
マイクロサービスって知ってる?メルカリの「伝わるデザイン」のプロセスを大公開!
こんにちは。
メルカリデザイナーの とってぃ [ tottie ]です。
今回は最近担当したプロジェクトのデザインについて、制作プロセスを含めてお話をさせていただきます。その名も「MICROSERVICES PLATFORM」です。
● 目次
・きっかけ
・ヒアリングと情報整理
・コンセプトメイキング・デザイン
・おわりに
きっかけ
ある日、デザインチームにこんな相談がきました。
「Microservices Platform Team (マイクロサービスプラットフォームチーム)のイベントを行うので、デザインをお願いします。」
話を聞いてみると、どうやら社内の新しい取り組みを行うエンジニアチームのロゴとイベントグラフィック等の制作依頼のようです。
ところで、Microservices Platform Team(マイクロサービスプラットフォームチーム)ってご存知ですか?
● Microservices Platform Teamとは?
Mercariではサービスと組織の拡大に合わせてMonolithアーキテクチャからMicroservicesアーキテクチャへの移行を進めています。Microservices Platform TeamはこのMicroservicesのためのPlatformの構築を行っています。開発者のDeveloper Productivityを最大限に高め各チームがオーナーシップを持ち独立して高速にサービス開発を行えるようなPlatformを目指しています。
↑このような内容だそうです。
わたしは思いました。
( 難しい...! )
お恥ずかしい話ですが、理解まで少し時間がかかりました。
当然のことですが対象についてわからないとデザインはできませんよね。
いろいろ調べてみますが、いまひとつピンとこないのでヒアリングに向かいます。
ヒアリングと情報整理
事前に行うリサーチはもちろん必要ですが、「直接ヒアリング」を行うと情報量が多く正確になる上、細かなニュアンスをすり合わせることができます。初めましての方とお仕事をする際、わたしは最初に必ず直接ヒアリングを行うようにしています。
● ヒアリングで見えてきた情報
「マイクロサービス」とはソフトウェアのアーキテクチャ手法の一つ。用途・目的ごとに小さな(マイクロな)サービスを作りそれぞれを協調させることで大きなサービスを構築します。これにより「変化に強くて柔軟性の高いサービス開発」の実現を目指します。このマイクロサービスを動かす基盤となるプラットフォームを開発していくのが、このチームの取り組みのようです。
つまり、常に変化し続けるメルカリのエンジニアリングを支える、重要なプラットフォームであり、チームなのです。
ここまでは理解できました。
けれど、なかなか伝わりづらい内容であることに変わりはありません。なので、これらを「伝わる」ようにするために、どうやってビジュアル化するか考えていきます。
もう少しヒアリングを進めてみましょう。
・誰に対してなんの目的を持ってロゴを作るのか
・ロゴはどんな箇所で使用されることを想定しているのか
・現状自分達の取り組みにどのようなセルフイメージを持っているか
・似ているサービス・競合はどのようなトーンで打ち出しているか
・その業界に所属する人の常識(共通認識)などはあるか
・その共通認識が生まれた背景はあるか
このような内容の会話を行い、一つずつ認識をすり合わせていきます。
そして、次はこれらの情報を元に、いよいよMicroservices Platform Team のイメージをビジュアル化していきます。
コンセプトメイキング・デザイン
「マイクロサービス = 基盤の上で多種多様なシステムが機能している」という概念を、小さな図形が規則的に集まり、全体像が1つの文字(基盤)となるビジュアルイメージに落とし込みました。今回はコンセプト決めからビジュアライズをほぼ同時に行い、既存のメルカリロゴとの調和を保てるバランスを探っています。「ITサービス」を連想させる雰囲気も大切にしました。

● コンセプト
「基盤の上で息づく小さなサービス」
※今回は制作する際に考えを整理するため、自らコンセプトを作りました。このようにコンセプトとして「シンプルな言葉」に置き換えられると、ロゴが持つべき意味合いが明確になり、アウトプットの方向性を探る際に良し悪しを判断していくひとつの指針となります。
● メタファー
「大きなMの上に集まる小さな幾何学図形」で「基盤の上の小さなサービス」を表現しました。

