
高負荷なサイトトレースと、行動の見直し。
REREです。言語化の練習としてサイトの感想を投稿していましたが、先週は高負荷サイトトレースをやってみました。自分の中の整理として、noteにまとめています。
01.サイト感想を続けていて、感じたこと
そもそも始めた理由は
どこが良いと思ったか考えながらWEBサイトを見ているつもりで、全然説明できない気がする
デザインするとき、言葉とデザインを相互に変換するような感覚があるので、感じた印象を言葉にすることを習慣にすれば、その変換の練習にもならないかな?
と思ったからです。実際、普段よりじっくり見て、人に話す(&その相手に納得してもらう)つもりで感想を書くことで、気づきが増えたり、感じたことを言葉にする練習になった気がします。ただ、続けていくうちに…
気づいたことがあっても、実際に作れるかはわからない…
気づけるポイントも、今自分が気づける範囲をなかなか越えられていないかも…
といったもやもやも感じ始めていました。今考えると、手を動かせてないので当たり前なのですが…一通り制作物が落ち着いたタイミングで、他のことも試していきたいなと思っていました。
02.高負荷なサイトトレースをやってみる
高負荷なサイトトレースとは
YouTubeチャンネル「MUUUUU.TV(ムーテレ)」さんで紹介されている、デザインの高負荷訓練方法です。トレース元を横に並べたり、上からなぞったりせず、目で見てトレースをしていきます。(詳しくは動画をご覧ください👀!)
大変そうですが、しっかり手を動かせて、今の実力もわかってよさそうです!まずは「株式会社ヴィス」さんのトレースをすることにしました。
このサイトを選んだ理由は…
大胆さと繊細さの両方を感じられて、バランス感が素敵だと思った。動きを引いてもかなり繊細に作られているような気がした。
自分の引き出しにはないレイアウトが色々あって、学びが多そうだと思った。
自分になくて、かつ、自分に欲しいものがありそうなサイト…という方向性で考えてみました。(そんなサイトは世の中にいっぱいあるので結局悩むのですが…🥲)
まずは挫折しないように
大変そうな分、途中で挫折しないかが心配でした。最初からページ全体をいっぺんにトレースするのは厳しそうだなと感じたので…
「ファーストビューのみ」など、範囲を決めトレース
完成したらトレース元とのズレを確認
気づきをメモ
「次は下層のファーストビュー」など新たに範囲を決め、①〜④を繰り返す
という流れで、できる範囲で毎日進めて行きました。短いスパンでゴールがあるのでモチベーションも維持しやすく、途中で中断しても続けやすかったので、次回もこの形でやってみようかと思います。
実際のトレース内容

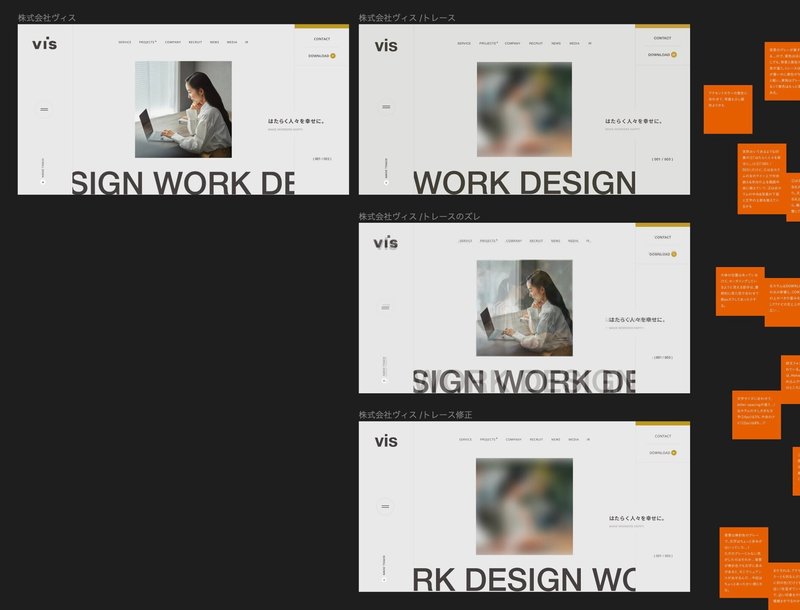
トレースはFigmaで行いました。画面左側が「トレース元のキャプチャ」、画面中央は上から「目でみてトレースしたもの」「トレースとキャプチャを重ねてズレを確認」「ズレを修正したもの」、画面右側が気づきをメモする付箋です。
まずは目でみてトレースし、その後トレース元のキャプチャを横に持ってきて比較したり、重ねてズレを確認したり、気づいたことをメモしたり…。このファーストビューだけでも気づきが色々ありました!特に感激したのは…
文字色は少しだけ赤みがある。背景は無彩色でも、文字色の違いだけでもニュアンスがでる!(なんか色味があるような気はするものの正体がわからず、トレースでは背景も文字も黄色を混ぜた)
キャッチコピーの配置などは微妙にセンターからズレていて、最終的に視覚でバランスを細かく調整している!(トレースでは何も考えずに、キャッチコピーの左右の中央を右カラムのラインに合わせていた)
後者は、知識としてはわかっていたはずなのに、全然できていなかった。数字で揃っているとつい安心してしまう自分がいるのかもしれません。ヴィスさんのサイトは、よく見ると至る所で意図的にズレていて、これがバランスの良さに繋がっているのだなと思いました👏(footerのCONTACTとDOWNLOADの横幅の違いとか、とってもテンションがあがりました…!)
他にも、全体を通して「余白感」「文字組」にまだまだ課題があるなと感じました。これまで、上からなぞるトレースでは全然気づけていなかった、自分の甘さを具体的に知ることができたと思います。
03.やってみて、感じたこと
時間はかかりますが、
トレースを進めると、どんどん素敵なデザインができあがっていくので楽しい
ただ見るだけでは気づけなかったデザインのポイントに気づける
自分の足りないことがわかって、勉強の方向性が具体的になる
ということの方が大きくて、思っていた以上に楽しいです!!身近にメンター的な存在もいないため、お手本がある(=1つの正解/ゴールがある)というのも勉強としてやりやすさを感じました。
逆に、トレースだと気づきにくいと感じたこともあります。
アニメーションの印象
コンテンツの内容
全体の流れ
などは、サイト感想ではよく見ていたものの、トレースだとなかなか注視できませんでした。トレースに慣れていくと、そこも見えてくるようになるのか…は、続けてみないとわかりませんね。
04.今後やっていきたいこと
結局、自分が何を勉強していきたいのか、目的と方向性を意識して手段を選ぶことが大事なのだと思います。と、頭の中でわかっていても、やってみないとわからなかったり、うっかりやり続けたりもしてしまうし…どこかで振り返ることも大事なのかなとも思いました。
作れる人になるためには、手を動かすこと。メリットをたくさん感じたので、もう少し高負荷サイトトレースを続けてみようと思います!次はどのサイトにしようかな💭
また、今までやっていたサイト感想は、1つのサイトを凝視するようなやり方で、ちょっと視野が狭かったな…と思うので、今後はもっと視野を広くもって、サイト分類やパーツ収集もたくさんやってみたいなと思っているところです。視点を変えることで、新たな気づきにつながるといいな〜と、期待しています。
自分の区切りのために書いたnoteなのですけど、もしここまで読まれた方がいるとしたら、WEBデザイン勉強中の方でしょうか…?
私もあなたと一緒にがんばります❤️🔥
