
MIERUNEインターン #04 伊藤進さん
MIERUNEでは、弊社への就業に興味がある方向けに、1週間程度のインターンを実施しております。このたび、2024年5月13日から17日までの5日間、伊藤さんにインターンへご参加いただきました。
本記事は伊藤さんご自身によるレポートになります。
自己紹介
HAL名古屋 ゲーム学科4年制学科 ゲーム制作コース 4年
学校でのゲーム制作をきっかけにプログラムを経験しました。
学校で学んでいた言語はC#やC++などで、他にはUnityやUnreal Engineなどのゲームエンジンなどを使って、10人ほどの規模でゲームを制作をしています。
本来、ゲームに関係した仕事に就きたいと思いHAL名古屋に入学しましたが、3年生の時に他IT企業のインターンシップを経験し、世の中を便利にするシステムに触れたことで、IT企業に就職したいという思いに変わりました。
小学生の頃から地図を見るのが好きだったことから、独学でQGISを初めてみて初心者用の本などに沿って作品を制作していました。
その作品を学校で開催されたイベントに作品を展示したところ、他社様の方からMIERUNE Inc.を紹介していただきました。そこから興味を持ち、カジュアル面談を申し込み、COOの桐本さんからインターンシップの紹介をいただいて、参加させていただくことになりました。
成果物
渥美半島津波ハザードマップ (gusiaaaa.github.io)
インターンで行ったこと
インターン参加前
QGISの最新版のインストールなど、出来る範囲での開発環境の整備。
インターンで実際にやってみたいことの案出し。
私自身、色を判別することが難しい人なので、自分と同じような方でも読み取りやすい地図を制作したいと思っていました。
色の判別や認識の違いは種類があり、また同じ種類でも個人差がとてもあるので、色覚補正モードを搭載するのではなく、記号の種類を増やす、色の塗り方に斜線を入れるなど、個人に向けた色の変更などをせずに、同じ地図をどんな人でも違和感なく使えるようにする、というのが一番の目標として指定させていただきました。
1日目
用意してくださったトレーニング記事の地理空間情報技術を読みました。
独学のときよりも、ベクターデータ、ラスタデータの詳細を知ることが出来た。
独学では主にQGISの存在しか認知していなかったが、他のデスクトップGISやWebGISの存在やそれらの違いを知ることが出来た。
QGISハンズオン(入門&初級のスライド19まで)
QGISの基本操作を学びました。今まで知らなかった機能をたくさん知ることが出来ました。
さらに、すでに知っていた操作でも、効率が良くなるような方法も学ぶことが出来ました(スタイルの一括コピーなど)。
QGIS開発・・・Pythonを用いてQGISで動作するスクリプトに触れた
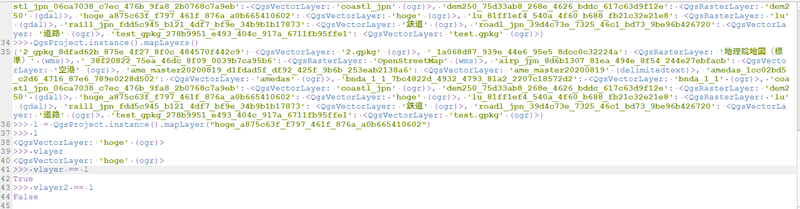
QgsProjectとQgisInterfaceの概念がいまいち理解が出来なかったので、プロジェクトにレイヤを追加する工程を井口さんに実際に行っていただき、そのPythonスクリプトを見返して理解を深めていきました。


2日目
インターンシップ中の目標設定
視覚にハンデがある人でも見やすい地図を作る(題材:ハザードマップ)
QGISの地図のデザインを見やすくするスクリプトを書く
のちに、②ではなくWeb地図の作成・公開をすることとしました
①を達成するために、ハザードマップに必要なデータを集める。地元の学校データを確認し、内容を理解。

