
ChatGPT を使って翻訳した結果をNotion API を使って自動的に Notion に追加する
1.はじめに
今回は ChatGPT に日本語の文章を入力して,解説つきで翻訳してもらった結果を Notion に自動的に追加するショートカットを作ったので共有します.作成動機は,単純に Notion API を使ってみたかったことと,なんとなく面白そうだったからです.
本ノートの注意点として,私はプログラミング等に精通しているわけではないので,無駄な操作や,もしかすると上手く機能しない場合があるかもしれません.本ノートはあくまで個人的な感想文としてお楽しみください.また note に投稿すること自体初めてということもあり,やや読みにくい部分があるかもしれません.ご了承ください.
2.目的物の紹介
今回の目的物は,日本語の文章の入力に対し,ChatGPTで解説つきで英訳した文章を2つ出力してもらい,それを自動的に Notion に追加する.というものです.以下は実行の方法と実際の様子です.
まず Flash Translation というアプリアイコンをタップします.
文字入力できる状態になるので,そこで日本語の文章を入力します.
20秒前後(ちょっと遅い)で Notion の画面に移動し,先ほどの日本語の文章と,解説つきの翻訳した文章がデータに追加されます.
以下図1が実際の画面の様子です.

3.実装
本節では,実際にこのショートカットを実装する過程を順を追って解説します.
Step1.Notion に新規データベースを作成する
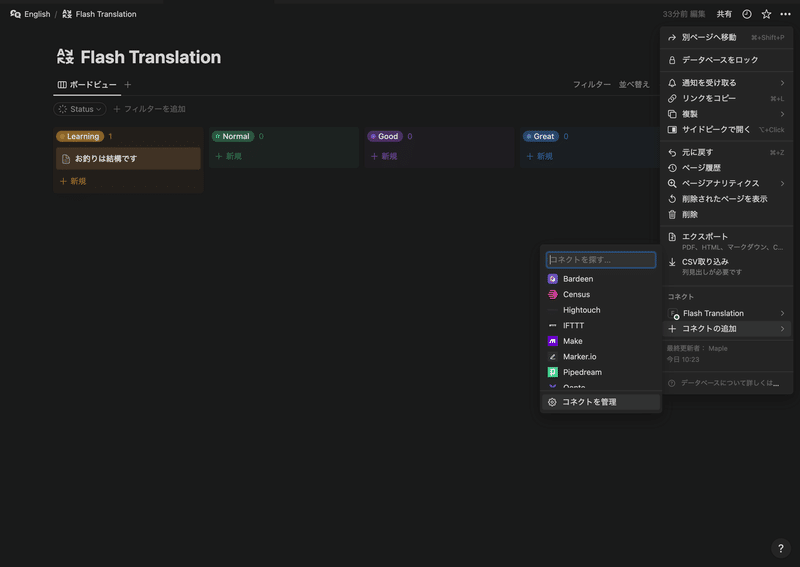
まずは Notion に新規データベースページを作成しましょう.データベースの種類はなんでもいいですが,私は「ボードビュー」を採用しています.プロパティはお好みで設定していただければいいのですが,私の場合は「Status」プロパティに,学習状況に合わせ,"Learning", "Normal", "Good", "Great" を設定しています.
Step2.インテグレーションを作成する
次にインテグレーションを作成します.以下の図2中右上の・・・から,コネクトの追加→コネクトを管理に進んでください.すると,下の方に,「インテグレーションを作成または管理する」という箇所があるので,そこからインテグレーション作成画面に移行します.

移行先の画面は以下図3-1のようになっているかと思いますので,「新しいインテグレーションを作成」からインテグレーションを作成します.名前は他のインテグレーションと区別できればなんでも良いです.今回は「Test」としておきます.(図3-2)そして「送信」ボタンを押すとインテグレーションが作成され,シークレットキーが発行される(図3-3)ので,どこかにメモしておいてください.(後で使います)



Step3.インテグレーションをデータベースにコネクトする
さて,インテグレーションを作成できたので,次にデータベースと紐付けましょう.以下図4に示すように,先ほどの「コネクトの追加」の箇所から先ほど作成したインテグレーションが追加できるかと思います.(多少作成から反映されるまで時間がかかるかもしれません)

