
【BONO備忘録③】コンテンツ中心のUI設計 OOUI
現在、UIデザイナーになるためUI/UXのデザインコミュニティ「BONO」で学習を進めているしおろと申します。
今回の課題
今回はユーザーファーストなUI構造の考え方を身につけるための課題です。
まず自分なりに要件からデザインを作成し、その後に解説動画を見るという流れになります。
「オブジェクト思考」はプログラミングでよく聞きますが、UIの場合だとどのように考えていく必要があるのか…学習していきます!
制作物
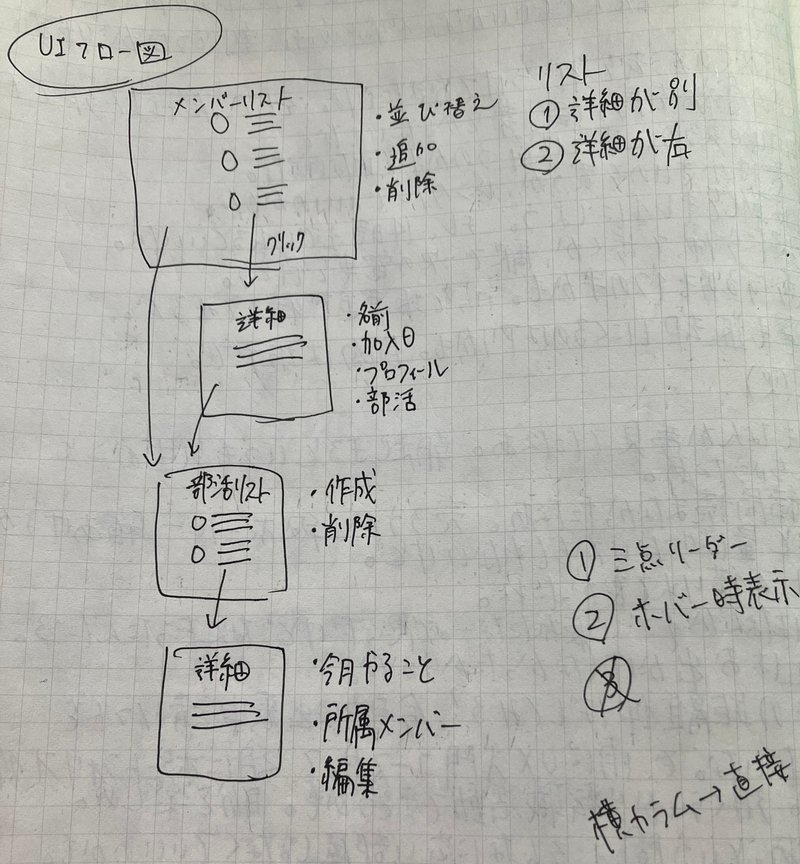
1.画面遷移、表示する項目を手書きでメモ
まずは既に用意されていた要件から、UIのイメージをするためにササっとノートに書いてみました。
ちょっとした別のメモも入っていたり、かなり汚いですが…

