
コミュニケーションデザイナーにロゴデザインの手法を紐解いてもらった話 【ゆるくないようでかなりゆるいデザイナー勉強会 Vol.2】
こんにちは!プレイドのデザインチームのなんでも屋さん ayacchi ( @222078 ) です 🙌🏻
ゆるくないようでかなりゆるい デザイナー勉強会 、久々の記事公開です。
ナレッジシェア自体はチーム内でかなりリズムづくりが進み、直近は週1ペースで会を開けていたりするので、アウトプット化についても力を入れ直して行きたい所存です 💪🏻
この勉強会について
今回は、コミュニケーション領域のデザイン全般を担っている maomao に、ロゴデザインの手法を紐解いてもらう「ロゴデザイン講座」をチームに向けて開催してもらいました。
先日プレイドが開催した「KARTE Friends THANKS DAY 2024」というイベントでのデザイン実例をたっぷり交えながら、どのような手順でロゴデザインを行っているのか、Q&A方式で深掘りしていきます。
※「KARTE Friends THANKS DAY」…クライアント(弊社では KARTE Friends とお呼びしています)に感謝を伝えるための周年イベントです。
🎯 ターゲット
- デザイナー
- ロゴデザインに挑戦してみたい人
- コミュニケーションデザイン領域に関わっている人
🏁 ゴール
- ロゴデザインに取り組んでみる
- グラフィックデザインに向き合うスタンスを知る
デザイン活動をするなかで、この記事がグラフィックやロゴに手を伸ばすきっかけとなったり、ひとつの思考方法として参考になれば嬉しいです。
まず、ロゴデザインはどのような手順で進めていくのでしょうか?
ロゴ制作はおおまかに非ビジュアライズ工程であるコンセプトメイクとビジュアルデザインの二軸に大きく分かれます。ロゴには、対象の顔としての機能の他、対象ブランド内での旗印となりチームを同じ方向に向かせる役割があると考えています。その点から特に関係者内での納得感を持たせるコンセプトメイクは重要です。
早速次項から「KARTE Friends THANKS DAY 2024」の事例をピックアップして、ロゴ制作の流れを解説します。
「KARTE Friends THANKS DAY 2024」でのコンセプトメイクについて教えてください
まず今回のロゴ制作の目的は、これまで明確なロゴなどが存在しなかった同イベントに一貫性のあるアイデンティフィケーションを確立することです。
自分自身「THANKS DAY」のプロジェクトに参画するのは初めてのことでした。そこで、まずはイベントの解像度を上げるところからスタートしました。
イベントをリードするビジネスチームのメンバーにインタビューすることからはじめます。ちなみに、ヒアリングはチャットコミュニケーションなどではなく、同期的に話すことがおすすめです。事前情報を読み込みつつ、実状がどうであるかを引き出していきます。自分の中ではいくつか「これを聞く」というマニュアルのようなものを用意していますね。
「どんなイベントなのか」「このイベントで何を成し遂げたいか」といったことをヒアリングしていき、一言で表すと『クライアントに感謝を伝える日だ』と分かりました。
『クライアントに感謝を伝える』というのは「Why・What・How」で言うと What に該当するので、次は「なぜそれをやりたいのか (=Why)」について質問を続け、『繋がりを大切にしたい』というメンバー達の思いを受け取りました。
制作に入る際は、ヒアリングできた『繋がりを大切に』という話から「縁」「絆」など、いろいろなワードを出していき、そこから「“縁”と言えばなんだろう…」といった形でそれぞれイメージを膨らませ、元となった言葉からモチーフまでが綺麗に繋がるようにワードツリー方式で落とし込んでいきます。
今回の「THANKS DAY」ロゴでは『繋がりを大事にしたい』という想いから、「結び目」というモチーフに落とし込んでいます。「繋がり」からの「縁」、「縁」からの「糸」、「糸」からの「結び目」です。
「結び目をつくる日」という表現も、イベントの意味としてとてもしっくりきそうだなと感じ、糸を2本、結ぶために重ねているイメージをロゴに用いています。

