
グラフィックとWebデザインの違いについて
こんにちは、LTSデザインチームの川本です。
今回はグラフィックデザイナーからWebデザイナーにキャリアチェンジした私が実際に感じた違いについてお話ししようと思います。
ターゲットに対する目的の違い
街中にある広告や商品棚に陳列された製品のパッケージをデザインする上でまず念頭におきたいのは周囲の環境によってデザインが埋もれてしまわないことだと思います。前職ではパッケージデザインする機会が何度かあったのですが、クライアントの要望の中に「商品棚に陳列されている中でも目を惹くデザインにして欲しい」という項目が高確率でありました。
一方でWebデザインは分かりやすく・使いやすいデザインが優先されると感じます。もちろんトップページやバナーでターゲットの目を惹くということは大切ではありますが、グラフィックデザインと比べるとその優先度は高くないと言えるでしょう。なぜならWebページはすでにユーザーがある程度興味を持った上で表示されることが多いからです。
グラフィックデザイン(今回は広告や製品パッケージのデザイン)はターゲットの視界に入ること・興味を持たせることを目的としてデザインをします。それに対しWebデザインはターゲットがすでに興味関心を持った上で、いかに分かりやすく・使いやすいものを作るという目的でデザインをするといった違いがあると思います。
色の違い

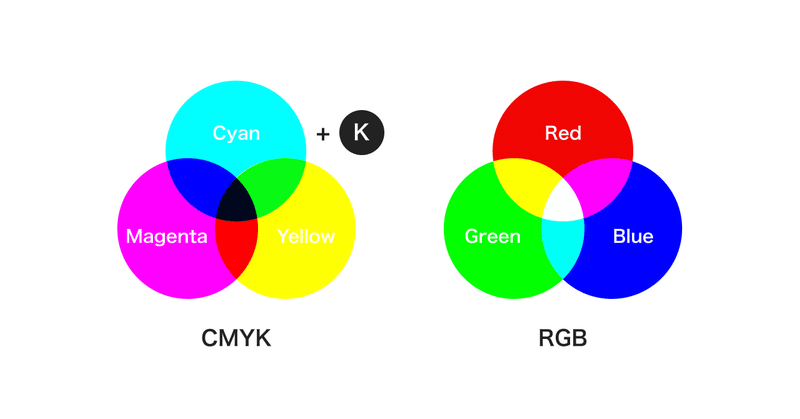
グラフィックデザインは主に印刷メディアにおいてのデザインであり、基本的に使用する色はCMYK(シアン・マゼンダ・イエロー・黒)、CMYを混ぜるとより黒に近づく減法混色です。それに対しWebデザインはRGB(レッド・グリーン・ブルー)、光の三原色との言われており混ぜれば混ぜるほど明るくなる=白に近づく加法混色を使用します。
グラフィックデザインは出力する機械によって出る色が異なることが多いので、比較的大きな案件では最終納品する前に色校正という作業が必ず発生します。画面上で見えている色と出力された色では必ずと言っていいほど違いがあるので、どの色を何%足すのか、くすみはないのかなどの微調整を何度も行い最終的な色を決定します。決定してしまえば印刷物なので見る人によって違う色に見えるということはなく、デザイナーが納得した色でデザインを仕上げることができます。
一方でWebデザインは画面上で見えている色がデザインとしても仕上がるのでデザイナー自身が同じ媒体・同じ環境で見たときに色の印象が異なることはありません。しかし、見る人の媒体(液晶モニターの性能や環境)によって見え方に違いが出てきてしまうため、デザイナーが納得した色で同じように見てもらえるという訳ではないという違いがあります。
サイズの違い
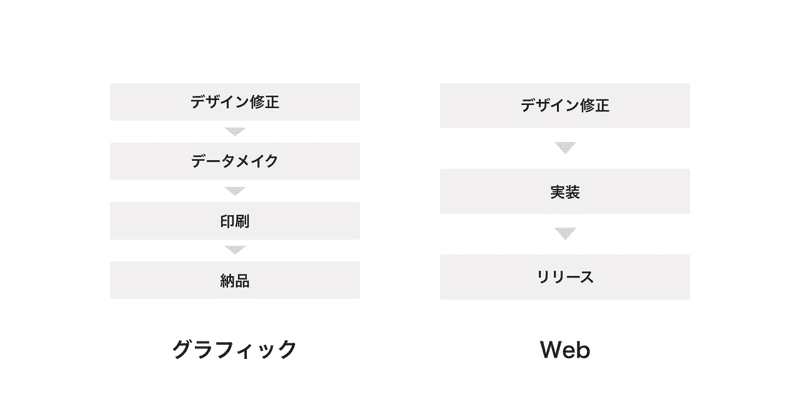
グラフィックデザインは表示できる範囲が決まっているため、決まった範囲内で情報を整理してレイアウトしなければなりません。また、サイズが変更になった際は再度デザインを調整する必要があり、デザインデータを修正し、データメイクをし、印刷するという工程が都度発生します。しかし、その度に微調整することができるので、レイアウトや文字のサイズはデザイナーが細かく設定することが可能です。
Webデザインは表示できる横幅に決まりはありますが、縦にはいくらでも伸ばすことが可能です。いくら長い文章であってもスクロールをすれば、大きな文字サイズを使用しても全て表示することができます。しかし、媒体によって表示する画面サイズが異なり、全てのサイズで細かくレイアウトを調整するのは現実的ではありません。そのため、どんな媒体でも分かりやすく・使いやすいデザインを提供するためにパソコンサイズ・タブレットサイズ・スマートフォンサイズに配慮した上で、ページ内の要素が画面サイズに合わせてスムーズに動くように工夫する必要があります。また、デザインを実装するエンジニアが実装しやすいデザインを考えて制作しなければなりません。
コミュニケーションの違い