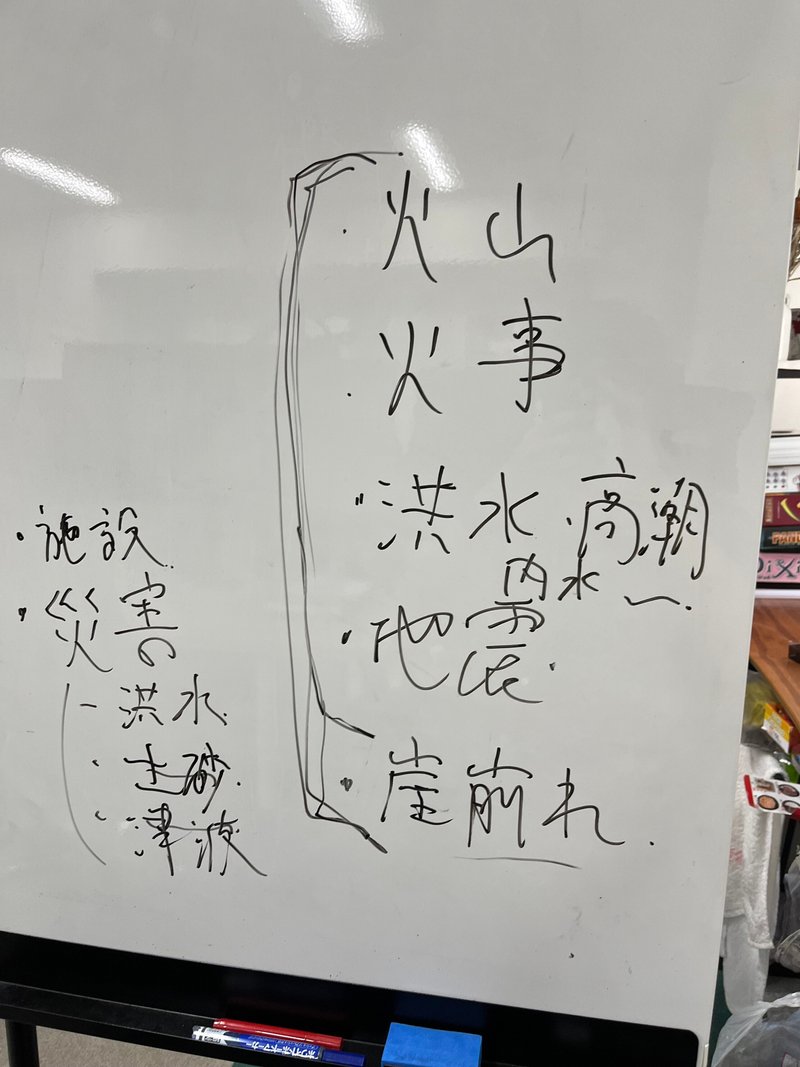
避難施設データには、対応している災害種別が含まれているので、どのようにカテゴライズするかを検討した(6つに区別することにした)

