
【iPad版】Affinity Designerの書き出しペルソナでカンタンLINEスタンプ作成!
今回はLINEスタンプについてです!
Affinity Designerのアートボードと書き出しペルソナで書き出せば、LINE Creators Marcketでデータのアップロードがめちゃくちゃ楽になるのでオススメです!
今回は有料記事ですが、必要な情報は無料公開です!
有料部分は、私なりのLINEの制作フローを公開していますので、気になる方は是非ご購入くださいな( ^ω^ )
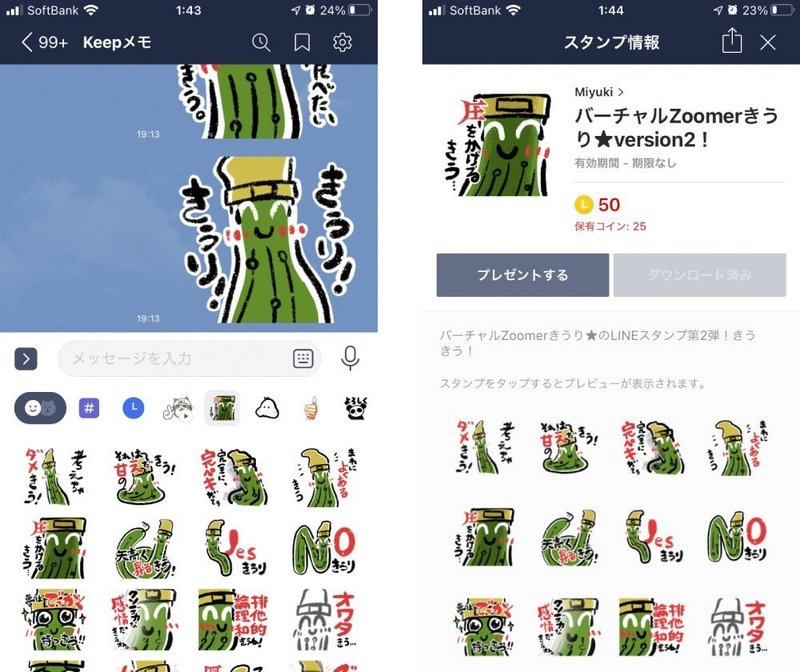
今回の説明のために作ったLINEスタンプはこちらです!
返信に困った時、にスタンプで誤魔化すときなんかに最適かと思います!
■Affinity Designer用LINEスタンプテンプレートの紹介

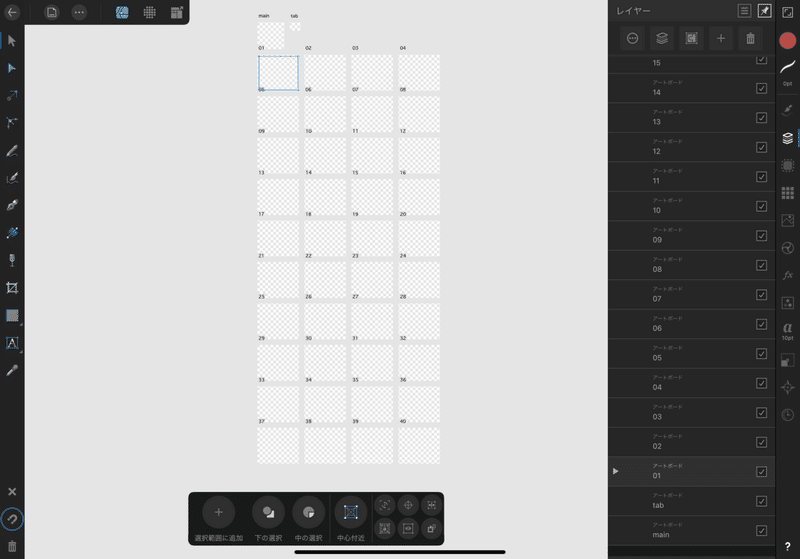
通常のLINEスタンプ専用テンプレートを作りました!
main+tab+最大40個のスタンプ用のアートボードがあります。

アートボードには予め既定の名前がついています。
これについては後ほど説明します。
▼テンプレートのダウンロードは↓こちらからどうぞ!
■LINEスタンプの申請場所について
スタンプを申請する場所はWEB版では「LINE Creators Market」、アプリ版では「LINE Creators Studio」の2種類ありますが、アプリ版は自作のスタンプを無料でダウンロードができる代わりに販売しても収益化はできません。
きちんと自分の利益にしたい方はWEB版である「LINE Creators Market」から申請しましょう!
■□■
■用意が必要な画像について
LINEスタンプを申請するのに必要な画像は
■メイン画像(1個)
■スタンプ画像(8個・16個・24個・32個・40個のいづれか)
■トークルームタブ画像(1個)
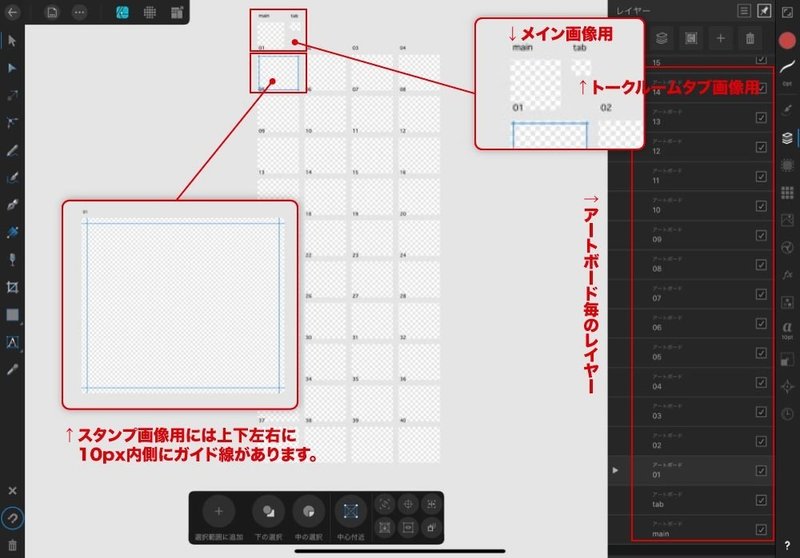
各画像のサイズは下図の通りです

その他クリアすべき用件は
・透過PNGであること
・解像度は72dpiであること
・カラーモードはRGBであること
・画像サイズは1個あたり1MBであること
・画像サイズは偶数であること
です。
上記の一つでも条件から外れるとアップロードエラーを起こすのでご注意ください!
■□■
■ZIPによる一括アップロードについて
LINEスタンプをアップロードする時は2種類。
(1)一個一個画像を選択する方法