● タイポグラフィ
安定感があり視認性の高いフォントで、基盤としての安定感や信頼感を表現しました。
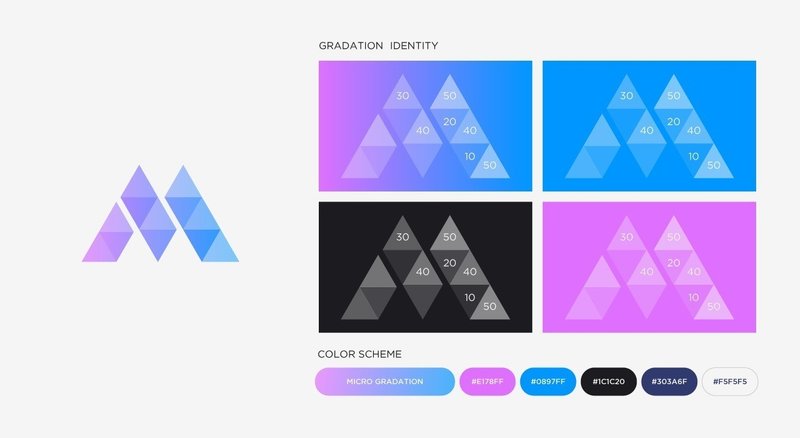
● カラー
知性・落ち着きの印象を持つ「寒色」に、闘志・情熱を意味する「暖色」をいれたグラデーションにしました。知的好奇心のもと、ユニークな挑戦を続けるエンジニアさんの姿勢をイメージしています。

● アイデンティティ
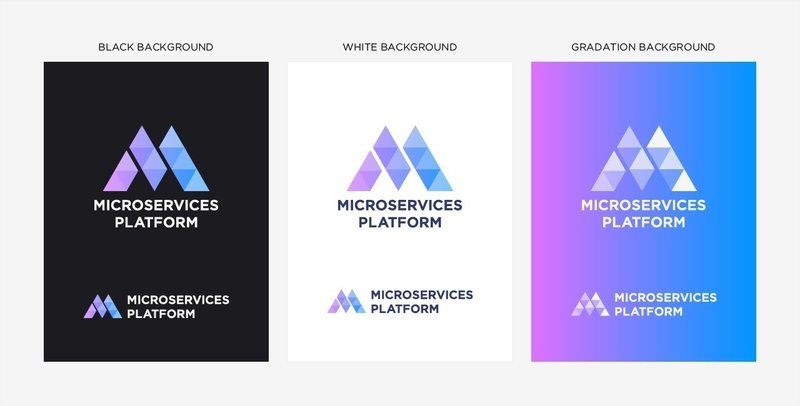
このロゴのアイデンティティは「図形ひとつひとつの透明度の比率」としました。どんな背景の上に乗っても、透明度の比率を保ったビジュアルは一定の共通印象を与えてくれます。通常、ロゴの規定はもっと厳格に作られるべきものなのですが、今回はアイデンティティをゆるめに設定することで、今後の展開性や拡張性のあるロゴを目指しました。多様な在り方を受け入れて拡張していくマイクロサービスのように、このロゴも今後の多様な展開性を秘めています。

