
Daily UI 10Daysの記録
多くのデザイナーが通る道であるDaily UIに自分もチャレンジした。
この半年で学んだ知識を活かしてデザインスキルを向上させる。
Daily UIとは?
Daily UIは登録したメールアドレスに毎日デザインのお題が送られてくるサービス。100日間連続で送られてくるのでスキルアップにはうってつけ。
登録はこちらから。
制作にはあまり時間をかけてもいけないので、30分〜1時間程度を目安に制作した。
#001 Sign Up

”Sign Up”=新規登録のこと。
ログイン(Sign In)画面の一機能として表現。モックアップはiPhoneなので、Apple IDからもアカウントが作れるようにした。
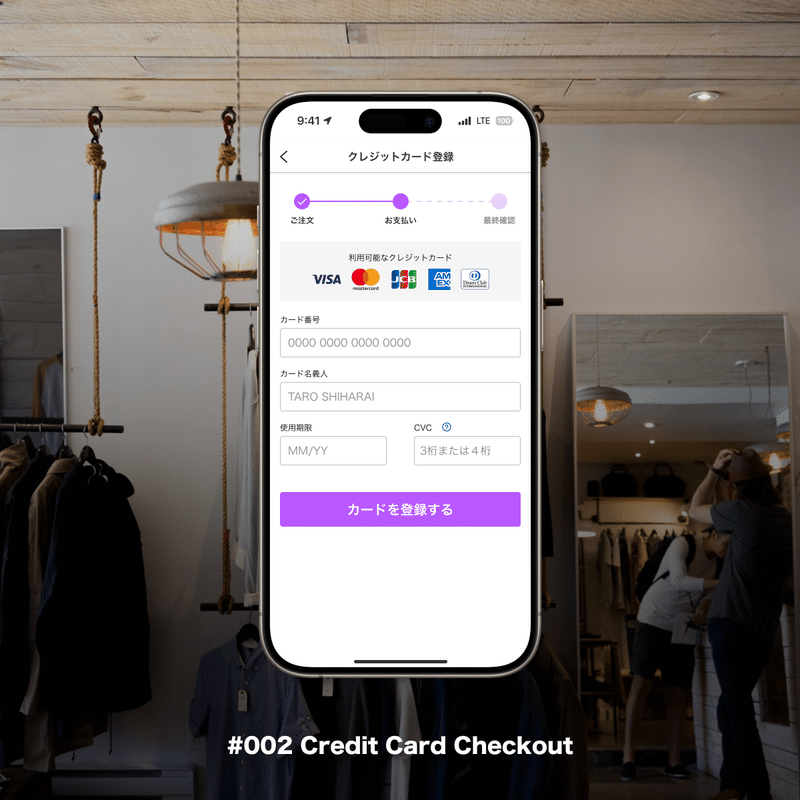
#002 Credit Card Checkout

カード登録画面。決済に最低限必要と思われる情報を入力させる。
利用可能なカード会社をイラストでわかりやすく。
CVCのラベルにはヘルプを設けた。最近ではカードの裏のイラストでわかりやすくしているサービスもある。
また、今回はECサイトの決済の手順として制作したので、いまどの段階にいるのか上部のステータスで表示。
モーダルにしても良かったかもしれない…
#003 Landing Page

架空のドイツ人写真家の展覧会のLPのFVをPCサイズ幅で制作。
参考にした展覧会のLPはコンテンツを見切れさせないようFV内にトップセクションを収めるようにする傾向があったのでそれに倣った。
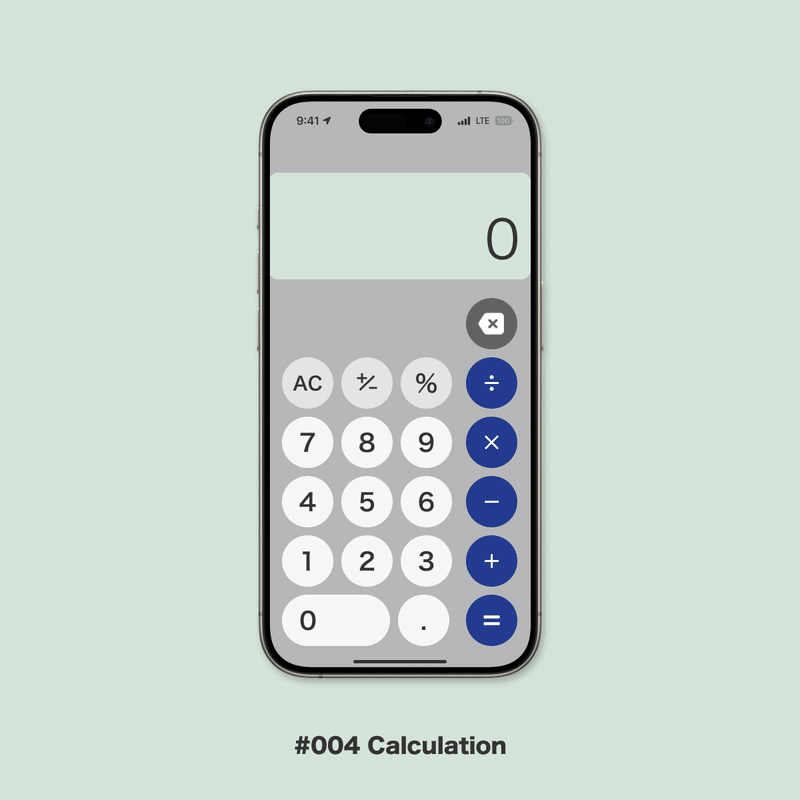
#004 Calculation

