
【無料】【コーディング練習④ 採用情報〜フッター編】
今だけ!お早めに!!

コーディングの基礎、レスポンシブコーディング、実案件レベルのカンプからのコーディング×6、コピペで効率的にWEB制作が出来るHTMLデザインパーツ集、案件数豊富で高単価のWordPress構築方法、流行りのノーコードツールSnowMonkeyを使ったサイト制作、作りながら学ぶWEBデザイン(デザインカンプの作り方)など現場レベルのWEB制作スキルとTwitter運用やマーケティングに関することまで学べる決定版30,000円相当が覚悟の900円!! 正直どうかしていますww
このボリューム、内容でこの値段なのは #くりnote くらいです!!
本当にあり得ませんよー
これは良いと感じて頂きましたら、Twitterなどで #くりnote でシェアをお願いいたします!!
現在メインでスクールや他の教材などで学ばれている方は、別の角度から学ぶのも良い方法なので、サブとしてこちらの教材を活用するのもおススメです^^
たくさんの初学者様に届きますように!
現場レベルのスキルを身に付け、少しでも明るい未来を手に入れましょう!!
====ここから本noteの内容====
くりのすけです。
コーディング練習④です!
だいぶ、スキルも付いてきたのではないでしょうか。
①〜③までをちゃんと、やっていればきっと付いているはずです!
▼前回までの内容
ヘッダーから始まり、NEWSの部分までやってきました。
なるべく、自走してもらいたいということもあり、そこまで細かく解説はしてきてませんが、ここまでやって来た方は、自走力も身につき、現場に出てもやっていけると思います!
本当に素晴らしいです!
では、トップページの最後は採用情報〜フッターのブロックのコーディングをしていきたいと思います。
では、始めましょう!
■ 採用情報のコーディング

この部分のコーディングをしていきましょう。
ここまで、やってきた方はなんとなく、コーディングの仕方が分かってきたのではないでしょうか。
まずは、自分の力で実装してみてくださいね。
1. HTMLのコーディング
<section class="recruit">
<div class="recruit-img"><img src="images/a7e23a2d289cacd78ef80debdf54bb9e_m.jpg" alt="握手"></div>
<h2><a href="">採用情報</a></h2>
<div class="bg2"></div>
</section>こちらを記述してください。
そこまで、難しくはないですね。
強いて言えば
<div class="bg2"></div>この記述は、2回目のコーディング練習でやりましたね。
ここでは、このような記述をしてますが、2回目のコーディング練習のときのように、これとは違うやり方でもやってみてください!
ヒント、擬似要素。
2. CSSのコーディング
.recruit {
position: relative;
}
.recruit-img img {
width: 80%;
height:400px;
margin-right:20%;
object-fit: cover;
}
.recruit-img::after {
content: "";
position: absolute;
width: 80%;
height: 100%;
top:0;
left: 0;
background-color: rgba(0,0,0,0.4);
}
.recruit h2 a {
position: absolute;
top: 45%;
right: 52%;
width: 250px;
height: 60px;
background-color: rgba(255,255,255,0.6);
line-height: 60px;
text-align: center;
}
.bg2 {
position: absolute;
background: #e8e7e7;
height: 400px;
width: 45%;
top: -20%;
right: 0;
z-index: -1;
}まずは、こちらの記述をお願いします。
解説
ここのブロックは、メインビジュアルの部分でやったような、ノングリッドの実装が必要になります。
positionを使って実装していくことが大事になります!
もう、positionを使うことにも、慣れてきたのではないでしょうか。
まだ不安な方は、②、③のコーディング練習で復習してくださいね。
.recruit-img::after {
content: "";
position: absolute;
width: 80%;
height: 100%;
top:0;
left: 0;
background-color: rgba(0,0,0,0.4);
}ここでは、何をしているのかと言いますと。