グラフィックデザインは大きな案件になればなるほどチームで動くこともありますが、一人でデザインを仕上げて納品することもできます。クライアントの意向もあるので、全て自分の思い描いたデザインができる訳ではないですが、その範囲内であれば自分のアイディア通りのデザインを作ることが可能です。その点でグラフィックデザインは、アイディア出しから納品まで自分一人で完結することができ、必要最低限のコミュニケーションで納品まで行うことができると言えるでしょう。
その一方で、Webデザインは実装してくれるエンジニアとのコミュニケーションが必要不可欠になります。デザイナーが思い描いている完成図を仕様書に全て細かく記載してもWeb上ではできること・できないことがあり、先ほどの項目で述べた通り、全ての画面サイズで細かく調整をかけるのは現実的ではありません。Webデザインをする上で最終的な成果物として最後に仕上げてくれるのはエンジニアであり、そのエンジニアとのコミュニケーションは必須となってきます。
Webデザインはグラフィックデザインよりも関係者が多くなる分、より一層打ち合わせやコミュニケーション能力が必要とされる場面が増えます。必要とされるスキルに、より高度なコミュニケーションスキルが加わってくるのはグラフィックデザインとの違いと言えるでしょう。
完成後の違い

グラフィックデザインと違い、Webデザインは納品した後でもデータの変更をすることができます。グラフィックデザインは印刷物なので、印刷・納品してしまった後の変更は、サイズの違いの項目でも述べた通り、デザインデータを修正し、データメイクし、印刷するという工程が発生します。それはたった一文字の変更でも同じです。(訂正シールという手もありますが見栄えは落ちます…)
その点Webデザインは、データを直す工数は発生しますが、グラフィックデザインよりも比較的修正や変更が行いやすいです。データのアップデートも随時できるため、常に最新のデータを掲載できるというのは完成後にも変更可能なWebデザインのメリットだと思います。弊社のように自社開発のデザインであれば定期的にデザインや記載内容を再検討し、より良いデザインを目指してアップデートしていくことができるのはデザイナーとしても大変嬉しく、成長が目に見えてわかるので個人的にはグラフィックデザインと比較したときの大きな利点だと言えると思います。
まとめ
以上がグラフィックデザイナーからWebデザイナーにキャリアチェンジした私が実際に業務を通じで感じた大きな違いです。その他にも使用ツールの違いなどもありますが、その話については以前下記の記事で掲載させていただいたのでぜひそちらも読んでみてください!
グラフィックデザインとWebデザイン、どちらが良いというのはなくどちらにも惹かれるところがあり、デザイナーとしてはその両方を経験できてとても良かったと思います。ただWebデザインはまだまだ経験も浅いのでこれから経験を積んでいけばまた違う点が見えてくると思います。
グラフィックデザイナーをしているけど、Webデザインも気になっている方やWebデザイナーだけどグラフィックデザインもやってみたいと思っている方にとってこの記事が少しでもお役に立てたら嬉しいです!