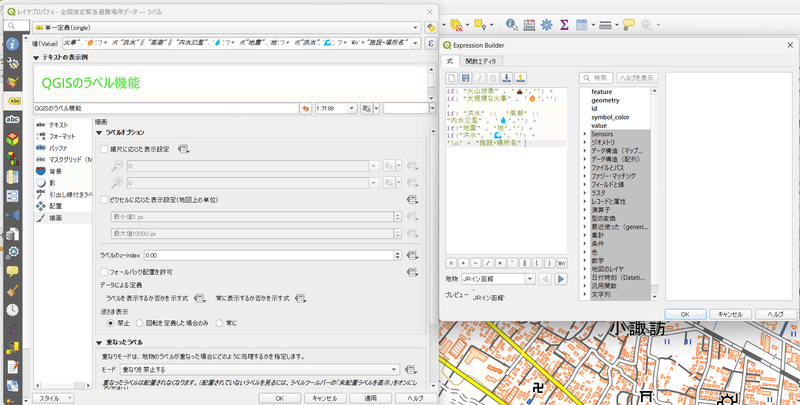
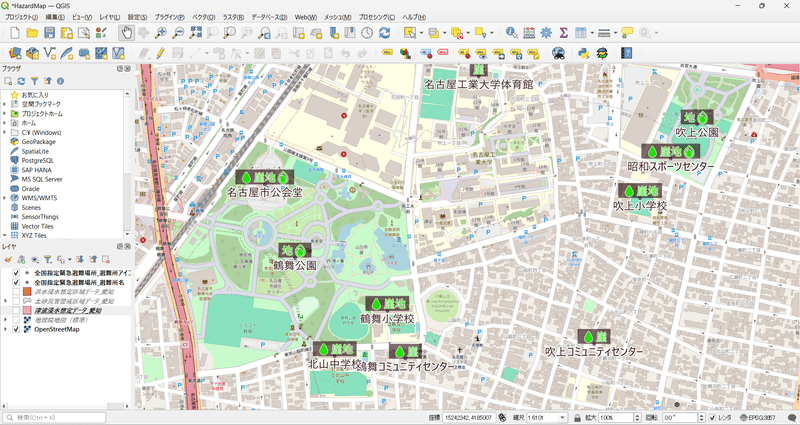
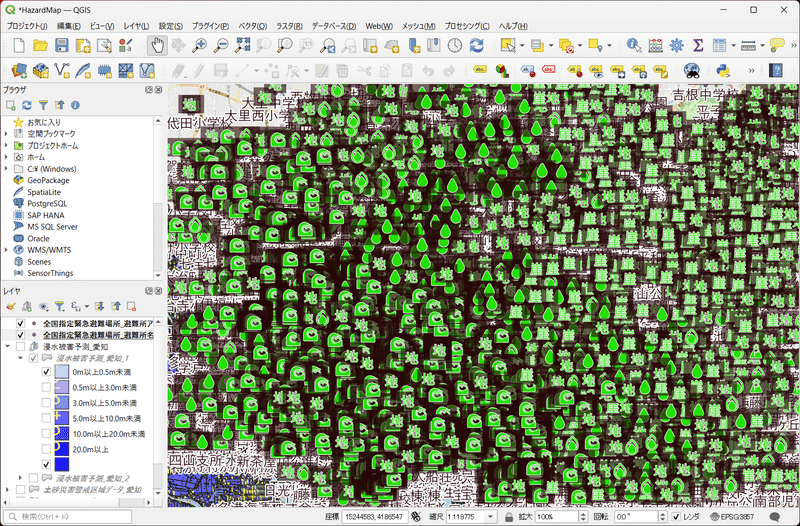
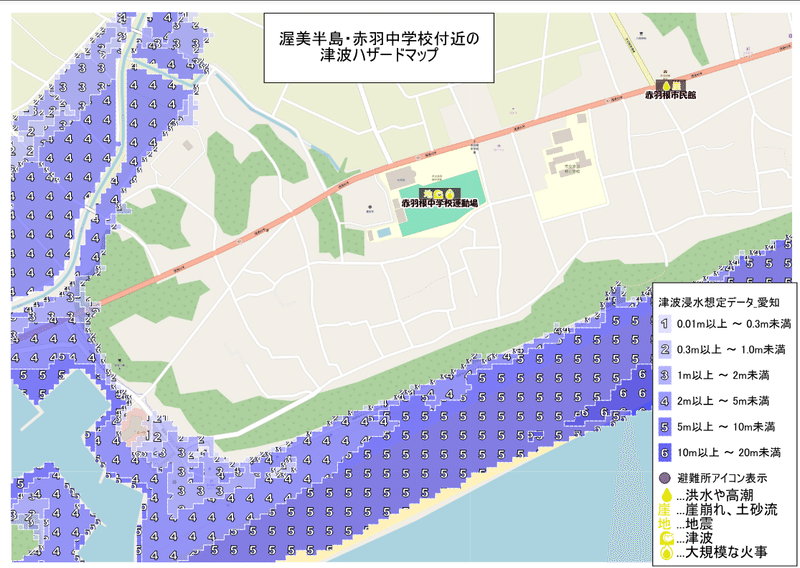
レイヤプロパティのラベルの機能を使い、データの中にある避難所情報を絵文字を使って表示。