ちょっと、分かりにくいのですが、写真に黒の半透明のレイヤーを重ねて暗くしています。
そうすることで、採用情報のボタンの視認性を上げています。
background-color: rgba(0,0,0,0.4);で黒の半透明作っています。
▼background-color: rgbaについて
透過の濃さを調節してみて、自分の好みにしてみてくださいね。
.recruit h2 a {
position: absolute;
top: 45%;
right: 52%;
width: 250px;
height: 60px;
background-color: rgba(255,255,255,0.6);
line-height: 60px;
text-align: center;
}ここでは、ボタンを作っています。

ここでも、positionを使って、配置していきます。
幅と高さを指定し、line-height: 60px;とtext-align: center;で文字を上下左右中央に持ってきます。
ボタンの色ですが、普通に色を指定しても良いのですが、練習も兼ねて先程使った、background-color: rgba(255,255,255,0.6);でボタンを作っていきます。
一応、ボタンが完成しました。
コーディング練習①の時に、最初のCSSでベースとなるスタイルを記述しました。
a:hover {
transition: .3s;
opacity: 0.6;
}opacity: 0.6;で、ボタンホバーした時に、透過されるようにしています。
transition: .3s;で時間調整をしています。
ホバーした時に、あまりパキッと動くより、ヌルッと動いた方が、サイトを見る側もゆったりした気持ちになると思っているので、なるべくボタンホバーの時は、ゆっくりさせた方が良いかなと個人的には思います。
▼transitionについて
ボタンやボタンホバーに関しては、色んな作り方があるので試しに作ってみると面白いかもです。
▼様々なボタン、ボタンホバーの作り方
採用情報の部分のコーディングは大体こんな感じだと思います。
いよいよ最後ですね。
フッター部分のコーディングをしていきます。
■ フッターのコーディング

この部分のコーディングをしていきましょう。
フッターの実装は、そんなに難しくはないと思いますが、有名なデザイナーさん達が口を揃えて、フッターは難しいと言うほどの部分です。(デザインに関して)
Footerのデザインが一番むずい!!
— 平尾誠@arutega.jp (@Makopontass) October 30, 2019
フッターってデザインや情報設計が難しいんですが、いわばエンディング的なポジションなので終わりがダメだとユア・ストーリーみたくなりかねないので気を付けるべきところ。
— TAK (@tak_dcxi) November 1, 2019
「フッターデザイン.com」ならいろんなフッターのデザインをインプットできるのでブクマしてる。https://t.co/AuzvPBbuh0 https://t.co/PYtRlFCTQy
また、フッターはかなり重要な部分です。
あなどらない方が身のためです。笑
まずは、自分でやってみましょうね。
きっと出来るはずです。
1. HTMLのコーディング
<footer class="footer">
<div class="content-wrapper">
<div class="address">
<h2>XX株式会社</h2>
<p>〒000−0000 <br>
東京都×××××××××× <br>
TEL 01-2345-6789 <br>
FAX 01-2345-6789
</p>
</div>
<ul>
<li><a href="#">トップページ</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">事業内容</a></li>
<li><a href="#">採用情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
<div class="copyright">
<p>©️ XXCo., Ltd. All Rights Reserved.</p>
</div>
</footer>こちらの記述をお願いします。
2. CSSのコーディング
footer .content-wrapper {
display: flex;
justify-content: space-between;
align-items: center;
padding: 50px 0;
}
.address p {
line-height: 1.8;
}
footer ul {
display: flex;
}
footer ul li {
margin-right: 50px;
}
.copyright p {
text-align: center;
font-size: 0.75rem;
margin: 0;
line-height: 100px;
color: #333;
background-color: #e8e7e7;
}こちらの記述をお願いします。
flexboxを使って、横並びにしていきます。
ヘッダーでやったような感じで実装していきます。
難しいことはないと思います。
強いて言えば、コピーライトの書き方ですかね。
▼コピーライトの正しい書き方について
All Rights Reservedなくても良いんですね。(勉強になりますw)
一応、ここでは記述しています。
フッターに関しては、このくらいでしょうか。
もし、余力が残ってましたら、色々なパターンのフッターを作ってみてください。
▼フッターデザイン
色んなフッターデザインがありますので、作ってみましょう!
とにかく、手を動かすのが上達の近道になります!
また、フッターにはトップへ戻るボタンが必要だと思いますので、それも出来たら作ってみてください。