(2)ZIPで一括アップロードをする方法

そして今回は(2)ZIPで一括アップロードをする方法についての解説です!
ZIPとは、大きいサイズのデータを圧縮させたファイル形式のことです。
iPadの場合、ファイルアプリで圧縮させたい対象のファイルを長押しすると出てくる「圧縮」を選択すれば、ZIPファイルを作ることができます。
つまり、メイン画像、スタンプ画像、トークルームタブ画像全てを保存させてあるファイルを圧縮させたものをアップロードすれば一気に画像を登録することができるということです!
■□■
■ZIPアップロードの条件
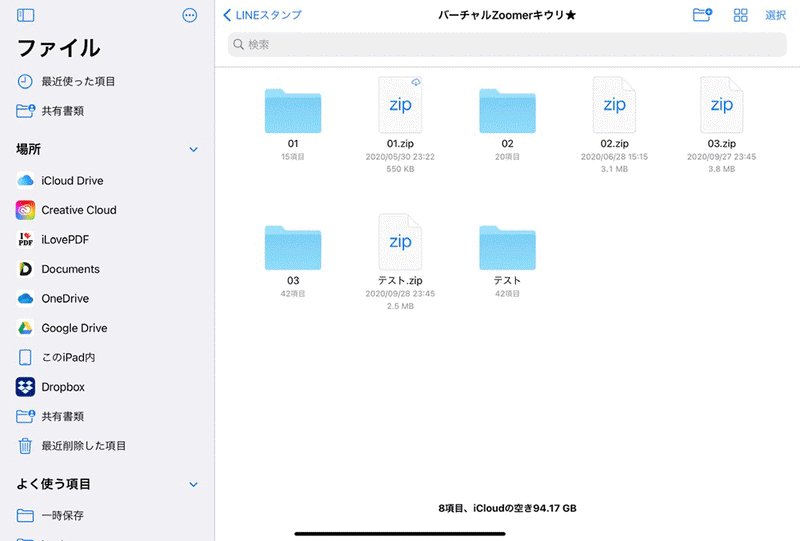
(1)必要な画像を一つのフォルダーにまとめて保存しておく
用意したスタンプの画像全部と、メイン画像1個と、トークルームタブ画像1個をまとめたファイルをZIPにします。(※上記以外の画像は入れてはいけません)
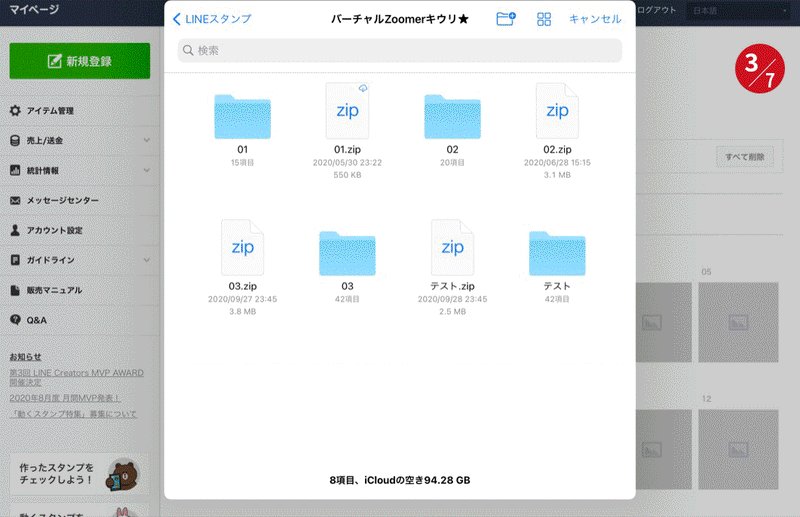
こんな感じですね( ^ω^ )↓

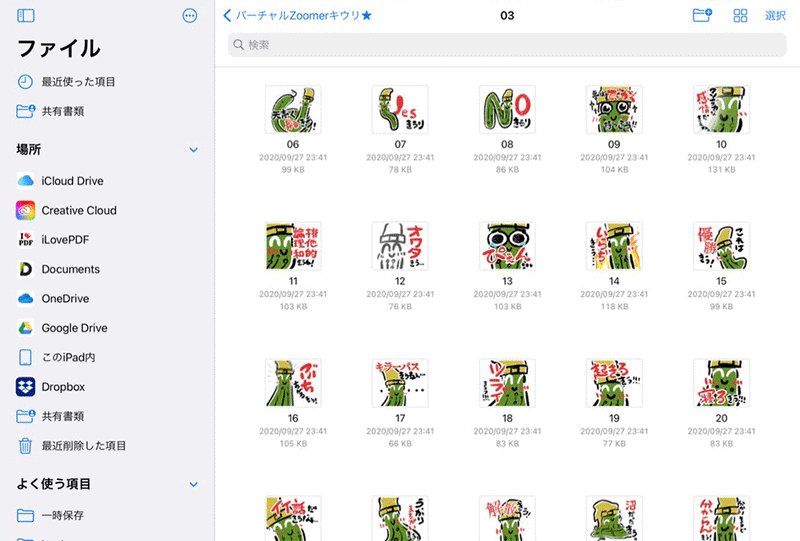
(2)既定のファイル名で保存する
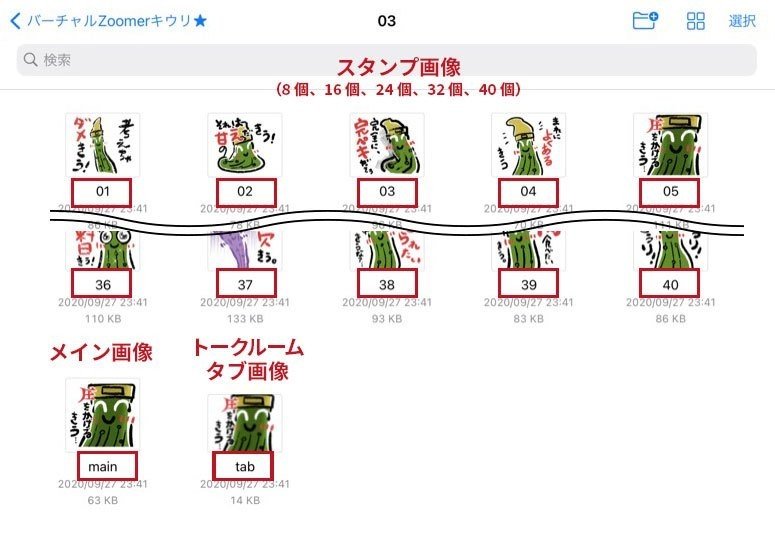
スタンプ画像のファイル名は「01〜40」の数字で指定されています。
メイン画像のファイル名は「main」
トークリームタブ画像は「tab」です!
こんな感じですね( ^ω^ )↓

(1)と(2)の条件が揃った状態のファイルをZIP圧縮させればOK!
ただ、ファイル名を全部変える必要があるので、割と地味に面倒くさかったりしますよね・・・
まぁ、最初にProcreateでアートボード名を既定のサイズとファイル名にしたものをスタックでまとめておいても楽なんですけどね!(笑)
↓こんな感じ

でも今回はAffinityのスライス書き出しを使うメリットをご紹介したいので、もっとAffinityとお友達になりたい!という人は、今回私が紹介する方法を是非お試しください!
■□■
■Affinityのスライス書き出しとは?
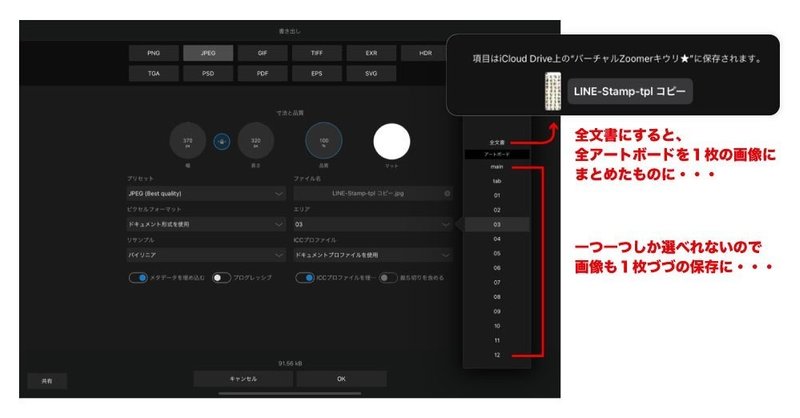
Affinity Designerで複数のアートボードを作っても、普通に書き出ししようとすると、1枚ずつか、全てのアートボードが1枚の画像としての保存のどちらかになってしまいますよね?