火山被害に対応した避難所は「🌋」、津波は「🌊」など、アイコンを使って避難所の種別を可視化することが出来た。ただし、このままでは視認性が悪いので、避難所のデータを複製し、
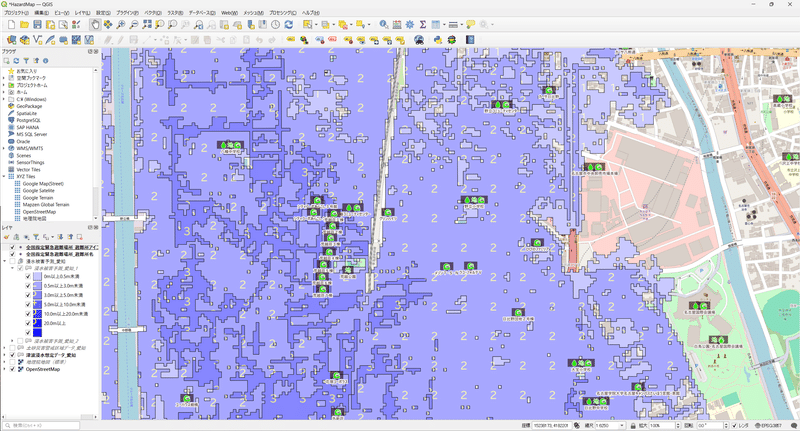
避難所の名前を表示するもの
避難所の種類を表示するもの
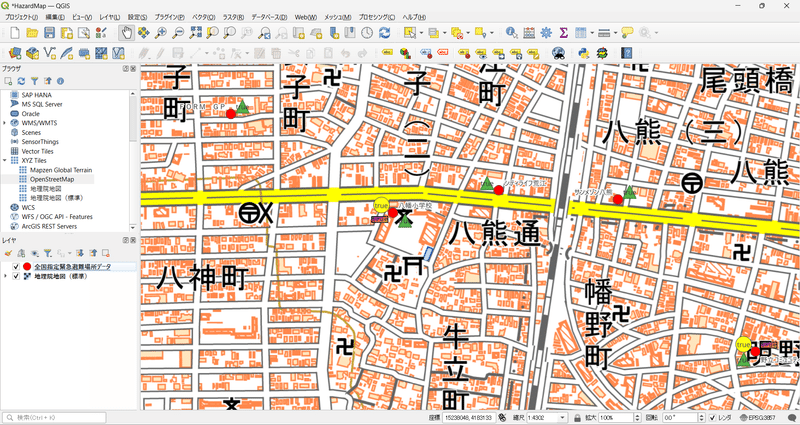
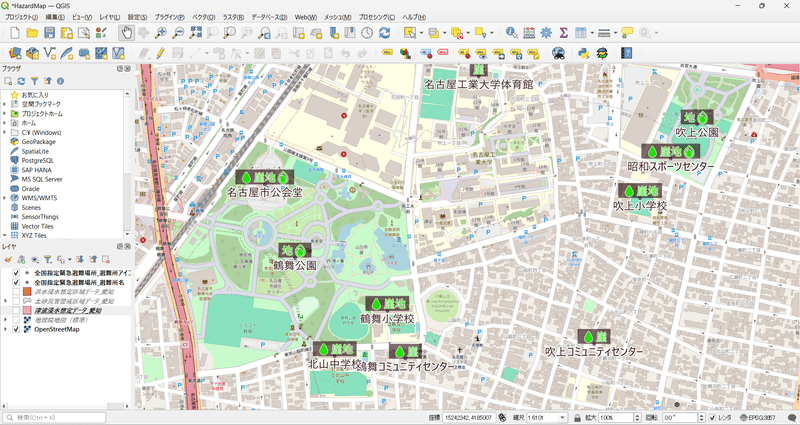
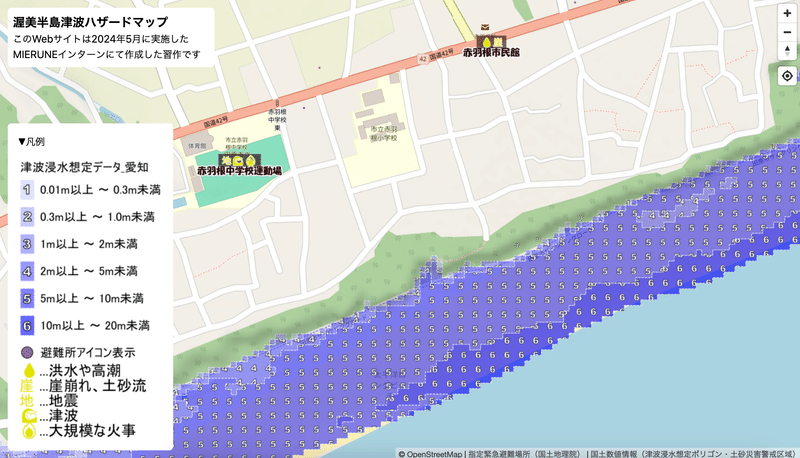
の2種類に分けました。また、背景地図をOpenStreetMapに変更しました。
結果…上に表示した画像よりも、先ほどの手順で修正した下の画像の方が視認性が向上しているかと思います。

