
Webデザイン / UIデザインに役立つスキル
こんにちは、LTSデザインチームのおおきです。
LTSのデザインチームでは、一人のデザイナーがWebデザインを担当することもあればUIデザインを担当することもあります。
どちらも担当するからこそ感じる、それぞれの分野で役立つスキルを今回はまとめてみたいと思います。
1 Webデザインに役立つスキル
1-1 表現力
Webデザインにおいて何よりも求められるのは表現力だと感じます。
それは情報を効果的かつ魅力的にユーザーへ届ける必要があるためです。
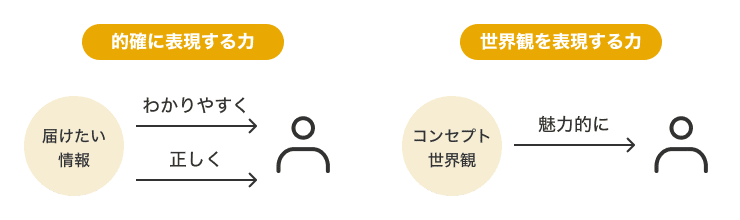
ひとことに表現力と言っても様々なスキルが含まれるため、情報を効果的に伝えるための【的確に表現する力】と魅力的に伝えるための【世界観を表現する力】に分けて挙げてみました。

【的確に表現する力】
インフォグラフィック
ライティング
【世界観を表現する力】
カラーリング
タイポグラフィ
イラストレーション
アニメーション
写真レタッチ
すべてを一人でこなすことは難しいですが、このうちの1つでも強みを発揮できるとWebデザインに役立ちます。
1-2 コーディング力
最近はノーコードツールも発展してきていますが、それでも私はWebデザインにおいてHTML/CSSの知識を持っていることが役立つと考えています。HTMLを学ぶことでマークアップの概念も身につける事ができるためです。
マークアップとは「ここは見出し」「ここは文章」などとテキストに意味付けをすることですが、デザインをするときにその構造を考えながらデザインできるようになります。
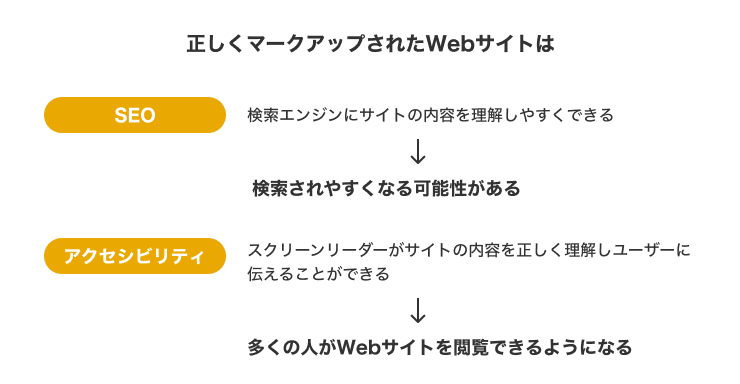
正しくマークアップされたWebサイトはSEOで有利になりますし、アクセシビリティも担保できます。

マークアップを意識したデザインでは余計なコードも発生しづらく、サイトスピードも向上させることができます。
2 UIデザインに役立つスキル
2-1 情報設計力
UIデザインではユーザーが深く考えずに利用できるデザインが求められます。
そのためには、わかりやすく情報がまとまっていたりユーザーの利用コンテキストに沿って情報が配置されていることが大切です。
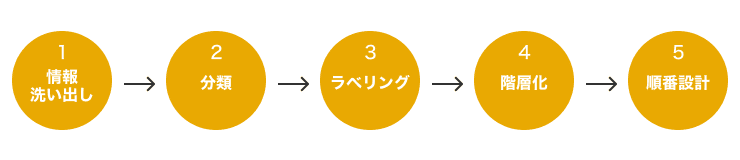
そこで役立つのが情報設計力で、以下の一連の作業ができるスキルを指します。