そこで出てくるのが、スライス書き出しです!
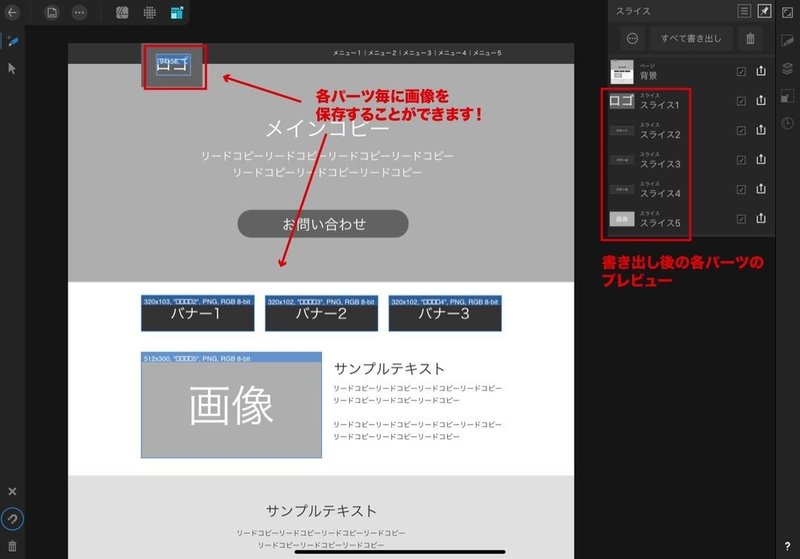
スライス書き出しとは、スライスツールで選択した範囲をまとめて個別に書き出すことができる機能です。
WEB制作に携わっている人なんかはお馴染みの機能ですね!
具体的にはこういう事です↓

で、アートボードが複数あった場合、アートボード一つ一つにスライス選択がされている状態なので、画像が用意されていればあとはスライス書き出しで一気に書き出すだけです!

そして、これが一番の肝の部分ですが、スライス書き出した画像のファイル名はアートボード名になります!
ちなみに、同じくアートボードの概念のあるiPad版Illustratorでは、全アートボード丸ごとすることは可能ですが、アートボード名では書き出されないため少し不便です。(もしかしたらCLIP STUDIOPは出来るかも・・・?)
スライス書き出しの方法については、後ほど解説します!
■□■
■スタンプのイラスト自体は好きなアプリでOK!
と、ここまでAffinityはいいぞぉ( ◠‿◠ )と推してきておりましたが、イラストを描くとなると、私はProcreatの方が慣れているし好きだったりします(笑)Adobe Frescoでも全然問題ないです!
(でもベクターイラストで作る場合は、そのままAffinity Designerで作り始めてOKです!)
もう一度おさらいですが、LINEスタンプのサイズは最大
・横370px × 縦320px(各最大サイズ)
・上下左右に10pxずつの余白が必要
です。
でも、最終的にAffinityの専用テンプレートに持っていくので、ほかのアプリで描くときは、
・横350px × 縦300px
でOK!余白を気にせず、目一杯描きましょう!

■□■
■Affinity Designerへ楽に絵を移動させる方法
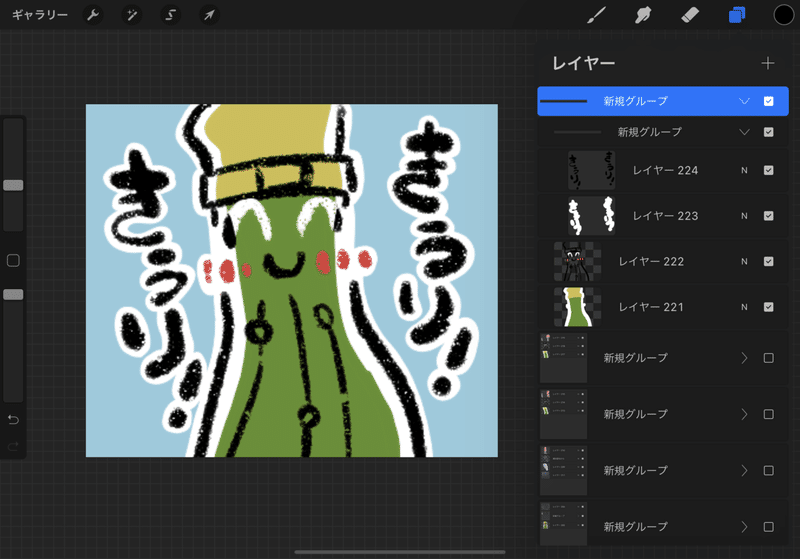
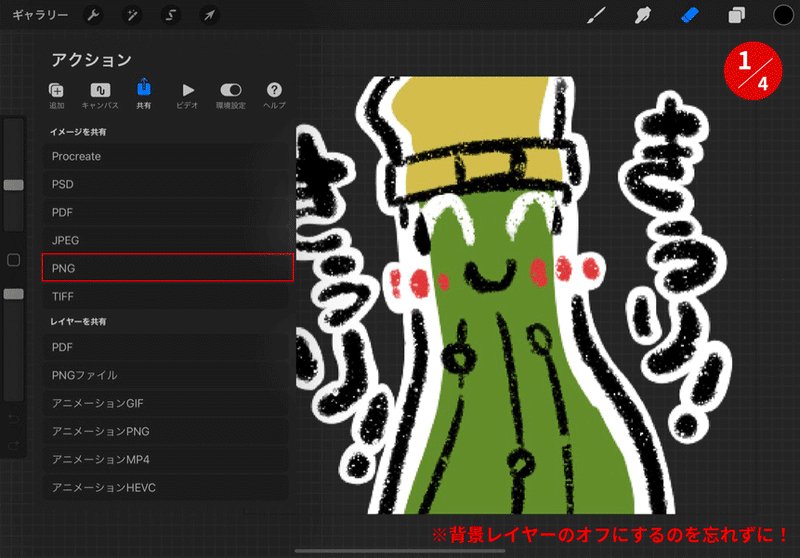
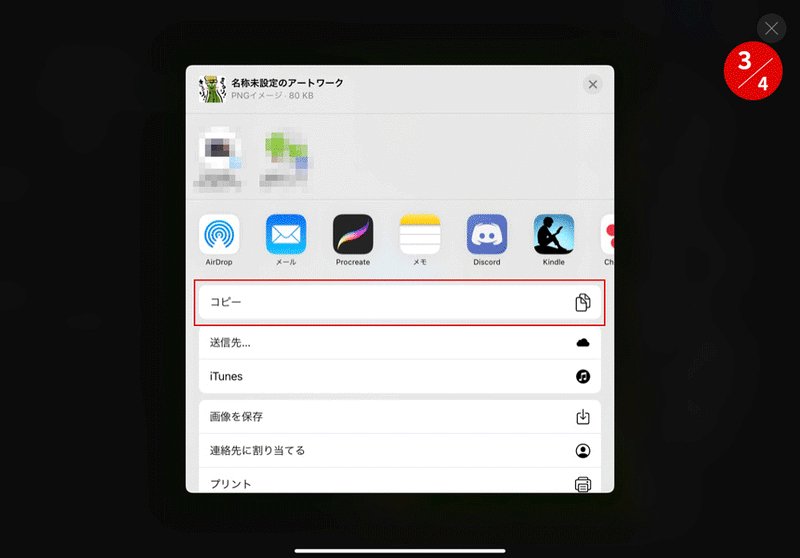
(1)描き終わったら背景レイヤーを非表示にしてPNGで保存。
この時、ファイル保存や画像保存ではなく、コピーを選びます。

