サイトレビュー2回目「株式会社LOOPLACE(ループレイス)」様
⒈WEB SITE
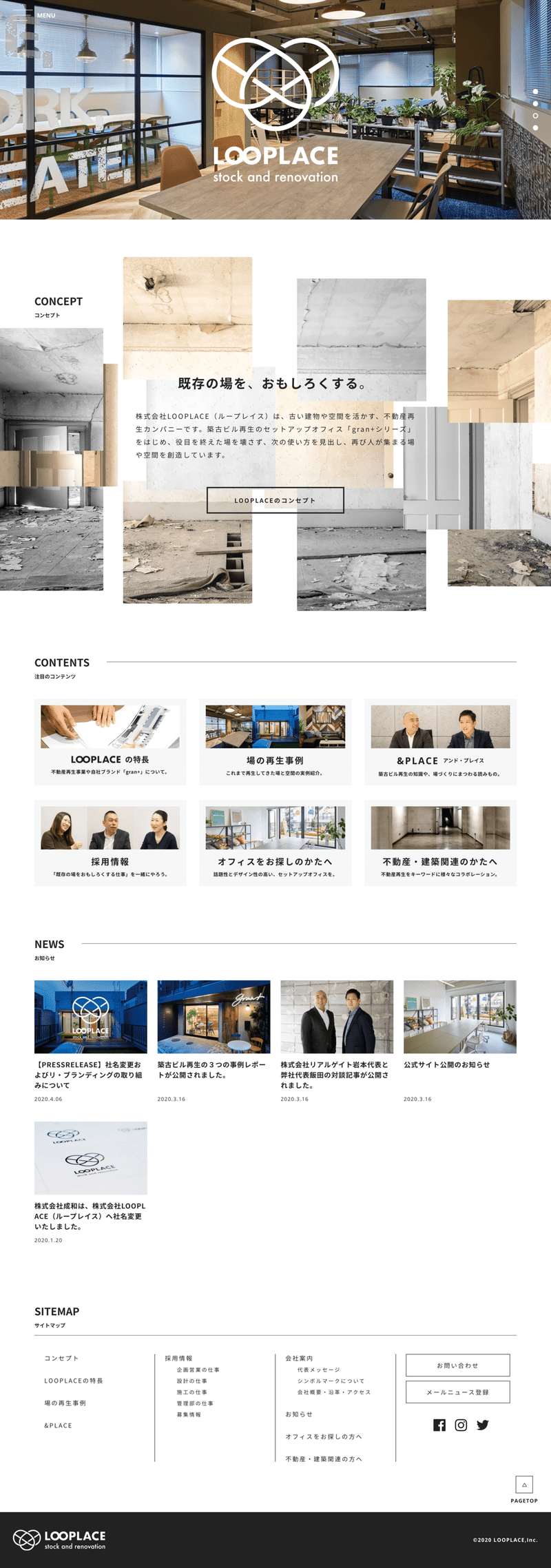
株式会社LOOPLACE(ループレイス)
⒉概要
古い建物や空間を活かす、不動産再生カンパニーのコーポレートサイトのトップページをレビュー。
今回も「Japan Web Design Gallery」で1番上にあったサイトを採用させていただきました。
サイトレビューの経験値が上がったら、自分でサイトを選んでレビューしたいな。
⒊ターゲット
・古い建物をどうしようか悩んでいる人
・不動産再生の存在を初めて知った人
・既存の建物を再利用したい人
・会社について知りたいことがある人
⒋目的
・不動産再生がどのようなものか分からない人にも、興味を持ってもらう。
・会社について知ってもらう。
⒌構成と印象
全体的に白・黒・グレーでまとめられており一見シンプルに見えるが、メインビジュアルとコンセプト画像にアニメーションをつけることによって印象づけている。
【メニューバー】
・固定でスクロールしてもついてくる。
・ハンバーガーメニューは三本線が上から下に短くなっていて、マウスをのせると同じ長さになって面白い。
・メインビジュアルの上では白文字でロゴとバーは無し。
・コンセプトの上からは黒文字に白背景のバーとロゴ。
【メインビジュアル】
・白背景に黒文字のロゴがアニメーションしてから、ロゴの背景に画像が現れて躍動感がある。
・4枚の画像がスライドショーによって時間でフワッと入れ替わる。
・画像のアニメーションで古い建物が新しく生まれ変わる様子を表現している。
【コンセプト】
・スクロールするとコンセプトが下から出てくる。
・古い建物の正方形の写真がはじめは規則正しく並んでいるのが、下にスクロールするとバラバラになるアニメーション。
・背景写真は古い建物というイメージのため、色がカラーではなく白・グレー・黄土色になっている。
・キャッチコピー、説明文、リンクボタンのみが配置されていて、シンプルでわかりやすい。
・リンクボタンはマウスをのせると背景が黒に、文字が白に変わる。
【注目のコンテンツ】
・コンテンツが横に3つずつ2行並べられている。
・それぞれがリンクで別ページに飛べるようになっている。
・マウスをのせると写真が浮き上がる。
【お知らせ】
・注目のコンテンツ同様、マウスをのせると写真が浮き上がる。
・注目のコンテンツは背景があったが、お知らせは背景なしで差別化。
・1行に4コンテンツが並んでおり、今後増えても大丈夫な設計になっている。
【サイトマップ】
・幅を4分割してそれぞれの項目が縦に並べられている。
・文字とアイコンのみでシンプル。
【ヘッダー】
・黒のバーにロゴとコピーライトのみでシンプル。
⒍色
背景色:#ffffff(white)
文字:#222222(black)
ボーダー: #707070 (gray)
コンテンツ背景: #F7F7F7 (gray)
ベースカラー:white
メインカラー:black
アクセントカラー:なし
⒎フォント
基本:Noto Sans JP
一部英文・数字:Open Sans
⒏レスポンシブ
・メインビジュアルの写真が縦長になる。
・コンテンツ、お知らせ部分は横並びから縦並びになる。
⒐学び
・デザインはシンプルでも、アニメーションで印象づけることができる。
・古い建物が再生される様子を写真とアニメーションで上手く表現していると感じた。
・SNSアイコンも白黒になっていて、サイトデザインと同一化すると見栄えがいい。
・文字の色は黒でも真っ黒ではなく少し柔らかい黒にすることで、読みやすくなる。
⒑おわりに
今回は他にサイトレビューをしている方を参考に、1回目より項目を増やしてレビューしてみました。
おかげで前回より時間はかかりましたが、じっくり見て様々なことを学べたと思っています。
毎日サイトレビューするつもりでしたが、さっそくこのレビューに2日かかってしまったので(笑)、1日1サイトレビューできたらいいな目標でゆるくやっていこうと思います。
よろしければ「こうした方がいいよ!」などのアドバイスがありましたら、コメントいただけると幸いです。
最後まで読んでいただきありがとうございました。

この記事が気に入ったらサポートをしてみませんか?