Step4.データベースIDを取得する
インテグレーションの次は,データベースIDを取得します.先ほどの図4の,「リンクをコピー」という箇所からURLを取得します.すると,以下のような形式になっているかと思いますので,<データベースID>の箇所をコピーしてメモしておいてください.("/"から,"?"の前までがデータベースIDです.)
https://www.notion.so/<データベースID>?〜
Step5.ショートカットを入手する
さて,ここまできたらあと一息です!まず以下のリンクから,ショートカットを入手してください.
https://www.icloud.com/shortcuts/df24d796ab4f4936b5839eece739f4ec
Step6.シークレットキーとデータベースIDを入力する
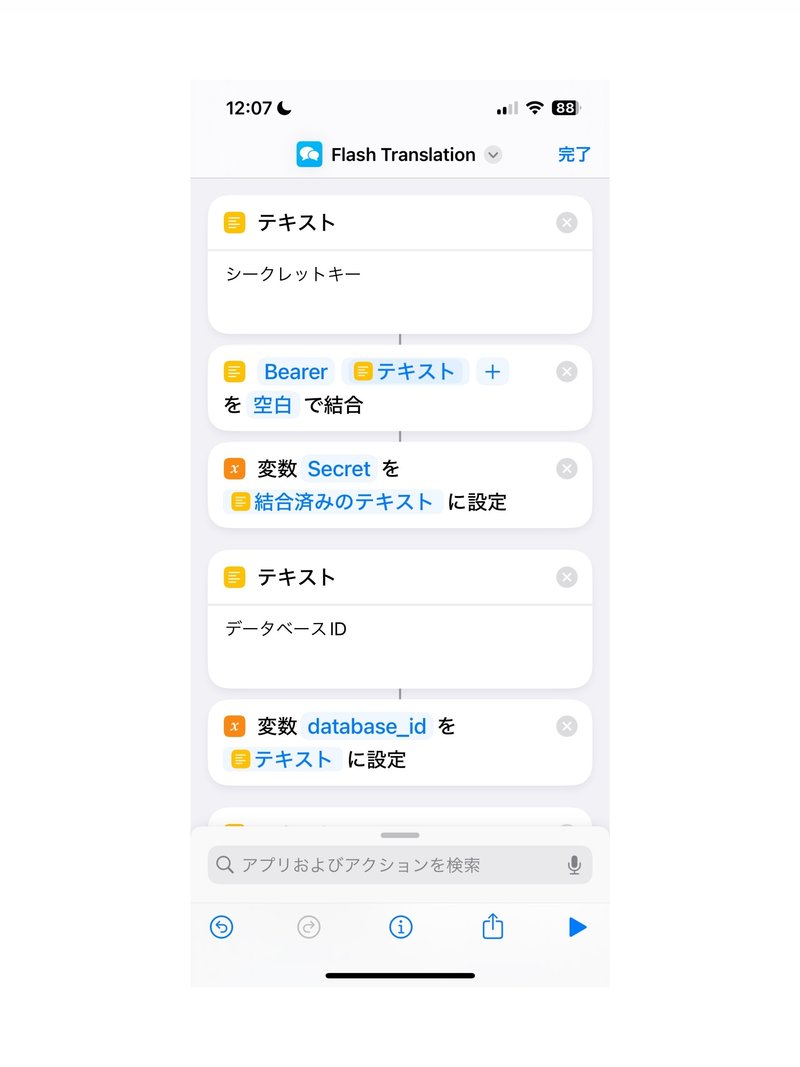
以下図5の「シークレットキー」の箇所に Step2 で入手したシークレットキーを入力してください.次に「データベースID」の箇所に Step4 で入手したデータベースIDを入力してください.(元々記載してある「シークレットキー」や「データベースID」の文字は削除してください)

Step7.Notion のリンクを貼り付ける
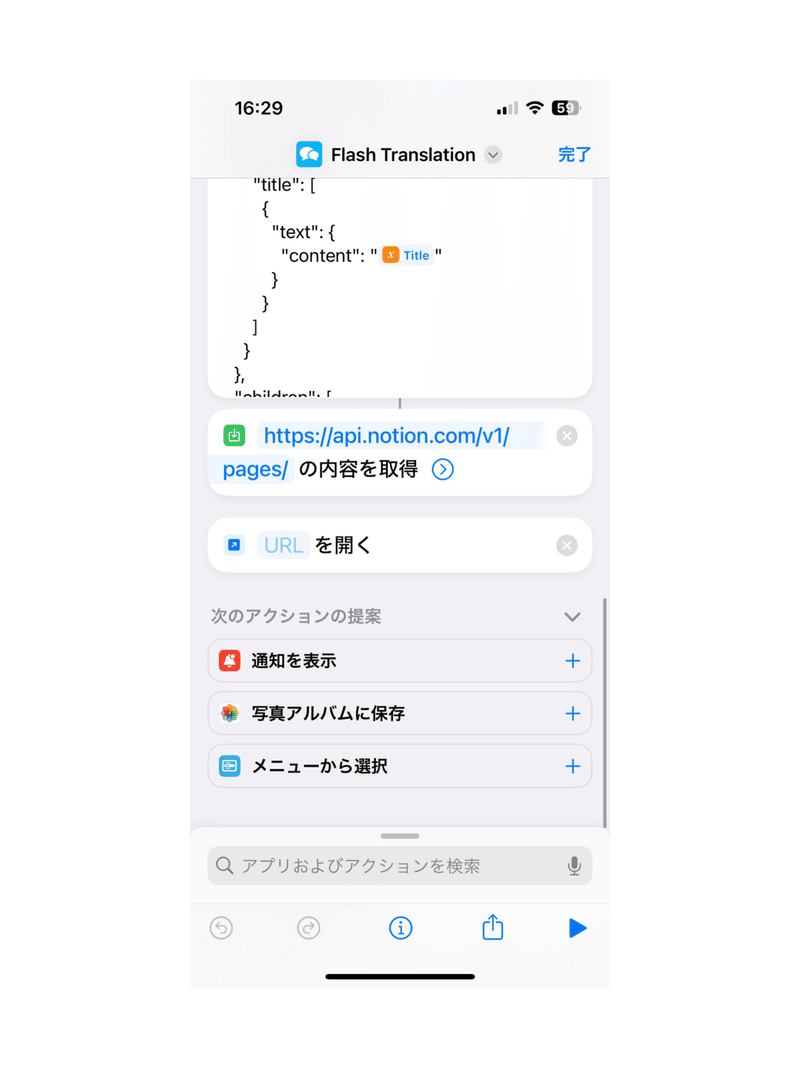
いよいよラストスパートです.Step4 でやったように「リンクをコピー」からデータベースへのURLを入手します.それを,以下図6に示すように「URLを開く」の「URL」の箇所に貼り付けてください.これでショートカットの作成は終了です!