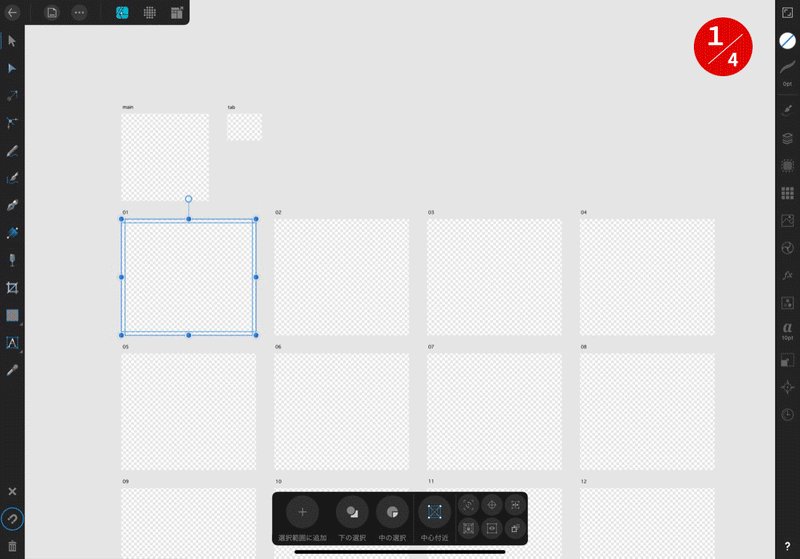
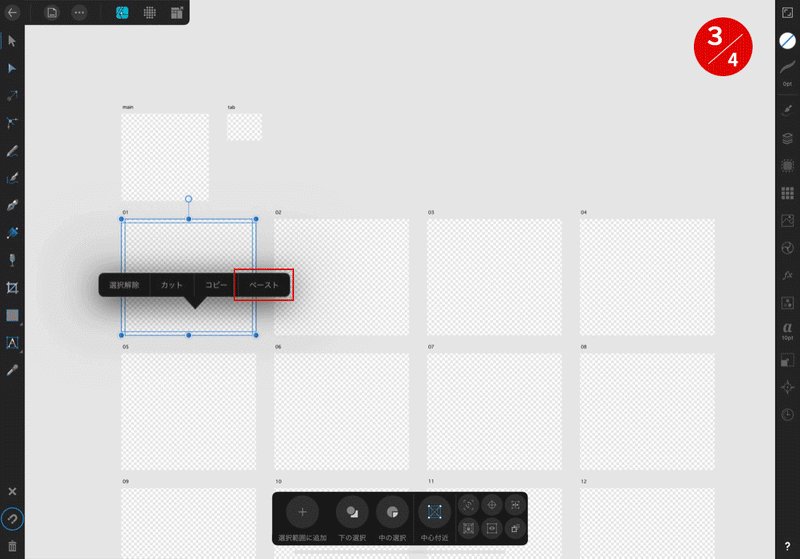
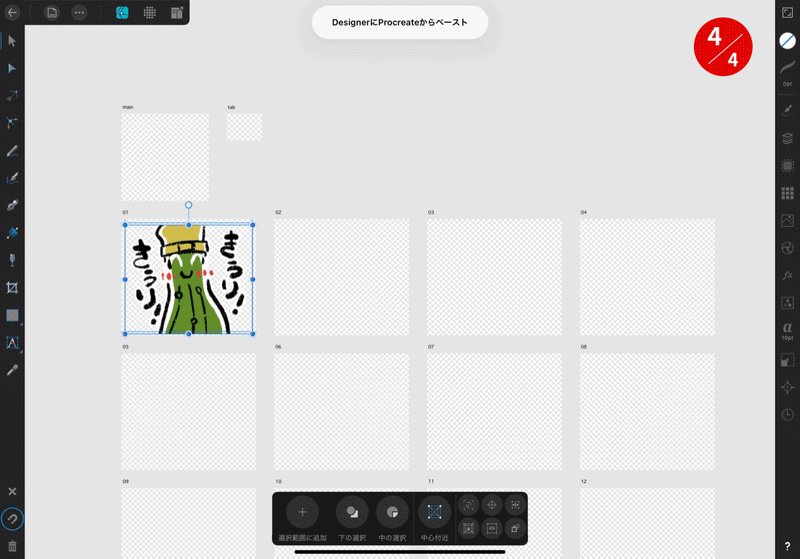
(2)Affinity Designerで専用テンプレートを開き、ペースト。

(3)ガイド線に合わせて位置を調整する。

この作業を繰り返していきます。
■□■
■画像をまとめてスライス書き出し!
(1)書き出しペルソナに切り替えます。
![]()
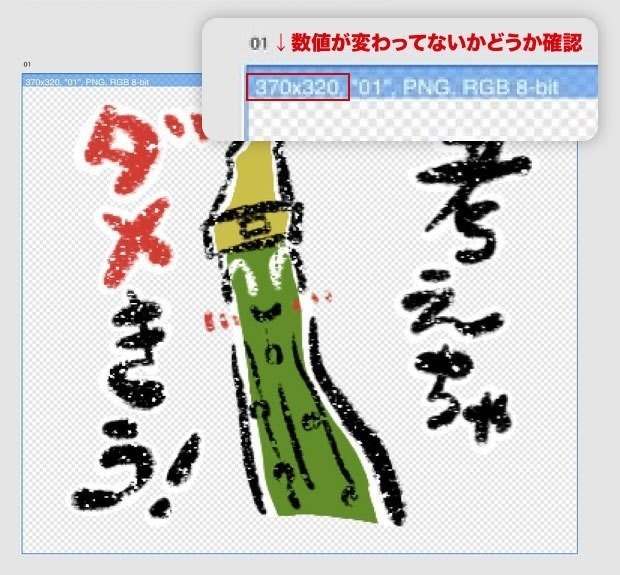
(2)各アートボードの書き出しサイズの確認

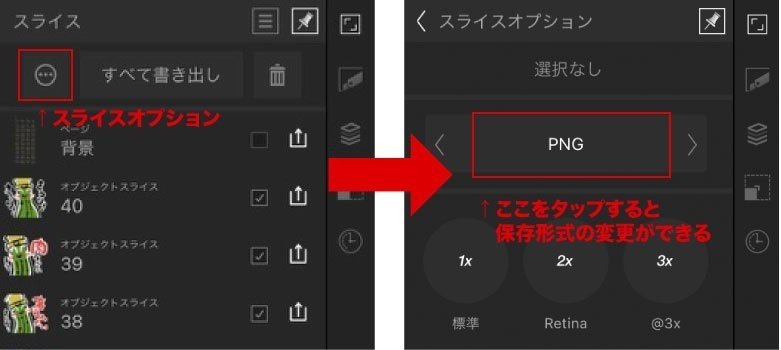
(3)保存形式をPNGにする
スライスオプションから保存形式の変更が可能です!

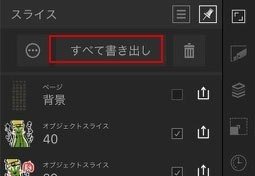
(4)「すべて書き出し」をタップ

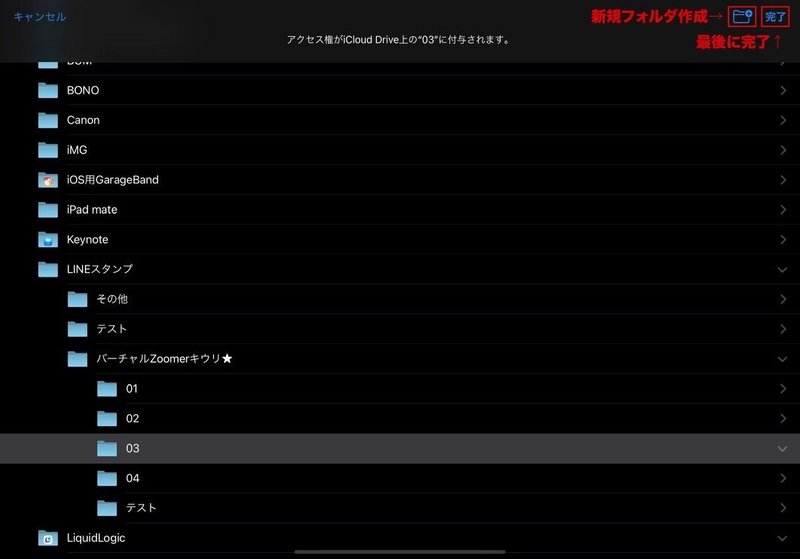
(5)ファイルの保存先を指定します。
このとき、保存先は新規フォルダを作ってください。フォルダ名は任意でOK!

