
Lottieアニメーションをコードなしで埋め込む方法
ブランドストーリーを伝えるために効果的なユーザーインターフェース(UI)を制作し、ユーザーを引きつけ、コンバージョンを促進し、アニメーションやモーションデザインの要素を加えることには多くの利点があります。さらに、単純に楽しいというメリットも!
しかし、Webサイトやモバイルアプリケーションにアニメーションを追加することは簡単ではありません。デザインやコーディングの知識が必要だったり、そのスキルを持つ人を雇う必要があります。
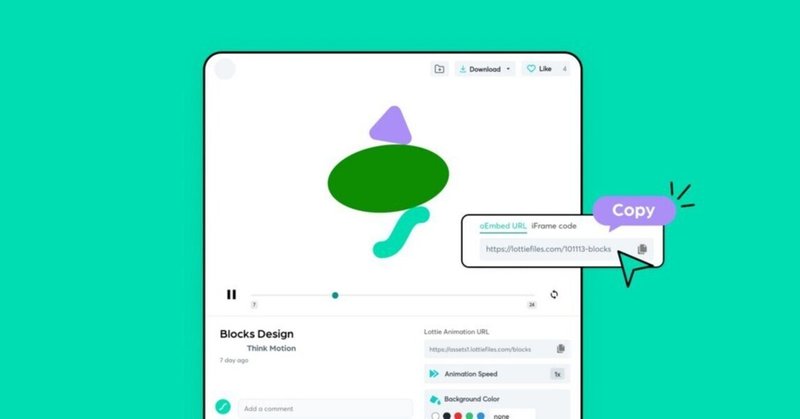
そこで、静止画をコピー&ペーストするだけで簡単にアニメーションを追加できるLottieFilesの埋め込み機能を紹介しましょう。その仕組みは、以下の通りです。
その前に、なぜLottieアニメーションなのか?

Lottieをご存じない?Lottieアニメーションは、リッチでスムーズなアニメーションを可能にする軽量なファイル形式(GIFの約600%のサイズ)で、どこにでも簡単に実装できるのが特徴です。世界で最も人気のあるWebサイトやモバイルアプリのいくつかは、Lottieで作られています。
開発者やデザイナーにとっては、アニメーションの作成、編集、Webやモバイルへの配信がより簡単になることを意味し、Lottieフォーマットはすべての人にメリットをもたらします。
コンテンツ制作者やマーケティング担当者にとっては、コードやデザインの知識がなくても、ほとんど、どこにでもアニメーションを追加できるようになることを意味します。さらに、Lottie Editorやカラーパレット機能を使って、これらのアニメーションをあなたのブランドに合うようにカスタマイズすることができます。

