
ディスカヴァー・トゥエンティワン スマホ版(トップページ・本を探すページ)
今日は簡単めに金曜日にレビューしたトップページのスマホ版を観察したいと思います。
【観察するページ1】
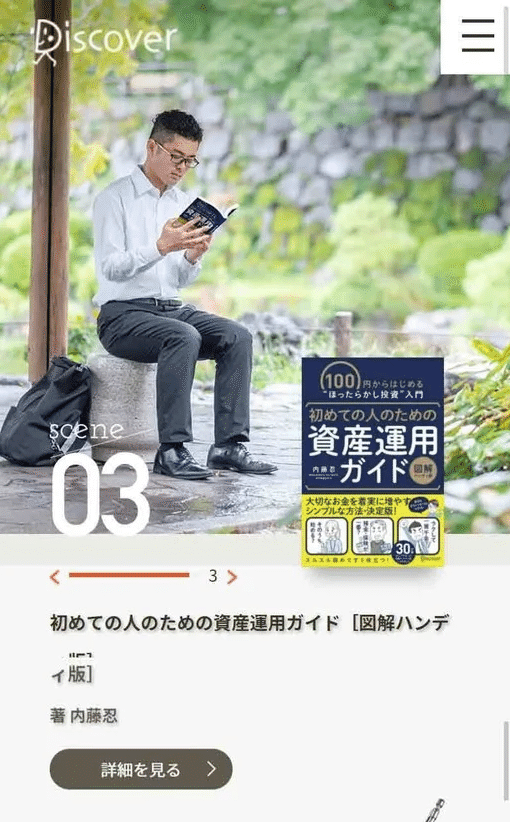
・トップページのスマホ版
【スマホ版・気になった所】
・PC版トップページのメインビジュアルでは、本を挟み込むように入っていた書籍タイトルとボタンが下にまとめられている。(どうやったのかは不明)
・NEWTopicsの部分が、手動のスライドショーになっていて、1つ1つのイベントがフォーカスして見られるようになっている。


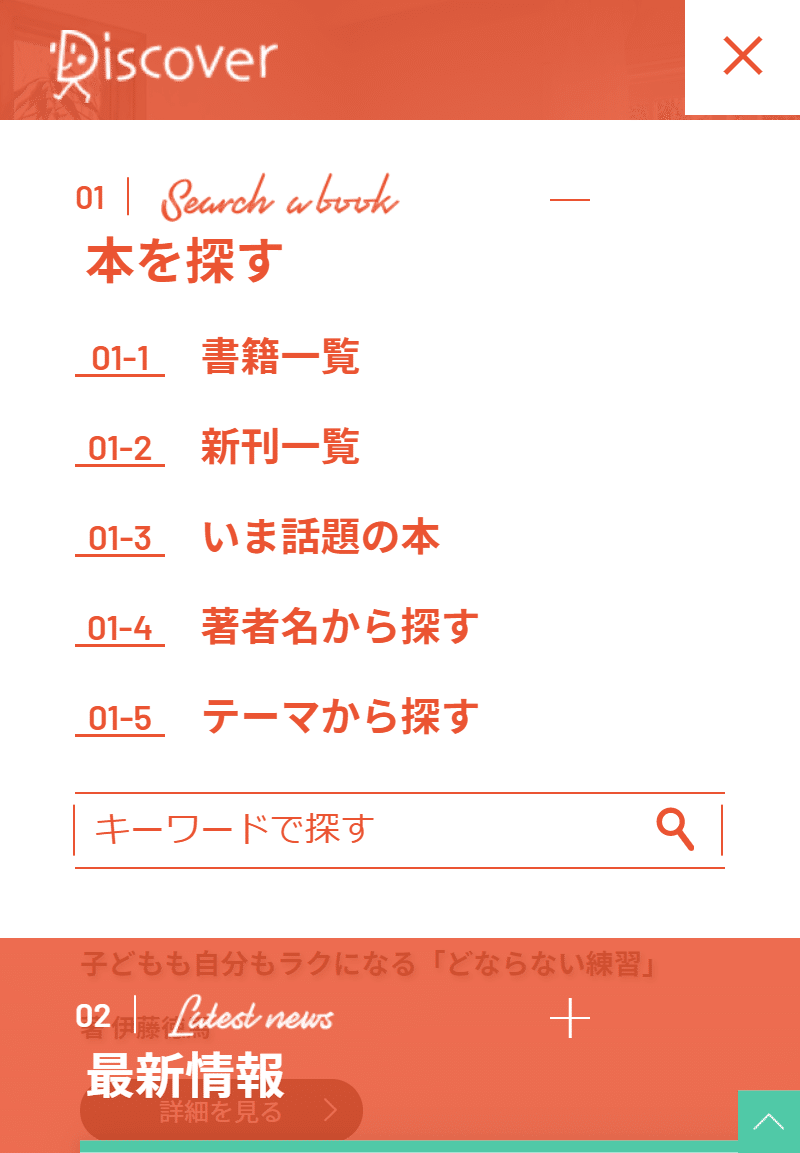
・モーダルウィンドウは、+マークを押すと詳細が白地にオレンジの文字で出るようになっている。
・とても見やすいし、思えば本の目次に近いデザインになっていると思う。


・Pickup欄ではボタンを目立たせず、文字とオレンジ色の>のみにして、書籍情報や主要なイベント情報のボタンに目がいくように工夫している。
・フッターリンクに入れる情報をアコーディオンメニューにしてまとめてあり、使いやすそうだなと思った。
・ロゴとナビの部分が、メインビジュアルにある時には白抜きになっているが、白地部分までスクロールするとデザインが切り替わるようになっている。




【観察するページ2】
・本を探すページのスマホ版
【スマホ版・気になった所】
・遷移してまず最初に検索窓があり、すぐに本が探せるようになっている。
・PC版ではカテゴリ検索などは、ワードから検索できるようになっていたが、スマホ版ではプルダウンメニューになっている。
・メインビジュアルの画像がサイトカラーに画像修正されていて、下層ページであることが解りやすいし(トップページにはカラー写真が使われているので)とても解りやすいなと思った。


・「新刊の欄」PC版では3冊横並びに出ているが、スマホ版では1冊になっている。手動で切り替えられる仕様になっている。
・ページ全体は薄いグレー(#f7f7f7)だが、書籍の部分だけ白になっていて、スマホ版では左右から出ているようなデザインになっている。

・「話題」のアイコン、これか~~!!と思い、上手いな~~と感心してしまった。


今日は前回LPを作らせていただいた会社から追加案件をいただく事ができました。明日がっつりとがんばります。しかし、色々と継続案件に応募してはいるのですが、なかなか決まりません。というか、ずっとサイト観察をしていますが、普通に自分でデザインしてクラウドワークス等でLP案件に応募していくのが良いと伺いました^^実績になりますもんね💦
なんで今までやってなかったんだろうか?
やっぱり時間がかかることなので、明日からやる!とかはまだ無理なんですが、もう少ししたらやってみたい><;
またやるやる詐欺が増えてしまうんだろうか爆
そうならぬようにせねば!!
この記事が気に入ったらサポートをしてみませんか?