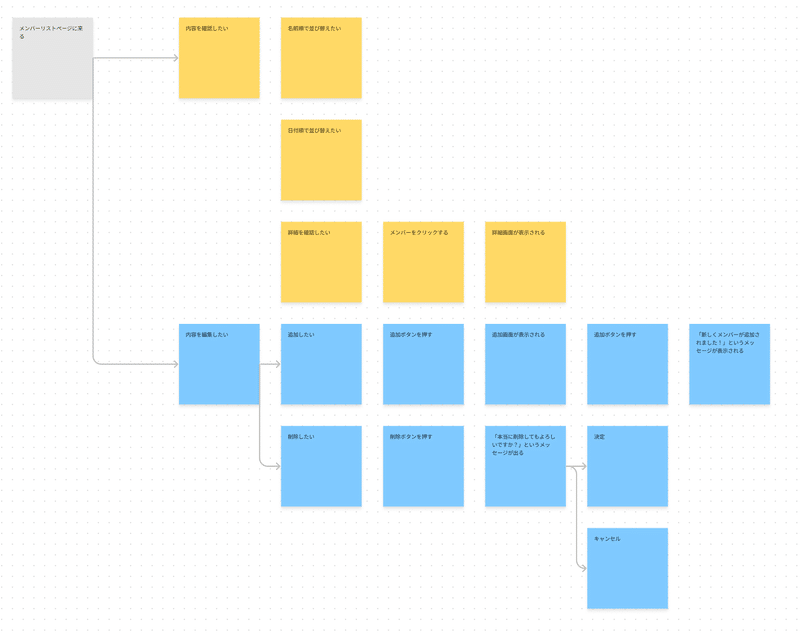
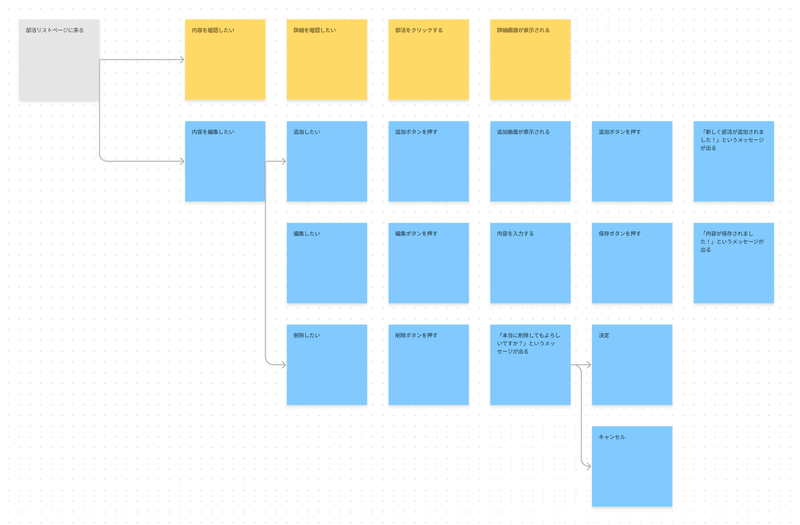
2.行動フローの作成
前回の「ゼロからはじめるUI情報設計」を参考に、行動ケースを作成しました。


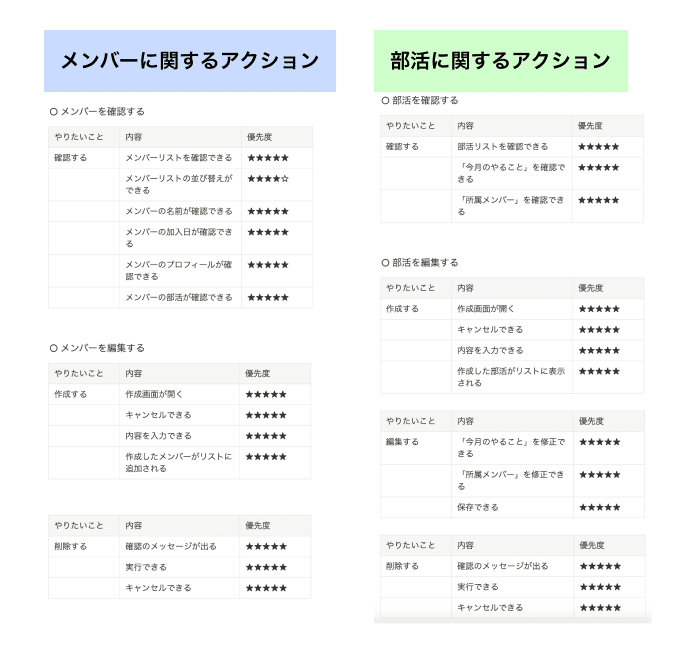
3.アクションの整理
こちらも前回の課題を参考に、アクションをNotionで整理しました。
行動フローや要件と行ったり来たりして作業しました。