モチーフはどのようにビジュアルに落とし込んでいますか?
ロゴを形にしていく場合、印象に残りやすいモチーフとしてイニシャルが使われることが多いのですが、「THANKS DAY」ではTHXのXであり、クロス(重なり合い、交差)の意味合いのあるXを採用しています。先に挙げた「結び目をつくる日」というイメージに対し「X」の「クロスする」「交わる」という要素が合うなと。
そこから、糸や結び目のイメージに掛け合わせて表現をしています。
また、「THANKS DAY」は毎年開催されてきた KARTE の既存イベントなので、KARTE らしさという要素をどう出すか?といったことも考えています。
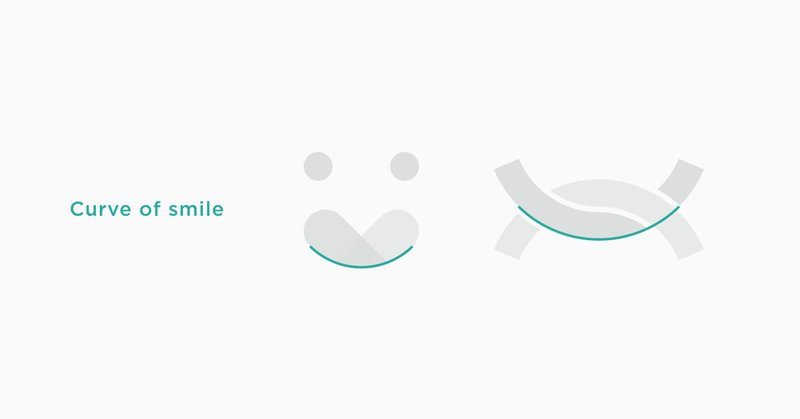
ここでは、並行して取り組んでいるブランドデザインのプロジェクトがとても活きています。KARTE のロゴにおいて、アイデンティティーになりえる部分は何か?というロゴの抽象化を進め、KARTE ロゴの中に存在するスマイルのようなカーブを抜き出し、今回はこのカーブ線と「結び目」というイメージを合流させています。


アイデンティティーの抽象化ができていないと、作るものの自由度が広がりにくい。複雑なもの2つはなかなか交わらないからです。「らしさ」を抽出してシンプルに使えるかは、ロゴデザインに限らずグラフィックデザインで重要だと思っています。
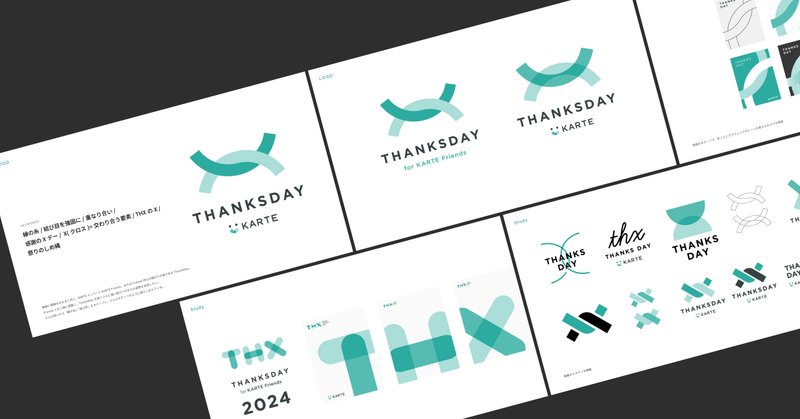
社内提案資料を見せてください
提案資料には作ったものを多く載せます。ただ、「どれがいいか?」と選んでもらうのではなく、自分が一番良いと思ったアウトプットを自分で選びたいという気持ちが強いです。


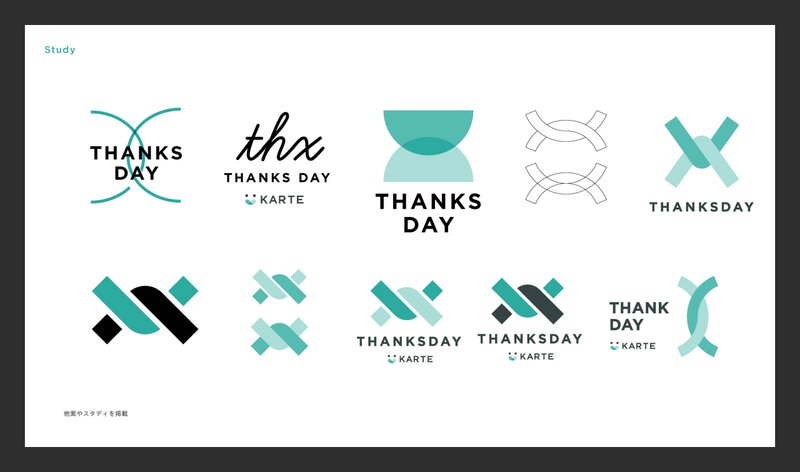
自分の中で最終まで残っていた別案だと、上記のようなデザインがあります。これは「結び目」ではなく、「重なり合い」=「クライアントと自分達とが重なり合う日」というイメージがコンセプトです。チェック柄のようにも使えて、用途や展開性が感じられるかなと思います。

