
デザイナーになるためのデザイン勉強法
こんにちは、LTSデザインチームの安藤です。
「デザインの勉強をしたいけど、何をしたらいいのか分からない…」
「初心者がデザインを仕事にするには、具体的に何を勉強すればいいの?」
私自身もデザイナーを目指し始めたばかりの頃は、何をしたら良いのかが全く分からず不安でした。
そこで今回はデザイナーになるために必要なスキルや、デザイン勉強法をご紹介したいと思います。
これからデザインを学び始めたい方におすすめの内容となっておりますので、ぜひご一読ください!
1. デザイナーの種類を知る
デザイナーの種類は非常に多岐にわたります。それぞれのデザイナーは異なる専門分野とスキルを持っており、さまざまなプロジェクトや業界に対応しています。以下にいくつかの主なデザイナーの種類を紹介します。
● デザイナー種類
グラフィックデザイナー:ロゴ、チラシ、パンフレット、広告、ポスター、パッケージデザインなどの印刷物やデジタルメディア向けの視覚的なデザインを手がけるデザイナーです。
Webデザイナー:WebサイトやWebアプリケーションのデザインを担当するデザイナーで、ユーザー体験(UX)の向上やレスポンシブデザインにも取り組みます。
UX/UIデザイナー:ユーザーエクスペリエンス(UX)とユーザーインターフェース(UI)の設計に特化したデザイナーです。UXデザイナーは、ユーザーのニーズや目標を理解し、使いやすいインタラクションを設計します。一方、UIデザイナーは、ユーザーに提供される視覚的な要素をデザインします。
これらは一部の例であり、デザイナーの種類は広範囲にわたります。
2. デザインの基本ルールを知る
デザインをするにはセンスが必須だと思いがちですが、魅力あるデザインにはその裏に理論があります。デザインを仕事にするには、まずはデザインの基礎を学びましょう。
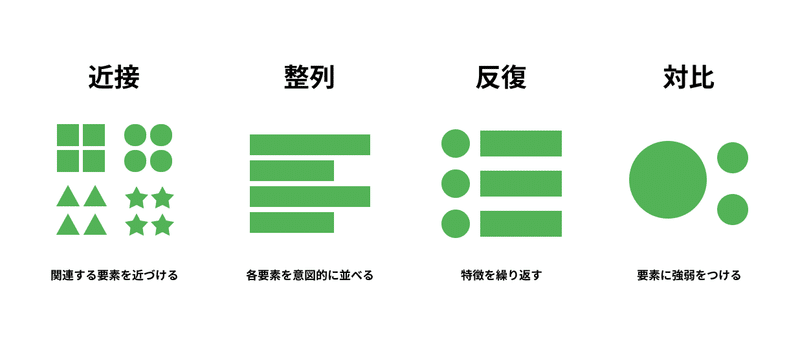
● デザインの4原則
デザイン4原則とは「近接」「整列」「反復」「対比」からなり、情報を分かりやすく整理してユーザーに伝えるための4つの基本的なルールを表します。

これらの要素がどのようにデザインに影響を与えるのかを知ることで、バランスの取れたデザインを作ることができます。ルールを理解したあとは「レイアウト」「配色」「フォント」の役割など、デザインの基礎知識に触れていくとよいでしょう。
▼デザインの基本を学ぶ上でおすすめの本はこちら!
デザインの基礎や概念、ルール、プロセスが図解やイラスト、写真などのビジュアルで解説されています。
3. ツールを覚える
デザインの勉強には、デザインソフトやツールが必要です。代表的なツールとしては、IllustratorやPhotoshopがあります。これらのソフトウェアはデザイン業界で広く使用されており、デザインを学習するうえで欠かせないツールです。
他にもWebデザインではFigmaやXD、Dreamweaver、雑誌のデザインではIndesignなど、Photoshop / Illustrator以外のツールを併用する場合も多いようです。
そのため、なりたいデザイナーの種類がハッキリと決まっている場合は、実際の現場で使われているツールの扱い方を学んでいくと良いと思います。
4. ひたすら手を動かす
デザインスキルを早く身につけるためには、アプリやソフトを利用して、実際に手を動かし感覚を掴むことが大切です。実際にデザインツールを使ってみることで、新たな疑問点が生まれるかもしれません。不明点や疑問を解消するために調べることで知識が身につき、それを繰り返すことで成長につながります。
●まずは作品を作る
学校の課題や自主制作などを通して作品を作ることが、何より上達の近道だと感じます。
脳内では思いつかなかったアイデアが手を動かしていると自然と浮かんできたり、逆に脳内では素敵なデザインを思い描いていたのに、実際に制作してみると微妙だったり…手を動かしてみないと自分の実力は分からないなぁと常々感じます。
▼アイディアの参考を探すときのおすすめギャラリーはこちら!
●誰かに自分の作品を見てもらう
できれば自分よりもデザインスキルが豊富な先生や先輩に作品を見てもらえると良いですが、そういった環境にない場合は、友人や家族など、身内の人に見てもらうのがおすすめです。
デザイナーではない人に見てもらう場合、専門的な意見をもらうことは難しいかもしれないですが、客観的な意見をもらうことができます。サイトを制作した際、「これどこ押せば次進むの? 」などと言われることもありました。サイトを使うのはデザイナーでない人が大半なので、初めて見る人の意見を参考にブラシュアップすることをおすすめします。
●デザイン模写練習を行う
ギャラリーサイト等から素敵だなぁと思うデザインを見つけてスクショを撮り、模写をしてみてください。
デザインのルールやポイントなどが見えてくると思います。フォントサイズは?余白サイズは?レイアウトは?コンテンツ幅は?配色は?等…
また模写をするだけでなく、自分なりに気づいた点はメモを取りながらまとめておくと、模写をしたことで学んだことが可視化できるのでおすすめです。
5. デザイナーの考え方を知る
デザインは見栄えだけではなく、目的を明確にすることが大切です。何を、どうして、誰に、どうやって伝えたいかがはっきりしないまま制作をしてしまうと、デザインを伝えたい相手に伝わらないデザインになってしまいます。
目的を明確にするためには、誰にどんなふうに伝えたいのかを考えてみましょう。特に私は「ユーザーの気持ちに寄り添うこと」を大切にしています。ユーザーの立場に立つことで、デザインの目的が明確になっていき、それにふさわしい姿カタチを追求していくことができます。
●デザインの意図を探る
デザインの目的思考を鍛えるためには、街中の広告やデザインギャラリー(参考サイト)など、日常の中で素敵だと思えるものを探すこともおすすめです。「このデザイン素敵だなぁ」と思う作品に対して、なぜそう思ったのか考えてみましょう。
仮にそのデザインの色使いが素敵だと思った一番の要因なのであれば、次はなぜ制作者はこの色使いにしたのか?といったことなどを自分なりに考えて見てみましょう。
目からだけの情報だけでなく、なぜそうした制作に至ったのかなど、色々考えながら見ることで、制作者のデザインの意図が見えてくるようになってきます。
さいごに
今回の記事では、デザイナーになるためのデザイン勉強法をご紹介しました。もし気になる方法があれば、ぜひ試してみていただけると嬉しいです!
そして作品を作ったらぜひポートフォリオを制作してみてください。デザイナーになるためには、ポートフォリオの制作が必須になってきます。
ポートフォリオの作り方についての記事はこちらで記載しているので、ぜひ覗いてみてください!
自分のペースで自信をつけながらデザインを学び、将来に向けてスキルを磨いていきましょう。応援しています!