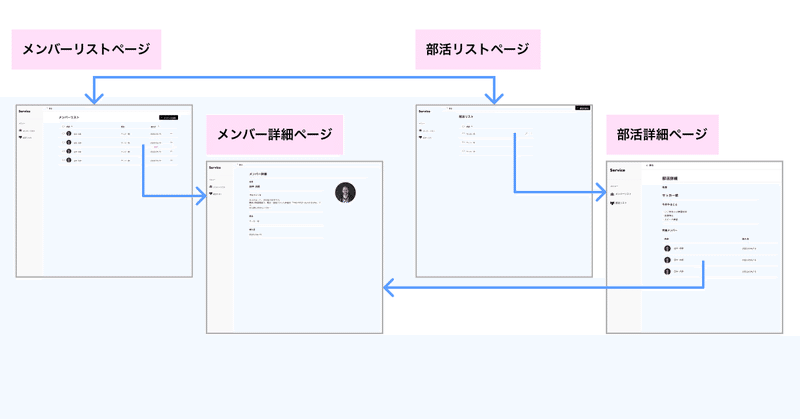
4.UI画面制作
上記を踏まえ画面を作成しました。
今回は情報設計をメインに行うため、配色等行っていないのでビジュアルの部分は適当です。

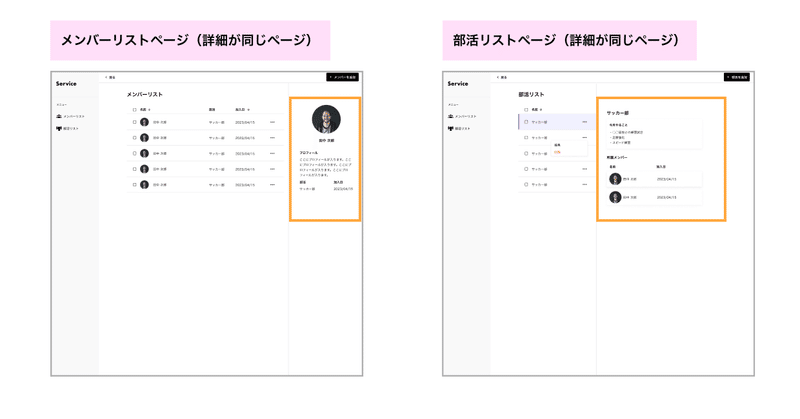
元々リストと詳細を別ページに分けていましたが、Jiraなどを参考に同一ページVer.も試しに作ってみました。

今回は以下のようなサービス / アプリを参考にしました。
YouTube
STUDIO
Jira
Dribble(Pinterestで検索)
学んだこと
1.オブジェクト指向でコンテンツ中心に考える
オブジェクト指向の反対はタスク指向
世の中はオブジェクト指向で成り立っている
プロトタイプで画面遷移をすることで、何が足りていないかが
ハッキリする要件を「行動の流れ」で整理する
主語になっているものがメインのコンテンツになる
2.オブジェクトのプロパティとアクションを洗い出す
DBに保存されている値を画面に表示する、という意識
抽出したオブジェクトでユーザー×目的で必要な情報の要素を
考える
3.アクションの関係性を考えてUIフロー図を作成する
トップページにはサービスを訪れる理由になる一番重要な
コンテンツを置くアクションしたらどういう画面に行って
結果どんな画面になるのか?を考えるプロトタイピングしながら行ったり来たりして整理する
4.目的やユーザー中心でUIパターンを出す
どういう情報をどういう優先度で伝えた方がユーザーにとって
いいのか?を考える他のデザインを真似するときでも、「優先順位」と「グループ」を
意識する情報の構造を盗めるようになると、別のジャンルやテイストの
UIを見ても参考にできるようになる!
どういう情報をどういう優先度で伝えた方がユーザーにとっていいのか?
感想
今回の課題を進めている中で、前職でマネージャーや他の部署に
デザインを伝えるのが大変だったということを思い出しました。
今回出てきた理論の部分をしっかり頭に入れ、目的やユーザー中心で
UIのパターンを出すことを忘れないようにしたいです。
次にすること
次回はいよいよ、今まで学習してきたことを踏まえ
自分で出張申請ソフトをデザインしていきます!
不安もあるけど…やるしかない!
この記事が気に入ったらサポートをしてみませんか?