(6)もう一度「すべて書き出し」をタップ
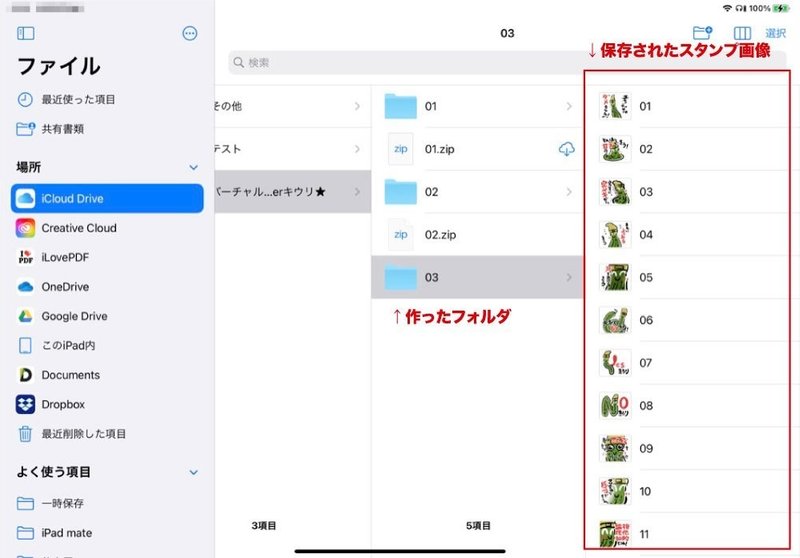
これで全部まとめて保存が可能です!

↓

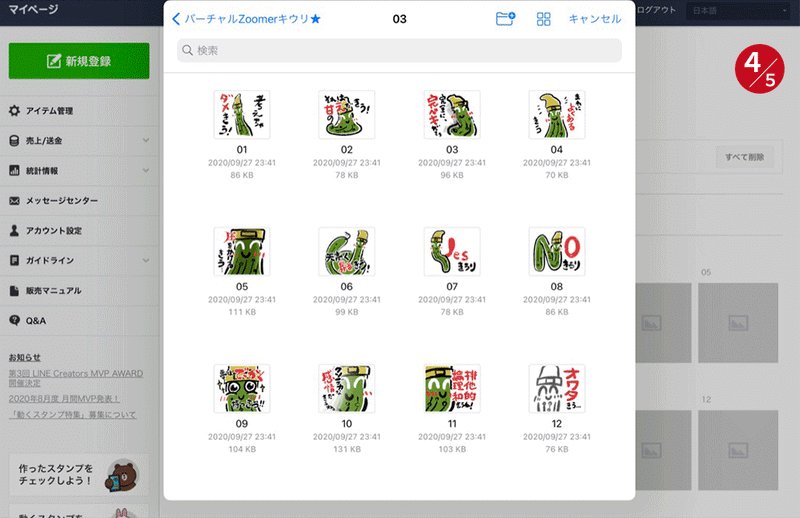
(5)で新規で作ったフォルダを確認すると、全部の画像が保存されているのが確認できます!
【スタンプの数が40個未満だった時の書き出しは?】
その場合は、書き出しペルソナのレイヤーの右側にあるチェックを外せばOKです!

■□■
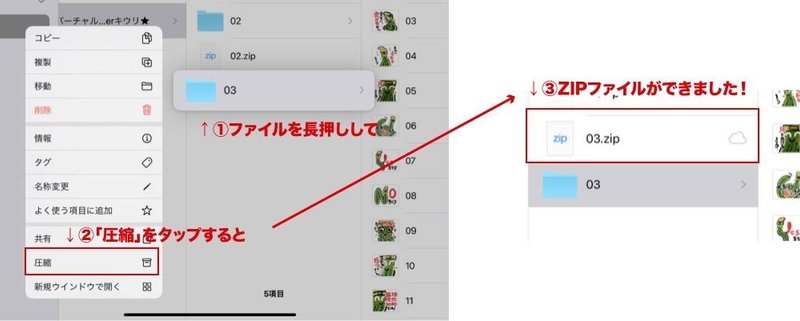
■ZIPファイルの作成
ZIPにしたいファイルを長押しすると出てくる「圧縮」をタップすると、ZIPファイルができます。

■□■
■LINE Creators Marketに登録
これで全ての準備が整いました!LINE Creators Marketにアクセスしましょう!
クリエイター登録がまだの人は登録しましょう。
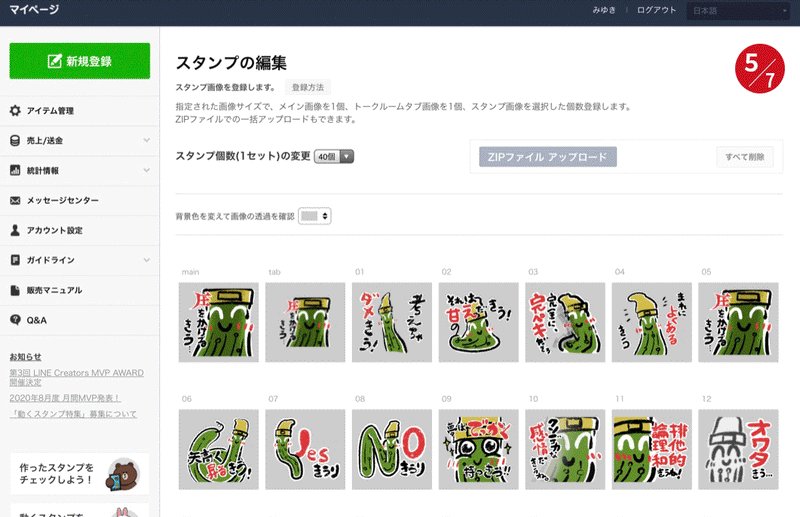
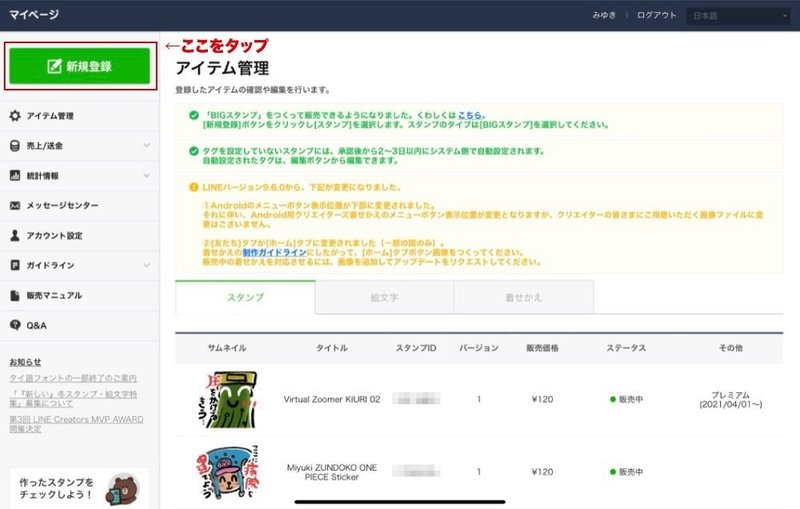
(1)ログインできたら左上の「新規登録」をタップします。
多分、一番最初にお知らせのポップアップが出てくるので、それは消してしまって大丈夫です。

