
先週グッときたWebサイト#276
こんにちは佐々木(@sasakiyo_da_yo)です。今日お昼に、友達と二人で人生初のわんこそばへ行ってきました。お互い100杯以上(僕は131杯でした)食べましてお腹がパンパンになり、もうしばらくは蕎麦を食べたくない…という話をしながら夜まで過ごして最後に夜ご飯を食べて解散しようということになったのですが、なぜか僕が「この前行って良かったお店が近くにあるので行きますか?」と提案したのが蕎麦中心の立ち飲み屋さんで、着く直前になってそのことに気づきました…いや僕ってどんだけポンコツなんだろう。友達にそれを言ったら「いやまあ…蕎麦以外を頼めば良いかと思ったので…。」とやさしい返答をいただいたのですが久々に自分のバカさに恥ずかしくなりました。ホントにシンプル馬鹿な自分をどうにかしたい。

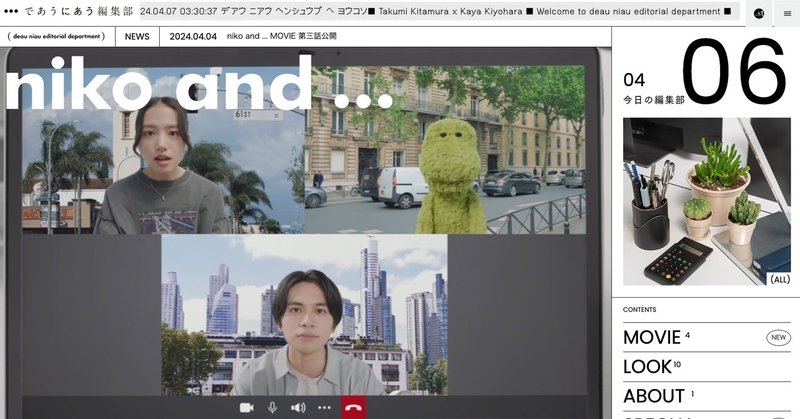
であうにあう編集部 | 2024 Spring & Summer | niko and ...(ニコアンド )
最初、niko and…のオウンドメディアなのかな?って思っていたんだけど、春夏物のサイトだったんだ…。オウンドメディアってサムネイルのトンマナがバラバラになって、それはそれで良さが出るものだと思っているけど、このサイトみたいに画像のトンマナが綺麗にそろっていると素晴らしい統一感のある見えかたになるものなんだなと感動してしまった。ちなみにブランドサイトがオウンドメディアの役割をはたしているっぽいけど、こっちのサイトのデザインもめちゃくちゃ素敵。

株式会社I-ne(アイエヌイー)
スクロールしたときの展開にオォ!ってなる。視覚的な面白さにくわえてコピーがしっかりとユーザーにはいってくる見せかたが素晴らしい。フッタまでたどり着いたときにそっとヘッダが消える仕様もすごく良いなと思った。ぜひとも取り入れたい考え。

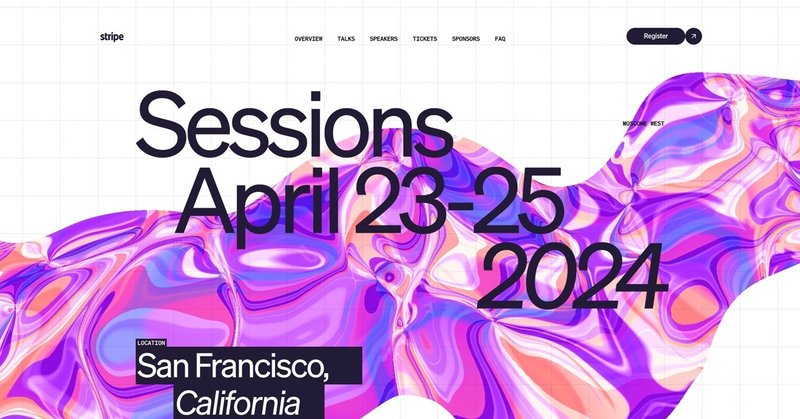
Stripe Sessions 2024
背景のピンクと紫の物体がスクロールでパァっとノイズに変わる瞬間がすごく好き。これ一つの描写されたものがノイズ処理されたり反転したりしているものなのかな…?あとスピーカーのラインナップのところの画像に紫のグラデーションのような光が差し込む処理がめちゃくちゃ好み。

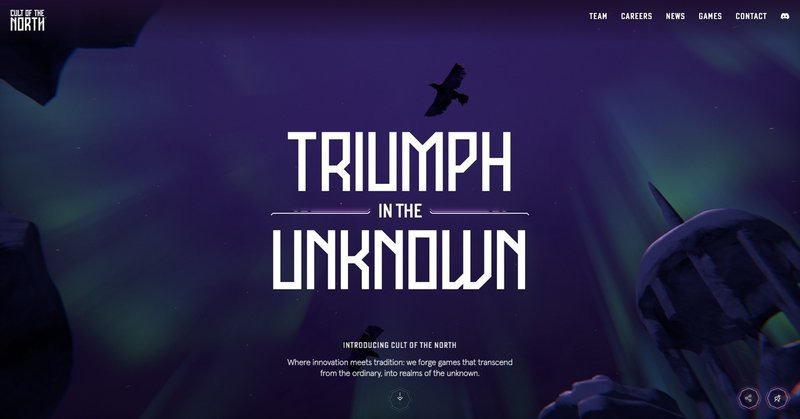
Cult of the North
まずTopのこのルーン文字のようなアイコンがパーティクルで実装されていることに度肝を抜かれた。その後で下層ページのパーティクル表現にさらに驚く…このブラーがかったパーティクル美しすぎない?思わずうっとりとしてしまった。
ちなみにわんこそば100杯で、かけそば7~10人前に相当するらしい。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