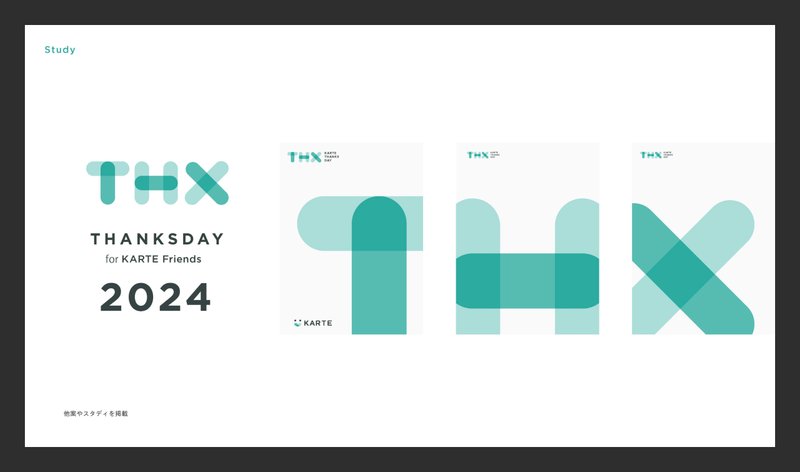
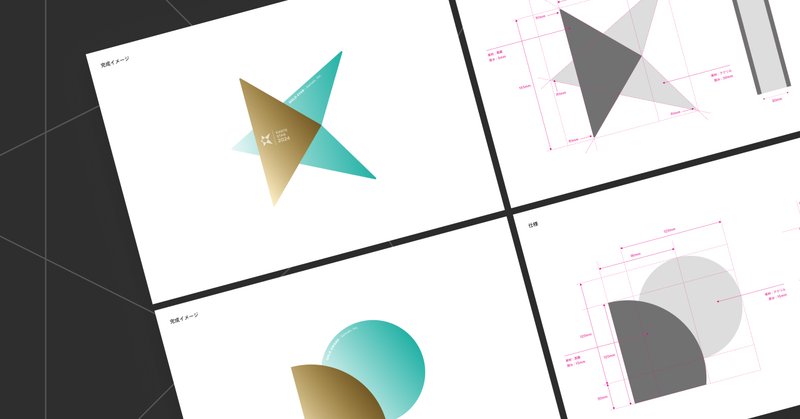
上記は、ロゴ単体での視認性を意識して作ったパターンです。紙にスケッチしたものをイラストレーターに起こし、前述の KARTE らしさへの連続性や、角度の印象について、手順を踏んで調整しています。
当然、採用されて困るものは掲載していません。今回で言えば「THX」になっても自分としては良かった。その上で「結び目」が最も良いと考えているのでこれを選びたいと伝えるイメージです。
その他のものについてはデザイン過程での Study として出していて、それらが選択肢ではないという前提を先に伝えています。プロセスをきちんと公開することは、自分の意見を通すためにもとても重要だと考えています。プロジェクトに入り込み、メンバーの一員としてコンセプトやそこに繋がるまでのロジックを考えている旨をしっかりと話すことが大切です。
ほかにも制作物があれば見せてください!

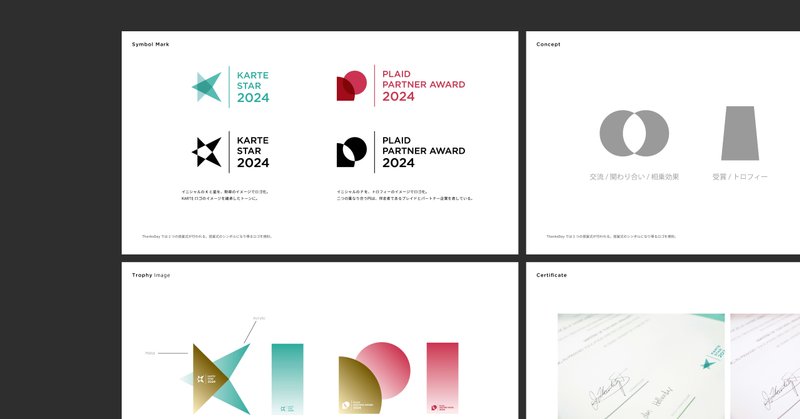
こちらは「THANKS DAY」にて、KARTE を活用したクライアントの取り組みを表彰するアワードの記号です。それぞれ「KARTE STAR」「PARTNER AWARD」というタイトルで、イニシャルで区別をつけた方が分かりやすいのではと考え、アルファベットの「K」と「P」をモチーフに作っています。