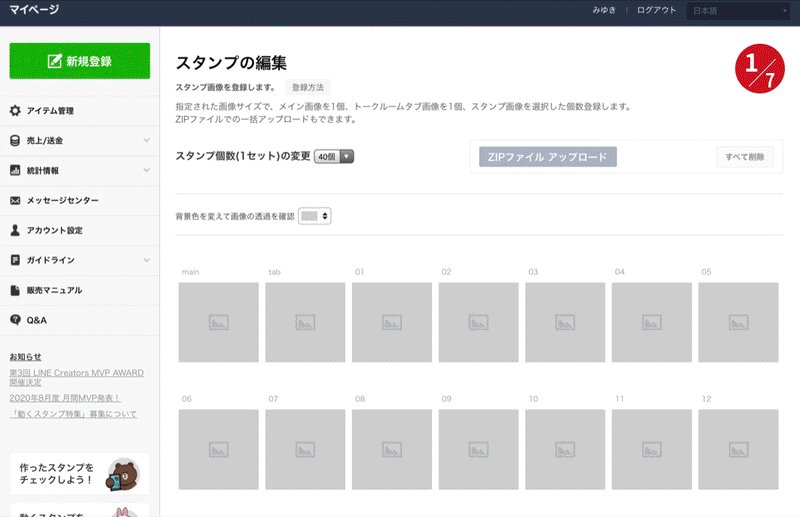
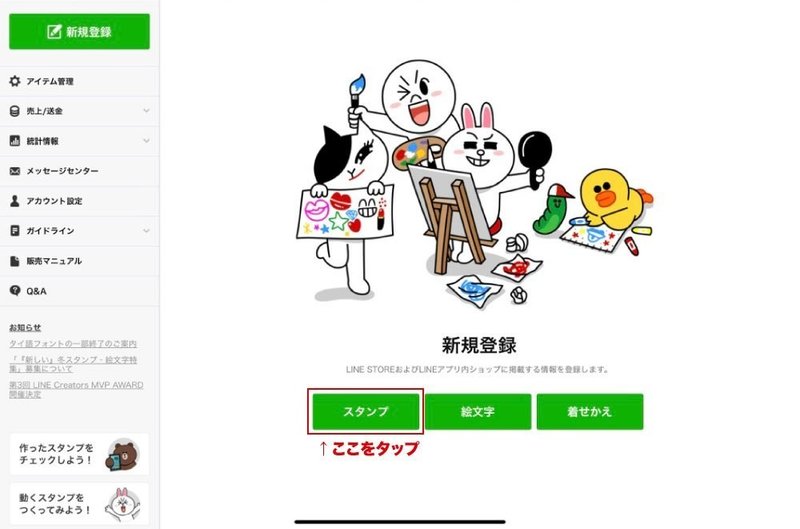
(2)スタンプの種類を選択
今回は「スタンプ」をタップしてください。

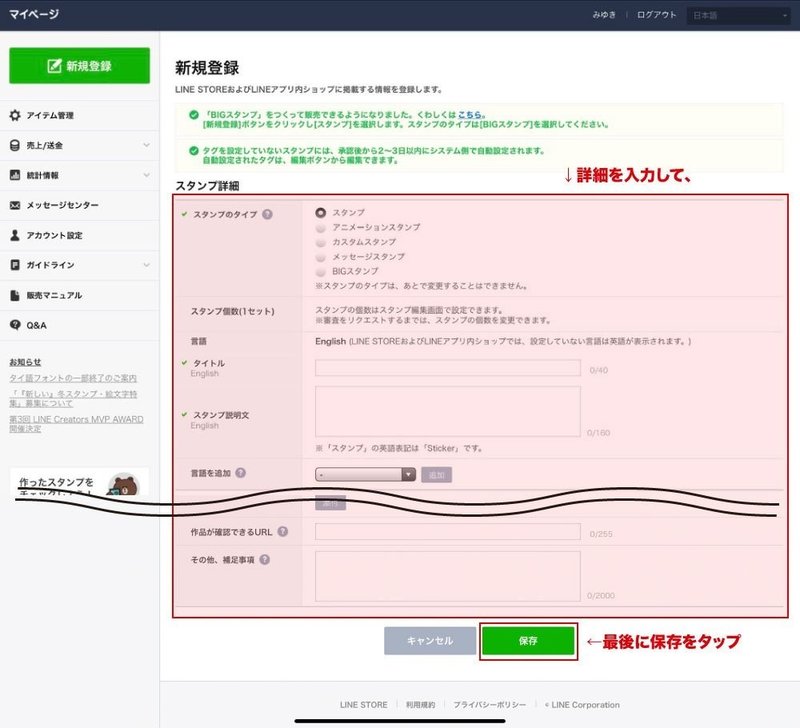
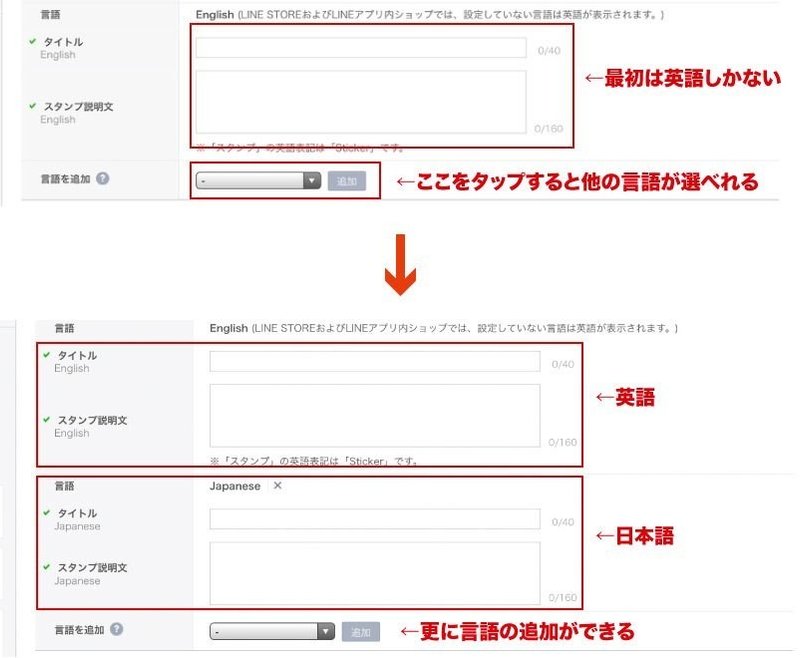
(3)スタンプの詳細を入力
言語のところは、英語の入力は必須なのですが、「言語を追加」で日本語を選択することができます。