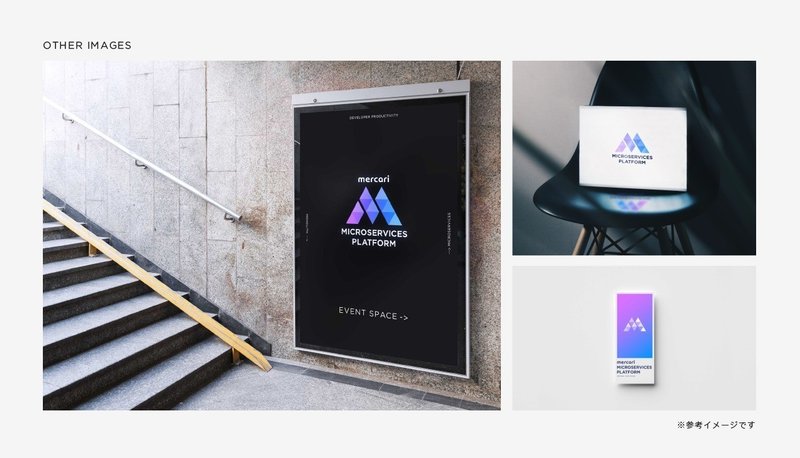
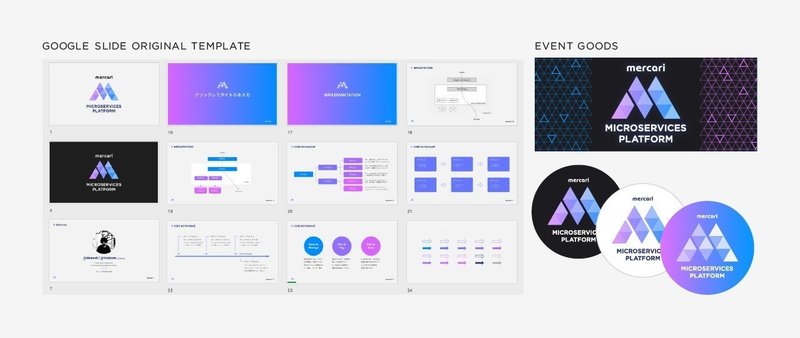
● イベント用に展開させる
「MICROSERVICES PLATFORM」を表したロゴが出来上がったので、これをイベント用に展開させていきます。今回はイベント用のメインビジュアル、シールやGoogleスライドのオリジナルフォーマットを作成しました。初回なので最も視認性の高い黒背景をベースに展開しています。

特にGoogleスライドのフォーマットは、デザイナーの手を離れた先もエンジニアさんや登壇者の方に利用してもらえるので便利ですね。社外的に出していくもののビジュアルが統一されていることで、社外の方に「MICROSERVICES PLATFORM」への共通イメージを持ってもらえます。
おわりに
このプロジェクトに一緒に取り組んだエンジニアさんから、素敵なリアクションをいただいたので少しだけご紹介させていただきます。
▼ コメント一部抜粋
・最高です…..(初回UP時)
・かっこよすぎて震えてます(第2回UP時)
・ロゴが最高なので過去最高の集客になってます(集客時)
※ロゴがどれだけ貢献できたかはわかりませんが、322/150人という高倍率のイベントとなりました!
とても嬉しい言葉ばかりですね。。。
わたしは思いました。
( デザイナーやっててよかった〜! )
社内のエンジニアさんたちは優秀でありながら素晴らしい人間性を兼ね備えていて、日々エンジニアリングに取り組む姿勢から学ぶことが多くあります。
エンジニアとデザイナーの距離が近く、「より良いサービスを作る」ということを双方の視点で考えながら進めていけるのは、わたしにとってはとても良い環境です。
ちなみに...普段の業務はこんなことをしています↓
● 普段の業務内容
お客さまにより心地よくメルカリのサービスを体験していただけるよう、あれこれ頭を悩ませながらプロダクト(UI/UX)の改善・改修業務をしています。一方、メルカリのイベントのグラフィックなど、プロダクト以外のデザインも必要に応じて行います。今回は後者のお話でした。
「伝わりにくい情報」を整理し、「伝わるようにビジュアル化する」という作業は、デザイナーの仕事の難しくて面白い部分だと思います。
今後も、さまざまな職種のメンバーと関わり合いながら、様々なレイヤーのデザインに向き合っていきたいと考えています。
ここまで読んでくださってありがとうございました!
※ロゴリニューアル前にイベントが開催されたため、以前のロゴが使用されている箇所があります
とってぃ プロフィール
武蔵野美術大学 視覚伝達デザイン学科 卒業後、株式会社コンセントに新卒入社。エディトリアルデザイナーとして雑誌等の紙媒体に従事し、その後webやアプリのUIデザインを経てフリーランスに。2018年2月株式会社メルカリに入社。現在はプロダクトのデザイナーとしてUI/UXのデザインに従事。