情報をもれなく洗い出せる
洗い出した情報を分類できる
分類した情報に誰が見てもわかるラベルをつけられる
ユーザーのメンタルモデルに沿って分類を階層化できる
ユーザーニーズやビジネスニーズに沿って優先度をつけられる
情報設計力を身につけていると、ナビゲーションデザインや画面設計など上流のデザインまで担うことができます。
2-2 ルール化力
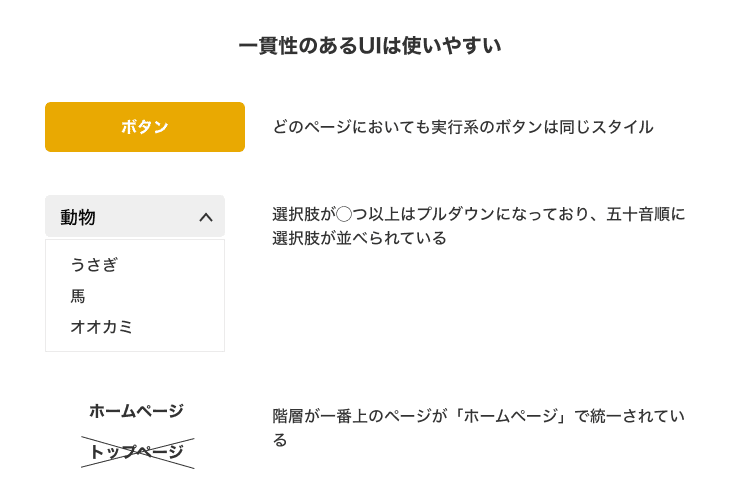
ユーザーが何かを操作するとき、一貫性があると使いやすく感じます。
その一貫性を保つためのルールを規定する力をここではルール化力と表現しています。

Webデザインでもカラーリングや余白、フォントサイズなどはスタイルルールとして決める必要があります。
UIデザインではそれらに加え、UIコンポーネントの使い分けルール、カテゴリラベルやボタンラベルなど文言を規定することでユーザーの学習コストを下げることができ、一貫性のある体験を提供できます。
デザインの原則をまとめる、デザインシステムを構築する際も役立ちます。
3 どちらにも役立つスキル
プロジェクトやビジネス面で必要なスキルもありますが、ここではデザイン自体に役立ちそうな知識/スキルを2つ紹介します。
3-1 言語化力
感性やイメージを言葉で表現できる言語化力は、以下のようなタイミングでとても役立ちます。
クライアントやチームメンバーにデザインを説明するとき
デザインコンセプトを決めるとき
アートディレクションをするとき
日々業務をしていて、言葉だけで感性やイメージを伝えることは難しいなと感じています。
私はデザインのレビューをすることで、言語化力を鍛えています。
3-2 ヒアリング力
クライアントやユーザーのニーズを正しく聞き出すときに役立つのがヒアリング力です。
前述の通り、感性やイメージを言葉で伝えるのは難しいため、クライアントやユーザーが感じていること・イメージしていることを正しく捉えるのもまた難しいです。
Webデザインで言えばクライアントに「かっこいいデザインにしたい」と言われたとき、「なぜかっこよくしたいのか?かっこいいとはどんなイメージか?」など質問し、イメージをすり合わせる力です。
必ずしも言葉だけでやり取りする必要はなく、サンプルやムードボードなどを使いながら聞き出していければいいと思います。
UIデザインではユーザーヒアリングで「◯◯をわかりやすくしてほしい」という声があったとき、「なぜわかりやすくしたいのか?」「どんな状況でそう感じるのか?」など質問し、課題を特定していける力です。
「ドリルを買いに来た人が欲しいのは、ドリルではなく”穴”である」
というドリルの穴理論のように、よくよく聞いてみるとユーザーが望んでいたことは別のことだったということがあるかもしれません。
これ以外にもあれば役立つ知識/スキルはたくさんありますが、今回は6つのスキルに絞って紹介しました。
デザイナー向けのスキルマップを公開している企業もたくさんありますので、興味のあるかたはぜひ調べてみてください!