”Calculation”=電卓のこと。
数字部と記号部は色分けで誤タップ防止。参考にしたアプリには入力間違いを修正するキーがなかったので追加で配置。個人的にはかなり重要なキーなのでひとつだけはみ出させている。
計算結果の表示部は実際の電卓に使われる白黒液晶っぽくした。
#005 App Icon

アプリアイコン。近所の銭湯が老朽化で閉店してしまったので、その鎮魂も込めて温泉や銭湯が探せるアプリっぽくした。
今回はアイコンの枠を角丸だけつけているが、Appleの場合は微妙に辺にRがかかっている。
Apple提供のキットで正確な形を制作できるが、いまいち使い方がわからなかったので断念した。
#006 User Profile

ユーザーの情報をひとまとめにしたもの。
写真が目立つ記事投稿サービスの投稿者ページとして制作。
スタイリッシュな白黒で制作したが、ラフ感が抜けきれない。
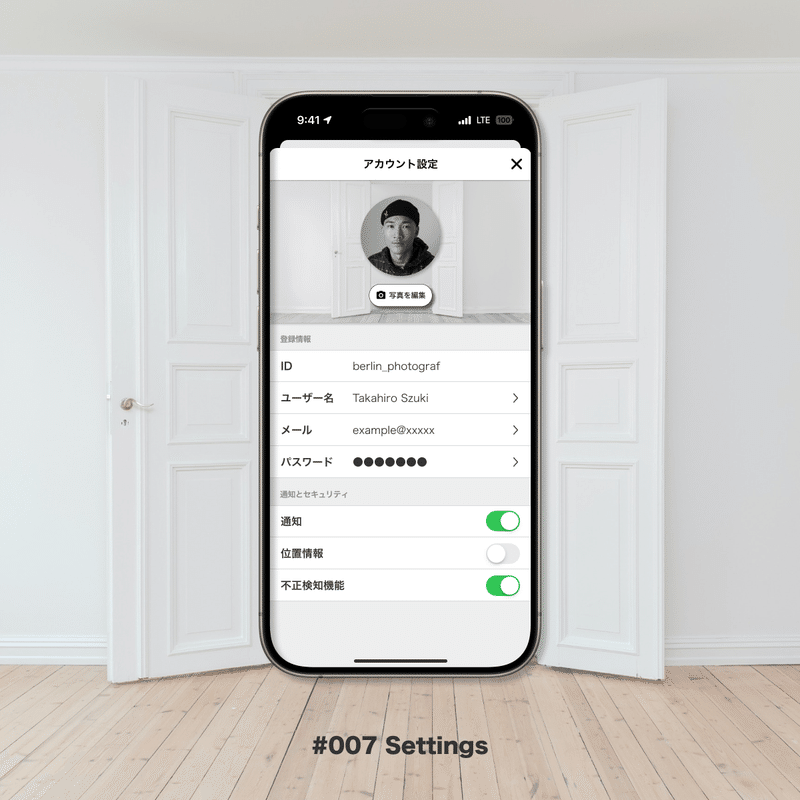
#007 Settings

