
Photoshop Tutorial No.43 ベクターシェイプ2
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
今日もお疲れ様〜このフォトショのチュートリアルnoteの40回超えたねぇ〜ってまだまだ続くけど^^;予定では1年間だったけど、終わるかなぁ^^;って思ってる^^;仕事しながらの学習になるからね、できるだけ1回の分量少なくしてるからなぁ・・・まぁ行けるところまで行こうかね
ベクターシェイプの複製
前回はシェイプの結合のところまでやったかなぁと思うんだけど、今日は複製の話

確かこんな感じで作ったんだと思うけど、画像がや色が違うのは許してね^^;
今日はMacbookじゃなくて、Mac miniでやってるから。
それじゃ、正方形を複製してみる。
複製の仕方は、Optionキー(Altキー)を押しながら、ドラッグすればOK

複製したやつは同じレイヤー内にあるからね注意してね
図形の合成方法
ある意味今日の1番の重要点かなこれ(笑)昨日、正円と正方形を結合したでしょ。あれは図形の結合のどちらかっていうと足し算だよね。まぁその他にもあるのよ。ベクターシェイプレイヤーが選ばれている状態でプロパティパネルを見るとパスファインダーっていうのがあるでしょ。

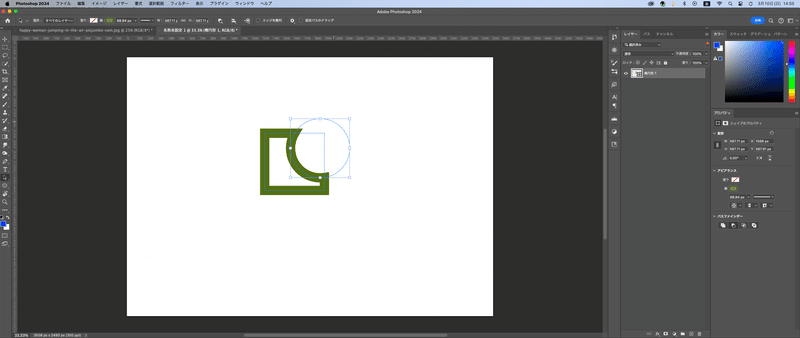
ちょっと新しいドキュメントを用意した。

ここで注意しておくのは、シェイプレイヤーが2つあること。

これを、両方選択して図形の結合をする。図形の結合については昨日やったと思うけど、一応復習でレイヤーパネルの右上の3本線をクリックすると色々メニューが出てくるからそこから図形の結合を選ぶ。ショートカッキーキーは⌘+E(windowsならAlt+Eかな???)

これを行うと、レイヤーパネルを見ると1枚のレイヤーに結合されるよね。これは一緒には見えるけど、別々のシェイプだから丸だけでも動かせる。

でこの時、さっきのパスファインダーで左から2つ目を選ぶ。

まぁ、これが図形の引き算ってやつ。正円と正方形が別々になってるから動かせるのよ。

これは、正円の方が正方形よりも位置的に前面にあるからこうなる。正方形の方を前面に出したらまた別の引き算が行われるのよ。正方形を前面に出すには正方形を選択してオプションバーからできる。

試しに正方形を選択してシェイプを前面にを選択してみる。

まぁ見た目は変わらないけど、これでさっきの引き算をプロパティパネルからやってみるとどうなるかっていうと

こうなるわけよ。前面にあるものが引き算される。
まぁ、何が言いたいかっていうと、パスファインダーを使うと色々図形の結合の種類が選べるのよ。もちろん、オプションバーからでもできる。
図形を組み合わせて、自分の作りたい形ができたら、図形を分けておく必要はないので、本当に結合させとくのよ。それがオプションバーでさっき見たやつに一番下

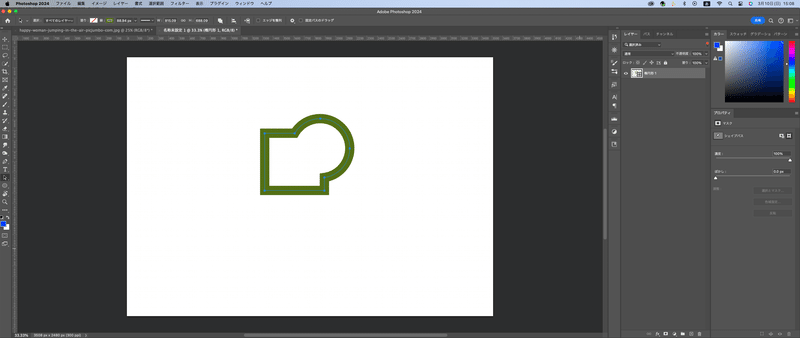
このシェイプコンポーネントを結合ってやつ。これを選択すると一つの図形になる。

もうこうなると、これで1つのシェイプになるからオプションパネルにもさっきのパスファインダーは出てこない。

それじゃ今日はここまでにしとこうかね、次回は線についてもう少し話そうかな。線の位置や太さ、角丸なんかはやったけどまだあるのよ^^
それじゃ今日もお疲れ様でした^^
この記事が気に入ったらサポートをしてみませんか?