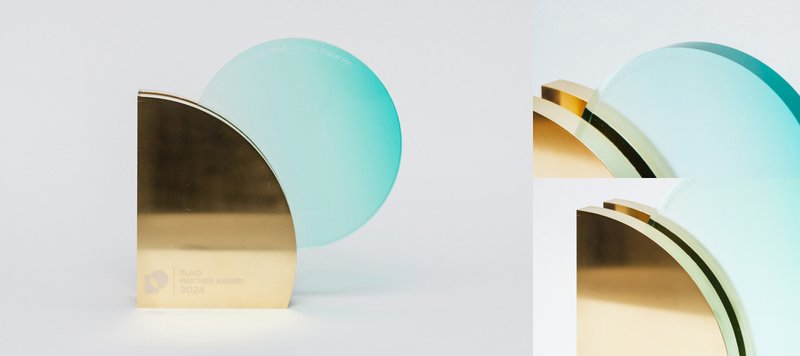
これらは、トロフィーとしての立体化も意識したデザインです。



ロゴに引き続き、こちらでも KARTE とプレイドとの連続性を持たせたいので、それぞれのロゴに共通している「乗算」の要素を抽出して使っています。抽出した表現を反復して他のものに使っていくことで、直接的に KARTE のロゴやプレイドのロゴが使われていなくても、ある程度 KARTE やプレイドらしさが出せているのではないかと思います。
最後に、ロゴデザインにおける重要なスキルや、その磨き方を教えてください
ロゴを作る場合、「伝えたいことをどう表現するか」というアイデンティフィケーションへのアプローチや勉強が必要になるかと思います。クライアントや社内のチームといった相談元から求められていることや、相手のやりたいことを、いかに端的に引き出すかが重要で、「何が言いたいのか」「何を表したいのか」を一言に落とし込めるとデザイナーとして優秀なのかなと。
そのためには、「物事をシンプルに言語化する」という作業を繰り返すことが大切です。思考の訓練と言ったほうが近いかもしれません。僕自身、言語化はあまり得意ではないですが、それでもとにかく物事を言語化し、不要な要素を極力削ぎ落として考えてみるようにしています。
ほかには、日常的に思考と目を養うようにしています。僕はデザイナーですが「ゼロイチでモノをつくっている」という感覚はあまりなく、「リファレンスから学ぶことでモノづくりをしている」と思っています。もちろん真似をするという話ではなく、目にしたロゴなどのグラフィックについて、「そのデザインが何を表しているのか?」「完成するまでの思考プロセスはどうだっただろうか」と自分の力で分解し、学ぶという話です。
たとえばアルファベットが使われたロゴを見た際には、グラフィックとしての表現パターンなどを細部まで見ます。こういったことを日常的にやっていると力になるからです。ロゴを作る上でのインプットでは「相談元が表したいことをシンプルに言語化する」と話しましたが、アウトプットに関しては「伝えたいことをシンプルに表現する技術」を見て習得するイメージです。
少し話が逸れますが、僕がおすすめしたいのはスケッチブックを用いたスタディとラフ制作です。画面の前で悩むよりも、スケッチブックにいろいろと書き出してみるほうがデザインが捗ると考えています。もしアイデアが出てこないのであれば、それはヒアリングが足りていないのだと分かります。反対に、クオリティ面で課題を感じる時は、様々なグラフィックを見てどんどん分解し、表現の根拠を掴んでいきます。PCに向かう時には、あまり迷いがない状態になっているのがベストですね。
勉強会に対するチームの反応
今回はコミュニケーション領域の要素が強い勉強会でしたが、プロダクト開発領域のメンバーも前のめりに参加し、グラフィックデザインへの知見をぐぐっと広げる会になりました。「THANKS DAY」という私達プレイドメンバーにとって感慨深いイベントの実例を扱うことで、より一層イベントに対する気持ちを高められたのも良かったです。
以上、ゆるくないようでかなりゆるい デザイナー勉強会の「ロゴデザイン講座」のログでした。今後も公開可能な勉強会は積極的に記事にしていくので、また次回もよろしくお願いします!
最後に…今回題材としたロゴも含め、「KARTE Friends THANKS DAY 2024」での制作物を一挙に紹介する記事も公開しています。ぜひこちらもご覧いただけると嬉しいです 🙌🏻
この記事が気に入ったらサポートをしてみませんか?
