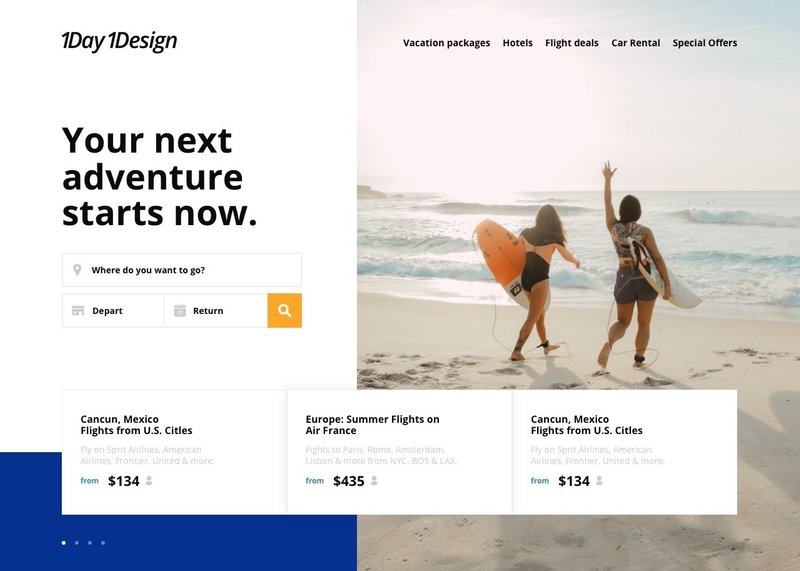
今回作成したデザイン。

ベースにさせていただいたデザイン様。
デザインルールについて。
・フォント:Open sansのRegular/Bold。
・色:#0A0A0A , #FEA628 , #318BAF , #CCCCCC , #EEEEEE , #FFFFFF
・margin諸々:5の倍数で調整
デザインを作ってみて。
・「Your next..」のキャッチの後に刺激的な右のビジュアルが、旅行に行くワクワク感を高めてくれる。
・プランのコースなどをカード型にKVの下にサラッと並べるのがズルい。よくクライアントから「お知らせエリアを設けたい」というワガママが来てもビジュアルを崩すこと無くカチッと見せつけれる。
・スポイトツールで色を抜いたりしてみたけど、もっと使う色を絞ってもいいかも。
・KVの画像部分は「ハワイに訪れたいとも合わせるキャッチなもの」を探した上ではめ込む。中々に難しい。
・XDあるあるのカーニングが出来ないなかで、どーしても文字周り気になるけどウェブと諦めてそれでもかっこいい見せ方を模索する良いきっかけ。
・元のデザインが画像だったことにより、完璧に同じものの再現が難しく、ちょっとアレンジしてしまった失敗。
実際に作業してみてアレなんですが。
細かくルールを設けずに、ただ模写してみたので実際に何度か続けてみてルールをうまく作っていきたいところ。
明日も頑張ろう、わたし。
この記事が気に入ったらサポートをしてみませんか?