Step8.ホーム画面にアプリとして追加する
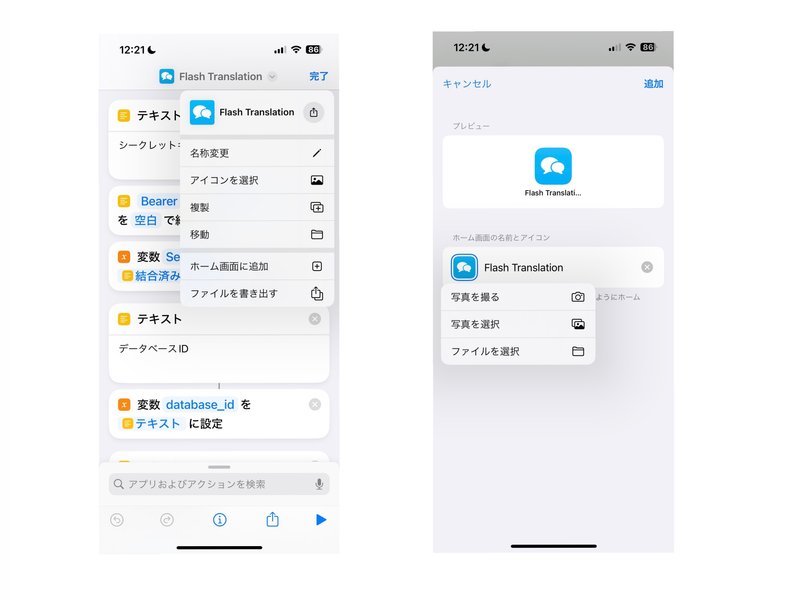
最後にホーム画面にアプリとして追加しましょう.以下図7で示すように,画面の上の↓ボタンを押して,「ホーム画面に追加」から,画面中央左のアイコンをタップすると好きなアイコンに変更できます.ご自身の好きな画像に変更してください.第2節の目的物の紹介で設定した地球のアイコンにしたいという方は,以下のリンクからダウンロードしてご自由にお使いください!https://drive.google.com/file/d/1qdk1LyqDh9MzeUEws5txj0dRWOFYpk6Q/view?usp=sharing

以上が実装の方法になります.お疲れ様でした!
4.注意点
1つ目の注意点として,配布したショートカットでは,ChatGPT のモデルをGPT-3.5に設定してあります.もしGPT-4.0が使える環境にある方でしたら,そちらに変更していただいた方が出力結果の質は向上するかと思います.ただし第2節で少しお伝えしましたとおり,GPT-3.5を使用した際と比べ,実行にかかる時間が多少長いです.(20秒程度)その点をご了承いただければと思います.
2つ目の注意点として,本ショートカットは iPhone や iPad で実装されることを想定し,ChatGPT アプリを必要とします.そのため Mac では動作しませんのでご了承ください.
最後の3つ目の注意点として,他のデバイスでChatGPTを使用している状態などでショートカットを実行しようとすると,エラーが起こることがあります.その際はもう一度実行していただければ解決するかと思います.
5.おわりに
今回は入力した和文を ChatGPT で英訳したものを Notion に自動的に追加するショートカットを作成しました.今回は翻訳という形でしたが,翻訳だけでなく,ChatGPT を利用することでさまざまな形に応用できるかと思います.今後はNotion API や周辺の知識についてもう少し勉強し,他のツールも作れたらと思います.その際はこちらの note の方でまた共有させていただきますので,よろしくお願いします!ここまで読んでくださった皆さん本当にありがとうございました!
もしご質問等ありましたらお気軽に Twitter(現X) の DM 等に連絡してください.
6.参考
Notion 公式ドキュメント [https://developers.notion.com/reference/post-page](閲覧日:2024/1/21)
この記事が気に入ったらサポートをしてみませんか?