これで、避難施設の表示がひとまず完了したので、3日目に作るハザードマップで用いるデータを準備しておく。ハザードマップで用いるデータは
洪水被害に関するもの
津波被害に関するもの
土砂被害に関するもの
の3つを使う予定です。
3日目
ハザードマップを制作するにあたっての目標。
色覚にハンデがある人や、加齢に伴って起こる白内障などの症状の方にも見えやすいものを制作する。
色覚特性に関する補足:
色覚特性とは色を識別する特性のことを指します。
色覚特性は主に3つのタイプがあります。それぞれ赤、緑、青を認識する錐体というものが、弱かったり、逆に強すぎたりして認識する赤、緑、青のバランスが変わることで、見える色が変わってくるという仕組みです。
区別のつきにくい例として、個人差はとてもありますが、
赤、緑の認識する機能が違う方は、赤と緑などの区別がつきにくい。
青の認識する機能が違う方は、黄色と青紫などの区別がつきにくい。 とされています。
これらの対策として:
区別しやすい色に置き換えたり
明度差をつける
色以外にも
グラフの形を変えたり
模様の追加などがあります。
こちらのサイトを見ると分かりやすいと思います
加齢による白内障が色覚に及ぼす影響は、
明るいもの(明度)が高い色が眩しく感じる
薄い色の文字が見えにくい
見る環境が変わること(晴れの日より、曇りの方が見えやすいなど)で見え方が変わってくる などが挙げられます。
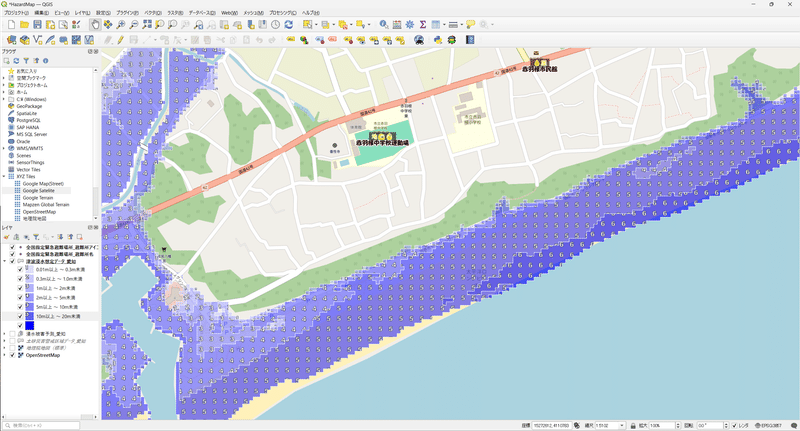
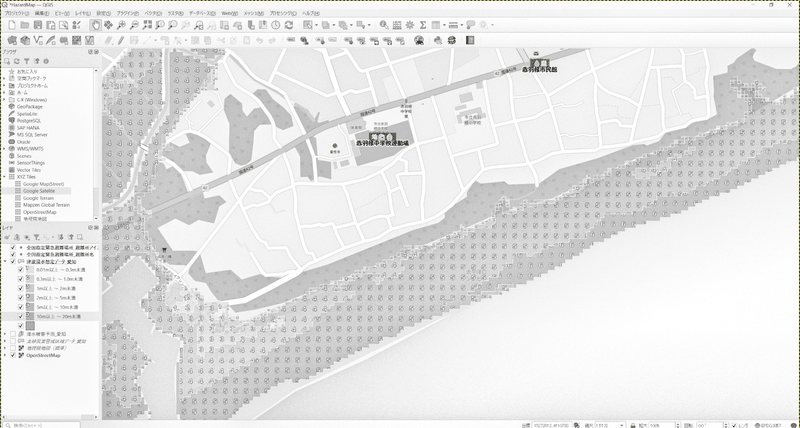
グレースケールのシミュレーション(白から黒までの256段階のグレー)