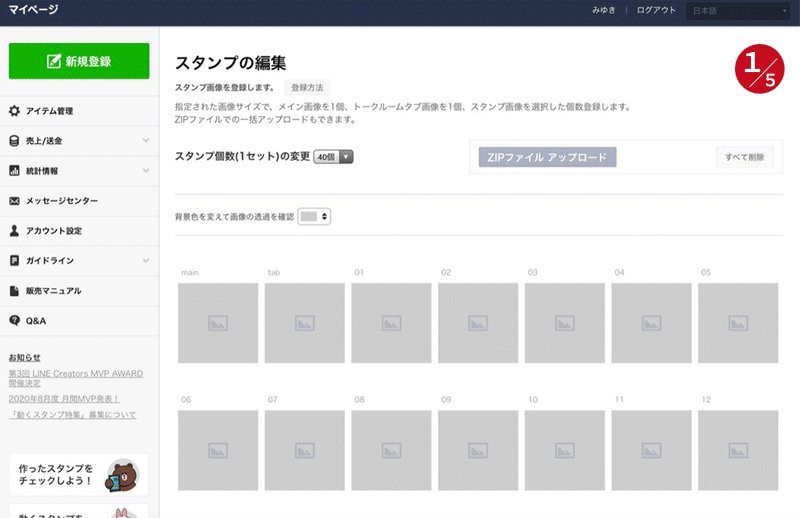
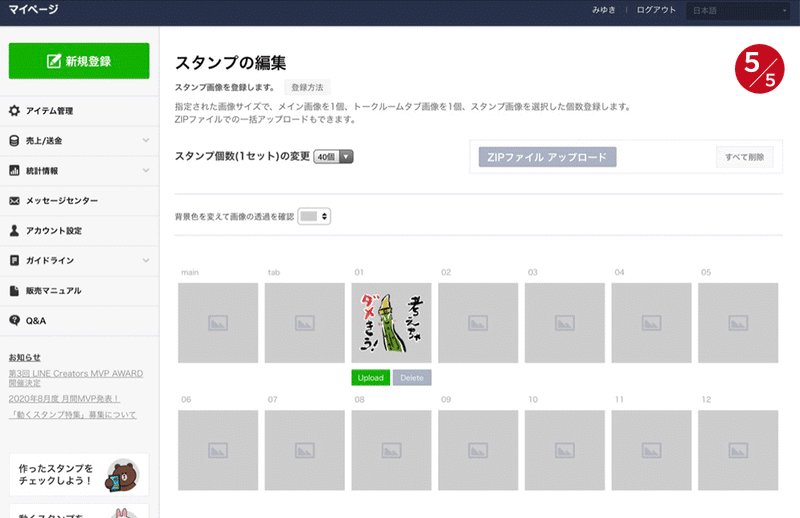
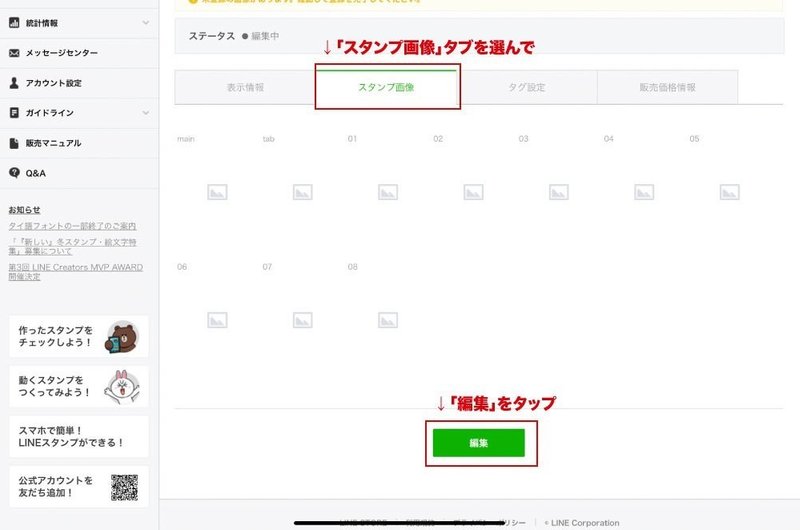
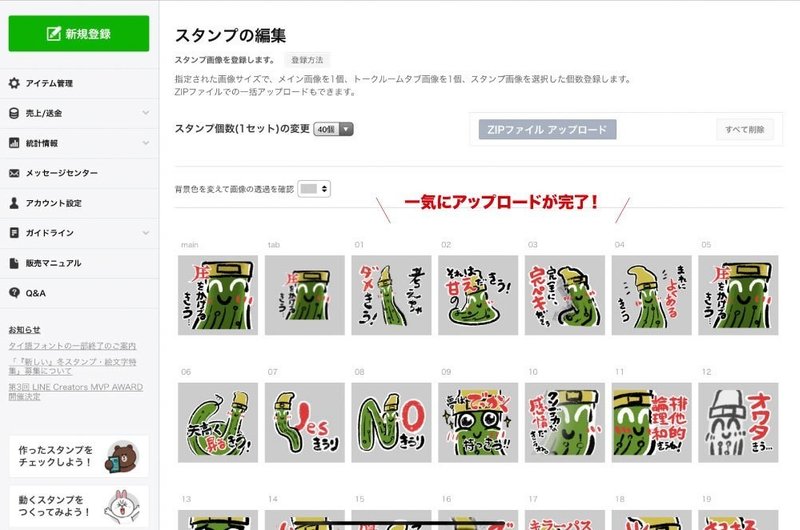
(4)スタンプ画像の編集
4つのタブが現れるので、そのうちの「スタンプ画像」を選択します。

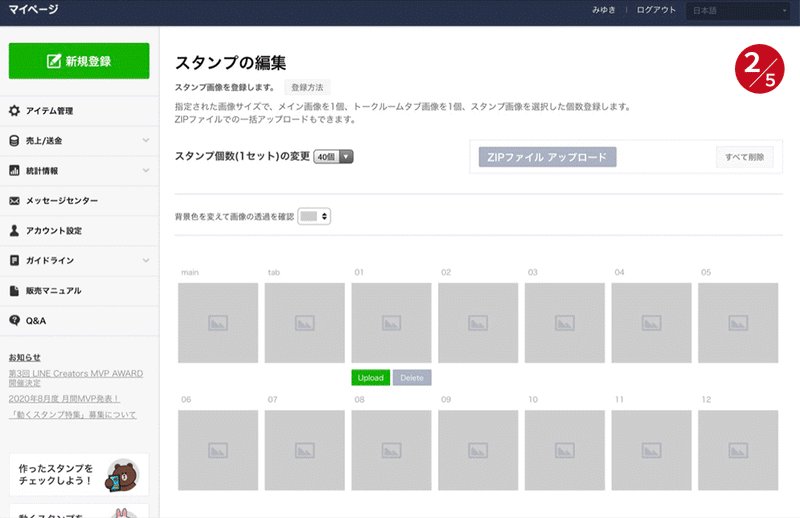
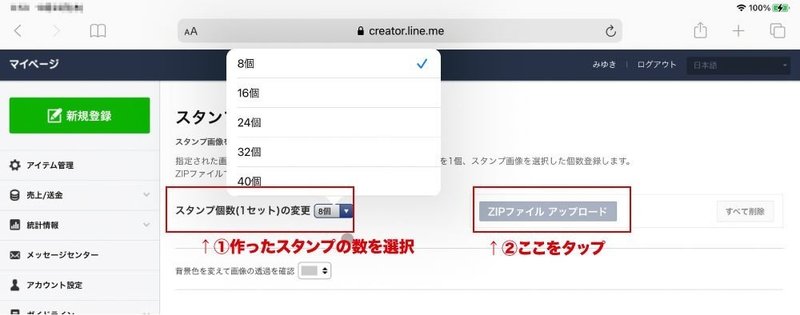
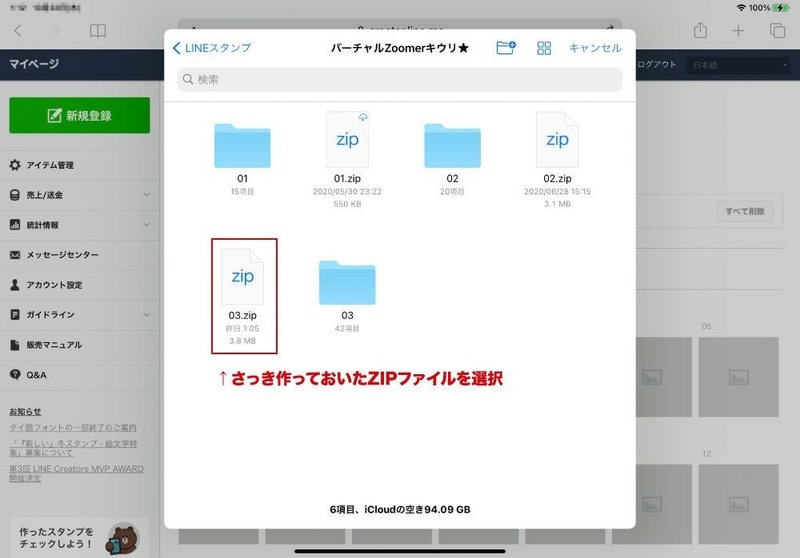
(5)ZIPファイルのアップロード
先に販売するスタンプの数を指定しから、ブラウズからファイルのアップロードをします。



