
UI/UXについて勉強する day2
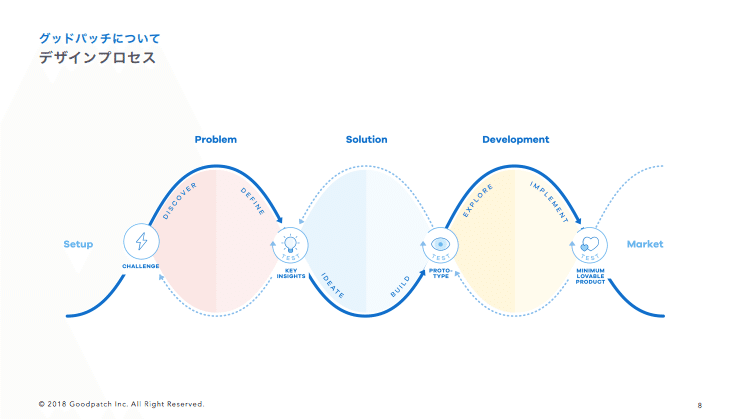
UXデザインのステップ

1.Setup
まずチームビルディングやサービスの目標をチームで定めます。これを元に課題や競合サービスのリサーチをし、情報収集を行います。
<一応以前の体制の時にざっくり決めたけど、ほぼ私の話で進んでいったからみんなの総意ではないし、共通認識があるかどうかも曖昧。リサーチもほぼできていな状態>
2.Problem
定めた課題がユーザーにとって本当の課題になっているのか?という検証を行います。
もしユーザーの課題となっていなかったら、Problemのdefineフェーズを繰り返し本当の課題がわかるまで繰り返します。
<一応調べた結果、いくつか課題は見えた。
①古いページがそのままある
②いろんなサービス訴求が甘い(サービス連携が甘いも含む)
③世界観があまり統一されていない
④サイト構造が不自然>
3.Solution
課題が定まったらそのアイディエーションを行います。アイディアの中からコンセプトとをつくり、プロトタイプを作成します。そしてユーザーテストではプロトタイプを用いて、ユーザー求めているものなのか、コンセプトの検証を行います。コンセプトが定まり、プロトタイプとして精度が上がったら次のフェーズに移ります。
<下層ページからデザイン改修は行ったものの、全体のコンセプトとかはない>
4.Development
実際のデザインやiOS,Androidの開発をします。一般的にMVP(Minimum Viable Product)とは別にグッドパッチではMLP(Minimum Lovable Product)という愛されるプロダクトを生み出していくことを大切にしています。
5.Market
最後にマーケットにリリースです。
UXデザインの進め方
できれば、初期からエンジニアもデザイナーもPOも入るべき。共通認識を持って進めないと、クオリティを下げる要因になる
キックオフが大事なのに、あまりできていない。かつ、一つのプロジェクト単位が大きすぎて、本当に解決すべき課題が見えにくくなる傾向がある
圧倒的にユーザーの声を取り入れる量が足りない
ユーザーの声を聴いていないのに、本当の課題は分からない
皆を巻き込んでいくためには、プレゼンをしてどれだけ重要かを伝える必要がある
UXデザインに時間をかけることで、コンセプトなどが明確になる
デザインで迷うこともなくなるし、バラバラな質感のものが上がってくることもなくなる
サービスについて考える時は、ユーザーインタビューがキーとなる
できればエグゼクティブインタビューをした方がいい
おまけ
この記事が気に入ったらサポートをしてみませんか?