JavascriptやjQueryでの実装は、ここでは必要ないので大丈夫ですが、やるぞ!と言う方は実装してみてください!
フッターはこんな感じでしょうか。
はい、トップページはこれで以上となります。
お疲れ様でした!
ここまで、全てやってこれた方は、相当なスキルが付いているのではないでしょうか。
これから現場に出てやっていく中、とても重要なスキルを言います。
それは、情報収集スキルです。
いわゆる、ググるってやつですね。
実務でも、ほぼググってますので。
何か、分からないことがあったら、ググって解決していくしかありませんので。
ただ、どうしても分からない場合は、現場に出ているのであれば、周りの先輩に聞いてください。
ずっと、分からないでいるより、その方がお互いにとっても良いですからね。
周りに誰も聞く人がいない時は、ツイッターでつぶやけば心の優しい人がヒントをくれるかもしれません。たぶん、くれます。
良い時代ですね。
で、肝心のググり方については...ググってください!笑
普通に「ググり方」と検索すれば、たくさん出てくるかと思います!
今回も読んでいただき、ありがとうございました!!
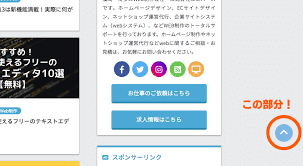
完了した方は、

この記事の画面下に出てくるTwitterシェアボタンをクリックします。
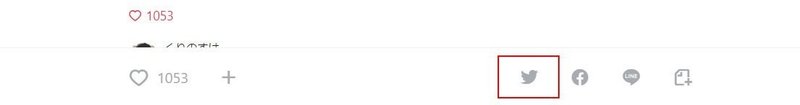
スマホからの方は、

Twitterシェアボタンをクリックします。

すると、このようにツイート画面が出てきますので、完了報告や感想を頂けると返信がいくかと思いますが、ぜひ、報告をお願いします^^
■ さらにスキルアップしたい方は
第1弾noteの続編の下層ページ編になります。
コーポレートサイトは大体下層ページも作りますので、こちらのnoteで練習しておくといざ作るときに困らないで良いかと思います。
汎用的なデザインですので、自分なりにアレンジして使いまわすことが出来、今後のサイト制作の時短にもなります!
セットですと、お得です!
斜めのデザインがスタイリッシュで、躍動感のあるサイトが作れるようになります!
やや難しいですが、やり遂げればスキルアップ間違いないと思います。
デザインカンプからのコーディングは、コーダーとして働くのであれば出来た方が良いので、その練習が出来ます。
PSDデータなので、実践的です。
カンプからのコーディングに慣れれば、案件の受注にも有利で稼げるクリエイターになれます!
デザインの勉強にもなりますので、一石二鳥です!
パック購入でさらにお得!!
コーディングの基礎、実務レベルのカンプからのコーディング、コピペで効率的にWEB制作が出来るHTMLデザインパーツ集、案件豊富で高単価のWordPress構築方法、WEBデザイン(デザインカンプの作り方)など現場レベルのWEB制作スキルとTwitter運用やマーケティングに関することまで学べる決定版が覚悟の3900円!!
この内容で書籍を1冊買うのと同じくらいの値段は本当に有り得ないです😲 今後もコンテンツ追加予定(営業方法など)です!!
現在メインでスクールや他の教材などで学ばれている方は、別の角度から学ぶのも良い方法なので、サブでこちらの教材を活用するのもおススメです^^
たくさんの初学者様に届きますように🙏
スキルを身に付け、少しでも明るい未来を手に入れましょう💪
この記事が気に入ったらサポートをしてみませんか?
