
AMPを「高速化技術」「一瞬で表示する技術」というのはもうやめよう。
AMP(Accelerated Mobile Pages)がオープンソースとして立ち上げられてから数年が経ちました。食べログなどの大手Webサービスが対応し、また簡単にAMP対応できるWordPressプラグインが出たことで、今では一般に浸透してきた感じを持っています。
ただ「表示高速化技術」「一瞬で表示する技術」というのは正しくないのでやめませんか?
AMPはWeb Componentsフレームワーク
まず誤解されがちなのですが、AMPは新たな技術ではなく、Web標準の「Web Components」というAPIを用いて実装されています。AMPのGitHubページにもしっかりと「The AMP web component framework.」(AMPというWeb Componentsを用いたフレームワーク」と掲載されています。
Web Componentsは、再利用可能でカプセル化された独自のHTMLタグをつくるためのAPIです。AMPを実装する時に以下を呼び出します。
<script async src="https://cdn.ampproject.org/v0.js"></script>これによって、「AMP」というWeb Componentsを呼び出して、AMPの独自タグ(amp-**)を有効化し、DOMのレンダリングを行います。つまりは、呼び出し完了までDOMのレンダリングがはじまらないので、普通に表示すると遅くなります。AMPでは使えるHTMLタグの制約があるので、デザインの自由度が落ちることは有名だと思いますが、それだけではなく遅くなります。
「高速化技術」というのはもうやめようと書いた理由は、そもそも高速化技術ではないからです。
AMPはGoogle検索に最適化するための技術
GoogleはAMPという仕様に寄り添ったWebサービスに対して、以下のことを行います。
・ AMPページをGoogleのCDNサーバにキャッシュ
・ AMPページをプリロード(ユーザが検索結果をクリックする前に事前読み込みを開始するから速くなる)
ですので、AMPによって「速くなる」のは、Google検索からユーザが流入してくる時だけとなります。プリロードによる優位性はありますが、もともと高速なサーバとCDNを用いてサービスを提供している場合、AMPに対応したことによる表示速度向上は限定的です。Google検索以外からの流入では遅くなることを考えると、高速化を考えるなら
・自分自身のコンテンツもCDNで配信
・高速なサーバで配信する
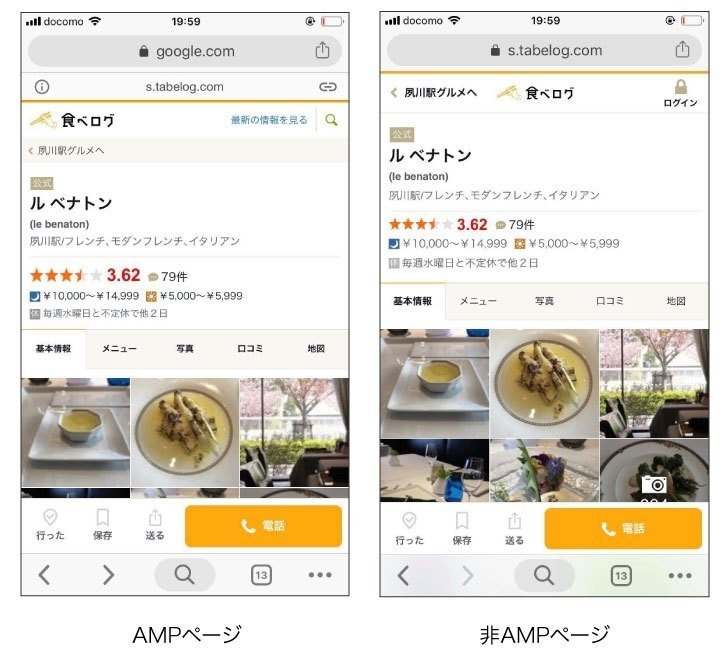
というのがマストで、AMPに対応するなら、Google検索流入向けのAMP対応ページとAMP非対応ページを用意するパターンが多いです。実際、食べログであったり、WordPressプラグインであったりはそのように実装されています。

参考:https://tabelog.com/hyogo/A2803/A280301/28009616/
まとめ
AMPはGoogle検索ユーザに対して、AMPページであることを⚡マークで示します。とても残念なことに、現在のWebページは表示が遅いページが多いです。そのため、AMPという仕様を取り入れ、GoogleのCDNサーバにキャッシュし、プリロードできるようにするということは、ユーザに高速なページであることをアピールすることができます。
つまりは、AMPという仕様は、「Google検索に最適化するための仕様」であり、結果として高速になったり、検索結果からの流入があがる可能性を持っているということになります。ですので、Webという世界でみると(Google検索がビッグプレイヤーであり、検索流入のプライマリティが高いことも理解しますが)局所的な高速化であり、「表示高速化技術」「一瞬で表示する技術」といって紹介することは技術的なミスリードを起こす可能性があります。
Web制作界隈では「画像の遅延読み込みによって高速化する」(画像読み込み開始が遅くなるので、結果遅くなります。ただページあたりのレンダリングコストが減るので、スクロールのもたつきがなくなって「スクロールが速くなるかも」)といったミスリードが散見されますので、ミスリードの起きない表現を使うことが大切かなと思っています。
それでは、また。
この記事が気に入ったらサポートをしてみませんか?