2枚目の画像は、1枚目と同じ地図をグレースケールに変換したものです。
グレースケールに変換したものは、地図上での差を見分けるのが困難になったり、右下の20m~などの指標を渡されてもどこがどの情報かが分からなくなっていると思います(使用したサイト → 重ねるハザードマップ (gsi.go.jp))。
今回制作するハザードマップは、明度が高すぎる配色をせずに、グレースケールの状態でも、認識できるようなものを制作するのが目標です。
一度、☆のマークを使って危険な場所ほど星を増やしていく表示にしたところ、分類の判別はつくが画面が星で埋まって見た目がうるさかったので断念しました。また、実際に実装はできませんでしたが、シンボルレイヤ型のSVG塗りつぶしとラスタ画像塗りつぶしの操作を覚え、地図上に自分がPowerPointで制作したsvgファイルや画像ファイルをQGISで使用できるということをここで学びました。
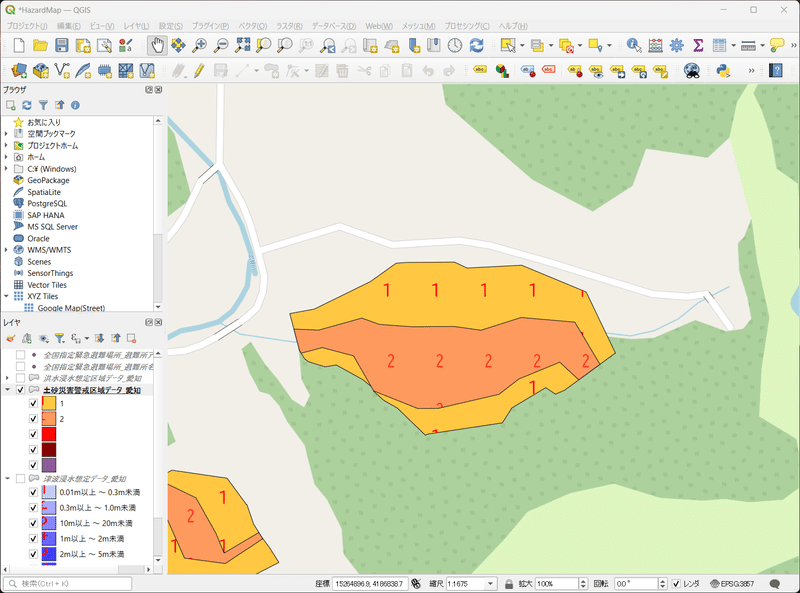
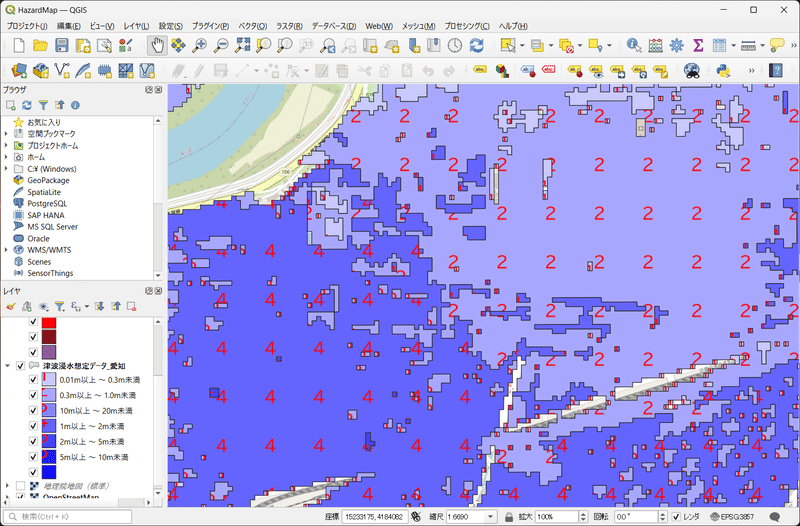
星で表示する案が上手くいかなかったので、シンプルに1,2,3などの数値を表示しようと思い、
「塗りつぶし」の下にある「シンボルレイヤ型のシンプル塗りつぶし」を「ポイントパターン塗りつぶし」に変更
その中で追加された「マーカー」の下にある「シンボルレイヤ型のシンプルマーカー」を「フォントマーカー」に変更
という手順で地図の要素に数字を追加。