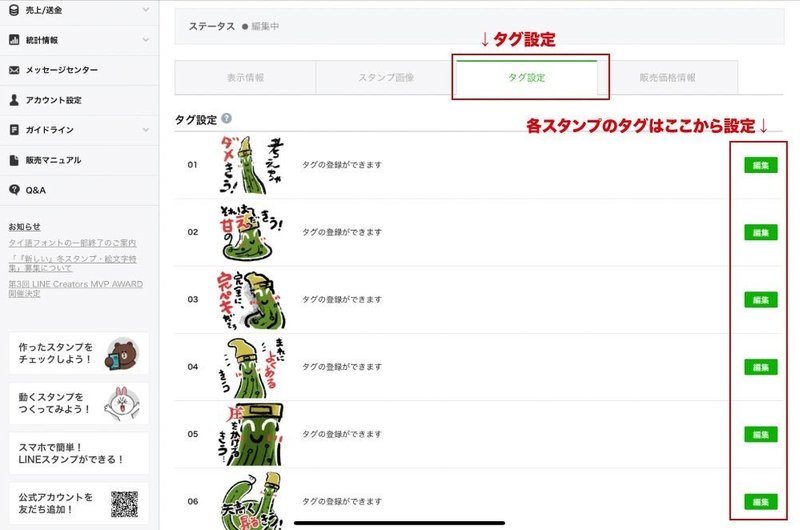
(6)スタンプのタグを設定
面倒な作業ですが、頑張って設定していきましょう(笑)

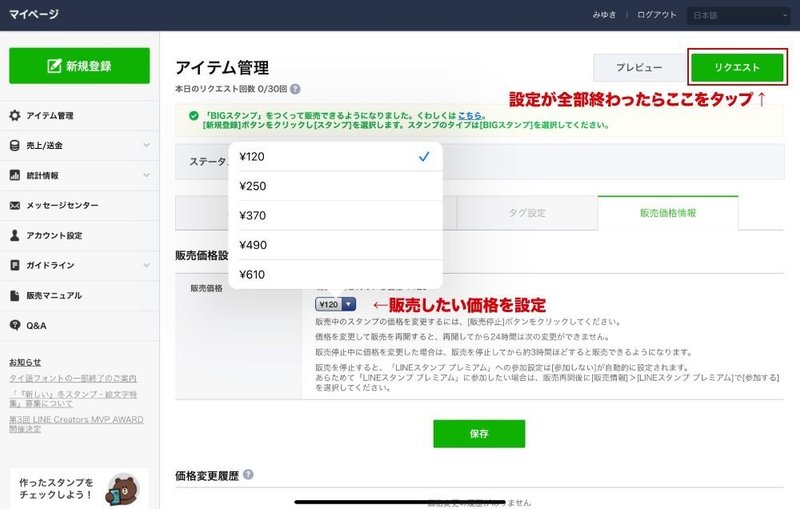
(7)価格を設定してリクエスト
リクエストまでしたらめんどくさい作業はこれで完了です!

(8)審査が通ったらリリース
審査状況はメールとLINEに通知がきます。審査が完了したら、リリースをすると、晴れてスタンプの販売開始になります(*^ω^*)
■□■
■Affinity Designerを使うメリット
さて、ここまでの説明で分かるメリットとしては
・他のアプリで絵を描く場合は、外側10pxの余白を気にせず描ける。
・他のアプリで描いた絵はコピペで持っていける。
・アートボード名で画像が書き出されるから、その後の処理が楽。
です。
が、それだけではありません。
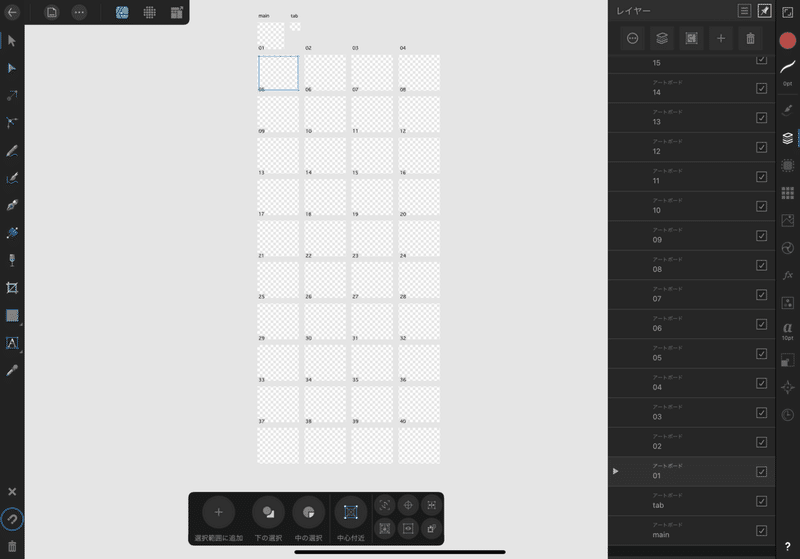
ここでもう一度テンプレートの画像をご覧ください。

アートボードが4列で並んでますね。
そして、実際にスマホでのスタンプの購入画面や、トーク画面ではどうなっているのかというと・・・

4列になっていますね。
つまり、Affinity Designerでは、アートボードを好きな位置に配置が出来るため、制作の段階からある程度の利用時のシミュレーションをすることができるというわけです。
なので、並び順に違和感があったり、何かしらの法則性をもって描いている場合(いらすとやのスタンプは、基本は左からウザギ、イヌ、ネコ、クマの順番で配置されてますよね!)、まずはAffinityDesignerで画像の位置を入れ替えて、ヨシ!と思った配置の状態で書き出し→そのままWEB登録、という流れになるのです。
少なくとも、2作目のBIGスタンプからはこの方法に落ち着きました!
■□■
いかがでしたでしょうか?
少なくとも、いままで書き出しペルソナの使い道にいまいちピンときていなかった方にとっては、なんとな〜くこういう時に使うものなんだ!っていうのがわかったのでは無いでしょうか?
今回の記事もYoutube版を作ったので合わせてみていただくと、より理解度がますかもしれません!(今回の記事で省いた説明もYoutube版ではやっています!)
そして以下は有料記事になりますが、
・私がLINEスタンプを作る際のフローや、気にしている点
・テンプレートの利用時の注意点
です。
もし気になる!という方いらっしゃいましたら是非ご購入ください♪
なんかめっちゃ凄いことしてる!というわけでも無いのでお求め安い100円でのご提供です(`・ω・´)ゞ
■□■
ここから先は
¥ 100
これからも頑張るゾイっ \\\\٩( 'ω' )و ////