注目のポイント
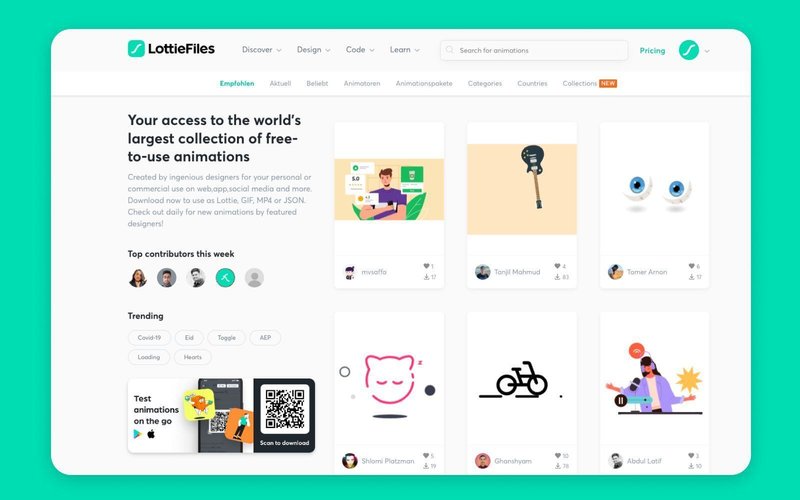
LottieFilesのプラットフォームでは、何千ものアニメーションを入手することができます。これらのLottieアニメーションは、Lottieコミュニティから提供されたもので、個人的なプロジェクトや商用プロジェクトに無料で利用可能です。
LottieFilesの埋め込み機能の仕組みは以下の通りです。
LottieFilesを使えば、私たちのライブラリにある公開済みのLottieアニメーションを、あなたの好きなプラットフォームに埋め込むことができます。コピー&ペーストのような簡単な操作です。
LottieFilesの埋め込み機能は、oEmbedと呼ばれるフォーマットを使用しています。これは、外部のWebサイトにリッチコンテンツを埋め込むことができる一般的なオープンフォーマットです。あなたが日常的に使っているツールの中には、Embed.lyやIframelyのようなオープンソースのツールをサポートしており、LottieFilesのアニメーションを埋め込むことができるものがあります。oEmbedをサポートしているこれらのサイトについては、こちらでご確認ください:
https://embed.ly/customers
https://iframely.com
すなわち、これはLottieのアニメーションが、Notion、Medium、Ghost、Reddit、WordPressなど、25,000以上の日常的なツールやプラットフォームで利用できることを意味します。
例えば、oEmbedの機能を使って、以下のことができます:
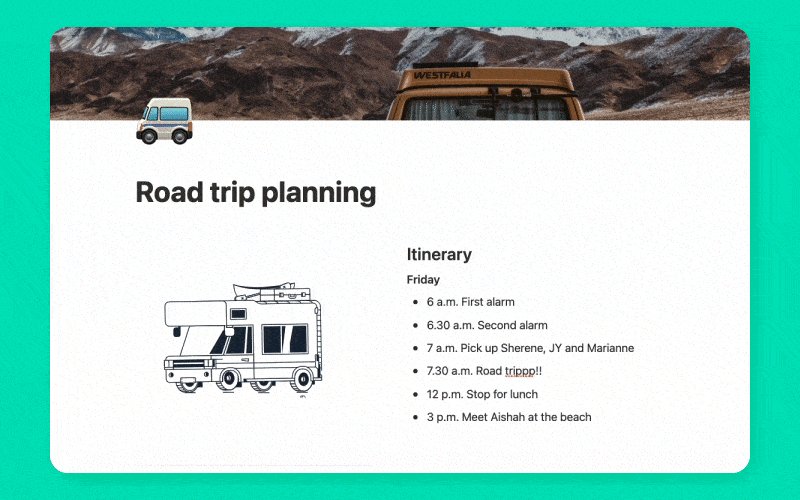
● Notionのドキュメントを美しく魅せる。
● Medium、Ghost、WordPressのブログ記事にビジュアルコンテンツを追加する。
● WordPressなどのWebサイトビルダーで、ランディングページのアニメーションを追加する。
● 作成したアニメーションをRedditなどのソーシャルプラットフォームで共有する。
Lottieアニメーションをコードなしで埋め込む方法
Lottieのアニメーションを簡単に埋め込む方法をご紹介します。Notionで試してみましょう。
1 - LottieFiles.comで無料のアニメーションを探します。
2 - 任意のアニメーションをクリックします。
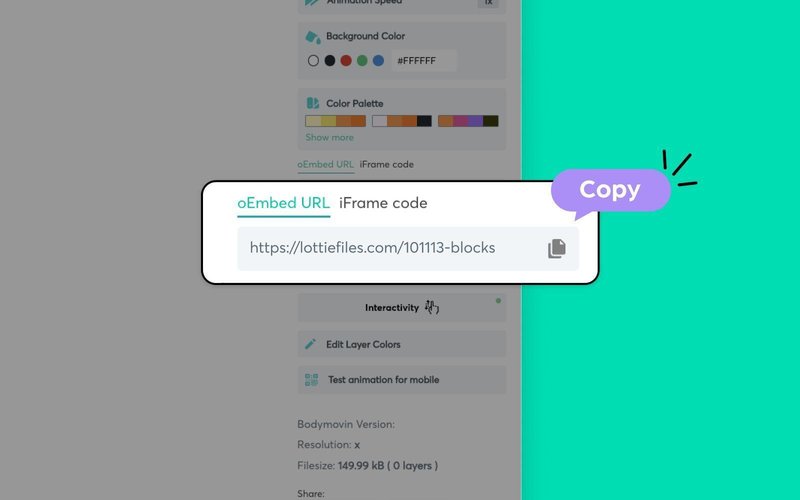
3 - アドレスバーまたは oEmbed URL から URL をコピーします。

4 - Notionに向かい、Embedブロックを追加します。コピーしたリンクを貼り付け、Embed linkをクリックします。
そして出来上がりです!アニメーションが表示されるはずです。

その他、Lottieアニメーションを追加する方法
埋め込み機能を使えば、どこでも簡単にモーションを表示させることができますが、より自由度が必要な場合(ユーザーのインタラクションに反応するアニメーションを設定する場合など)には、他の方法がたくさん用意されています。ここでは、Lottieアニメーションを好きな場所に追加する方法を紹介します:
HTML - LottieのアニメーションのHTMLコードを自動生成し、HTMLをサポートする場所に貼り付けます。
JavaScript librariesとframeworks - React、Vue、その他のライブラリやフレームワークでLottieを実装する必要がありますか? Lottie-player Webコンポーネントは、それを簡単に実現します。
iOSやAndroidのライブラリ - 世界トップクラスのモバイルアプリのいくつかは、Lottieで作られています。ローディングアニメーション、マイクロインタラクションなどなど。AndroidやiOSアプリでLottieのアニメーションを使うためのガイドをチェックして、始めましょう。
デザインプラットフォーム - LottieFilesはFigmaやAdobe XDなどのデザインツールと統合しているので、デザイン、モックアップ、プロトタイプにLottieを簡単に追加することができます。
Webサイト構築 - LottieFilesは、埋め込み機能を利用するだけでなく、WebflowやWordPressのようなノーコードのWebサイト構築ツールとの統合も可能です。これらの統合により、アニメーションの再生方法やユーザーの行動への反応をカスタマイズすることができます。
GIFやMP4形式として - Lottieアニメーションをサポートしていないプラットフォームがありますか? LottieのアニメーションをGIFやMP4としてダウンロードし、InstagramやFacebookなど、これらのファイルタイプに対応した場所にアップロードすることもできます。
そして、皆さんの素晴らしいクリエイションを私たちと共有することもお忘れなく!(追記:Twitterを始めています!)。



この記事が気に入ったらサポートをしてみませんか?
