
ユーザーがAIプロダクトを識別するための色:紫色と緑色の採用背景
技術と人間の交流が進化する中で、どのようにしてAIを識別し、区別するかが重要な課題となっています。この問題に対する一つの解決策として、カラースキームが有効に機能しています。特に紫と緑の色は、AIプロダクトや機能を示す重要なビジュアルキューとして際立っています。この記事は、Shape of AIのブログ「Color scheme: Visual cues to help users identify AI features of content」を紹介し、AIとのインタラクション時にユーザーが容易に識別できるビジュアルキューとしての色の役割に焦点を当てています。特に紫と緑は、AI特性を示す上で中心的な役割を担っており、これらの色がどのように選ばれ、どのように利用されているのかを詳しく解説します。
Shape of AIの原文
紫色の採用理由
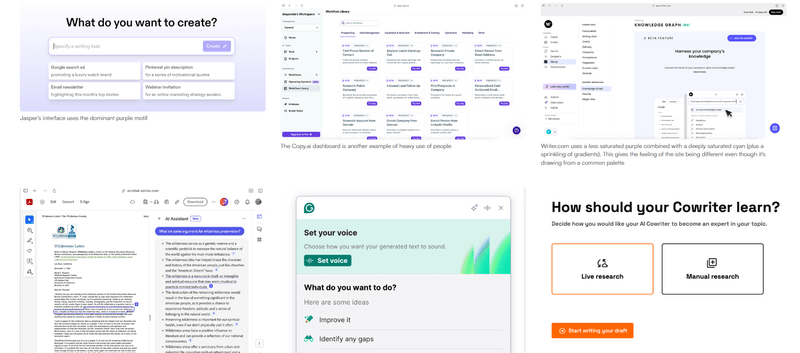
デザイントレンドの影響:近年のウェブデザインでは、紫色が頻繁に使用されています。これは、Linearなどのプラットフォームによる美学的スタイルが影響しているためです。
初期の採用事例:例えば、DiagramのMagicianプラグインのようなデザイン中心のAIツールで早期から採用されています。
親しみやすさとのバランス:紫は一般的なインターフェースでは使われにくい色ですが、よく見る青色と似ているため、親しみやすいと感じられます。
緑色の役割
主要ブランドの影響:ChatGPTなどの大手AIプラットフォームが緑色をブランドカラーとして採用していることが、他の製品にも影響を与えています。
色彩の補完性:色理論に基づくと、紫と緑は色輪で補色関係にあるため、一緒に使用すると視覚的に調和します。

その他のカラースキームとアイコン
アイコンの使用:一部の企業は色ではなくアイコンを使用してAIを示しています。ReWordやGrammarlyの例が挙げられます。
グラデーションの使用:現代のデザイントレンドとして、多くのサイトでグラデーションが採用されており、それがAI特有のスタイルを形成しています。
結論
紫色と緑色はAI技術の視覚的識別において重要な役割を果たしていますが、これからのデザイントレンドや技術の進化によって、新しいカラースキームやアイコンが登場する可能性があります。企業が独自のブランドアイデンティティを確立しながらも、ユーザーがAIのプレゼンスを直感的に理解できるようなビジュアルの採用は、これからも重要な課題となるでしょう。
この記事が気に入ったらサポートをしてみませんか?