#006のアカウント設定画面として制作。
変更に入力が必要なものは画面遷移させ、ワンタップで変更できるものはスイッチで。
グロナビの”アカウント”内の1つの項目としてモーダルで制作したのがポイント。
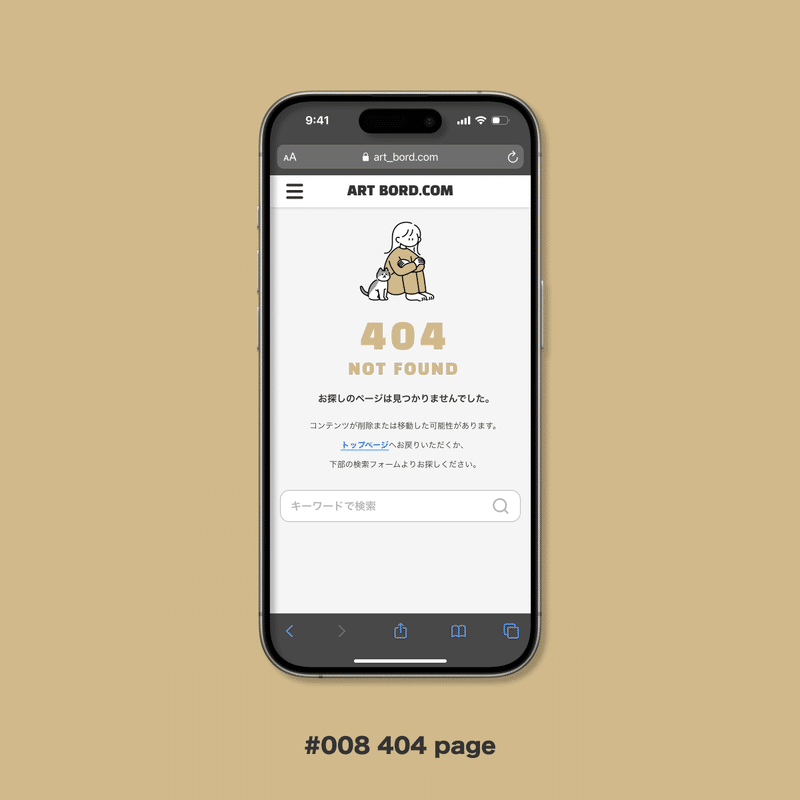
#008 404 Page

コンテンツが削除・移動などで見つからなかった場合に表示される404ページ。
単に「見つからなかった😅」と報告するだけでは不親切なので、トップページへの遷移や検索フォームなど次の手段の動線を確保。
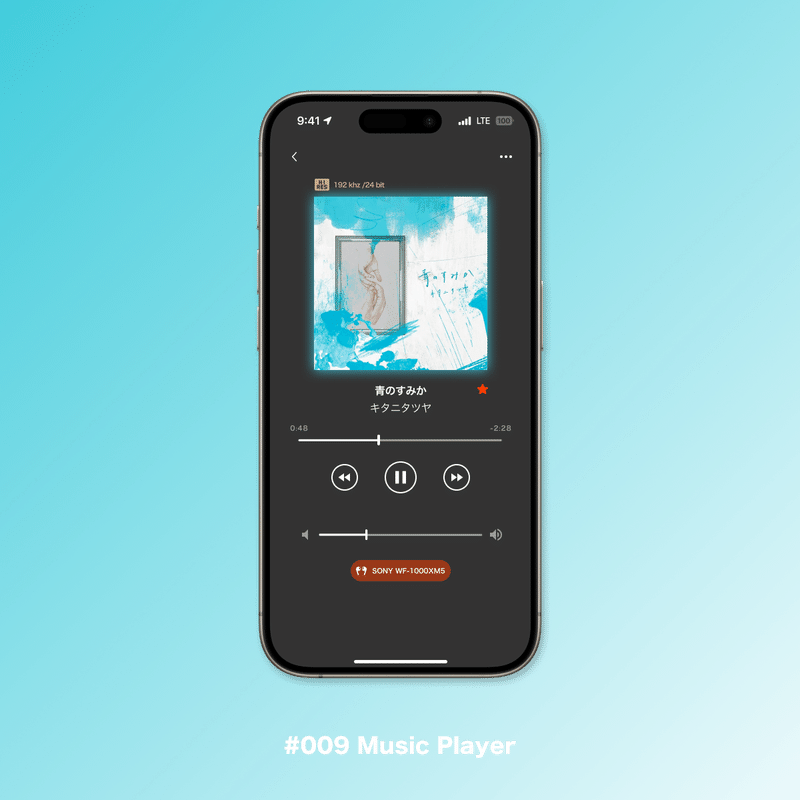
#009 Music Player

音楽プレイヤー。
アルバムのジャケットは伝統的に正方形である。
電車内でうっかり爆音スピーカー再生してしまうのを防ぐために、音量バーの下に接続中のワイヤレスイヤホンの表示を設置。
(ハイレゾで聴くなら音質の低下を防ぐため有線接続すべきである。この曲はハイレゾなのに勿体無いことしている)
#010 Social Share

SNSシェア機能。
#006のメインカラーを緑にした上でFABを配置。Material Designに従いアクションを上に数個配置。
Xが(旧Twitter)と併記されるのはいつまでなのだろう?
振り返り
今回は時間を意識して制作した。参考集めからデザイン作業終了までだいたい1時間で制作した。
凝り出すとキリがないので、仕事と同じように「これは期限がある」と仮定し、後ろ髪が引かれる箇所があっても作業を切り上げた。
早く現場に入って現場の時間感覚というものを養いたい。
この記事が気に入ったらサポートをしてみませんか?