追加情報を数字にすることで、色以外で判別できる情報を入れることが出来た。
4日目
今日の目標「一通りのデータや表示は完成したので、本題のアクセシビリティの向上を目指していく」。
今回のインターンシップでの最終的な目標は、「アクセシビリティに優れたハザードマップ」の作成です。
⇩これまでに行ってきたこと⇩
2日目…避難所のデータを地図上に表示させ、その避難所がどの災害に対応しているのかまで表示しました。
どの災害に対応している避難所かを確認する時には、💧…洪水や高潮の際、地…地震の際、
🌊…津波の際など、図や文字(図が無かったので)で表示して直観的に認識できるように制作することを心がけました。

3日目…ハザードマップで用いられている被害予測を作成しました。
ハザードマップで用いる色の情報の他に、強度を表す数字を入れたことで色の認識が難しかった方でも、中に表示されている数字を見ることで、見た地域がどれほどの被害が想定されているかを確認することが出来るようになりました。

アクセシビリティを向上させるために…
避難所表示をする際に、縮尺が大きい状態だと重なり合ってしまう。

これを回避するために、レイヤプロパティのラベルのテキストから、大きさを縮尺済みメートルに変更。さらに同じレイヤプロパティのレンダリングから、最小縮小を設定。

これにより、引きで見た際は避難所の非表示が出来るようになりました。

そして、地図を拡大した時に、避難所の表示が重なることが格段に減り、認識しやすくなりました。
2. 一度、制作したハザードマップをGIMPを使ってグレースケール化してみると…

色が潰れてしまい、数字が判別できないということが分かりました。この解決策として、1つの数字の色情報に白色の要素と黒色の要素を持たせることで、グレースケールにした際にも差を持たせることができ、認識しやすくします。ついでに、文字のフォントや幅、枠線の色なども調整しました。

これをグレースケールにしてみると…

文字をはっきりと表示することが出来ました。
3. 最後に避難所のアイコンの色や、施設名のフォントなどを変更しました。

4. ハザードマップを表示している時も、後ろの道路などを表示させたいので、透明度を設定する。

ハザードマップを出ている時にも道が表示できました。

グレースケール化しても認識することが出来きました。
これら4つの対策によって認識しやすさが向上し、色の判別が難しい方でも、ハザードマップを見て、危ない地域や避難所を確認できると思います。
この日の最後に、凡例を作成してハザードマップを仕上げました。

5日目
QGISで作成した地図を、プロセッシングツールを利用してラスタータイル化しました。
ラスタータイルを利用して、ブラウザで動くWeb地図を作成しました。
成果発表会をSlack上で行いました。
git、sorcetreeを使い、制作したハザードマップをWeb上に公開しました。
渥美半島津波ハザードマップ (gusiaaaa.github.io)

インターンのまとめ
今回のインターンでは、アクセシビリティの向上を重要視していたので、QGISの中でも特にシンポロジ、ラベル、レンダリングなどの機能を使うことが制作の中心で、ダウンロードしたデータの分類分けや、レイアウトを変えることが日を重ねていく度にスムーズに行うことが出来るようになりました。
実際にスクリプトを書く時間が確保できなかったのがとても悔しかったですが、自分の思い描いているようなマップを制作できたことにとても感動しています。
最後にはなりますが、インターンの招待をしていただいた桐本さんやメンターをしていただいた井口さんをはじめ、ランチ会やボードゲームでもたくさんの社員の方々とお話することが出来て貴重な5日間でした。
ありがとうございました!


伊藤さんのメンターをつとめました、CTOの@kanahiro_iguchiです。私はこれまでに「色の判別のしやすさ」にあまり関心を持ったことがありませんでしたが、今回伊藤さんが設定されたテーマには、一緒に興味深く取り組ませていただきました(QGISに色覚特性のシミュレートがあることを初めて知ったり)。地図の表現手法としてもユニークなものが出来たと思います。このインターンを通じて、IT、ひいては地図による課題解決に興味を持っていただければ、我々の望むところです。この度はご参加いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
