
AbemaTVのアクセシビリティ 小さな一歩
「アクセシビリティ」という言葉を使うほどではないかも。(予防線)
正直なところ、マシンリーダブルな部分は僕はまだよく理解してない。
アプリにおけるスクリーンリーダーとか操作や表示調整諸々とかちょっと待って!頑張るから!という意気込み。
で、完全に僕の主観だけど、多くのデザイナーがまず初めにとっつきやすいアクセシビリティは「色のコントラスト」だと思う。
ということで、
まずはAbemaTVのiOSアプリの色を全部見直したよ!(2018年3月)
(2019年春:追ってWebも対応済み)
(Androidは元々マテリアルデザインのカラースキームを採用してたのでそこまで問題ありませんでした)
これまでのUIの色周りの課題でいうと主にこの3つ。
・「黒背景」と「白背景」の画面が混在していた。
・どの背景でも文字のコントラスト比が十分に保たれてなかった。
・使用している色数がちと多い。
「黒背景」と「白背景」の画面が混在していた問題

「黒背景」に統一しました。
(番組表ページのみ、文字情報が非常に多い画面のため白背景のままです。)
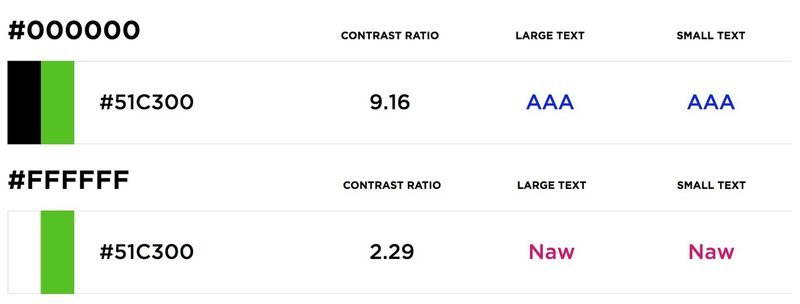
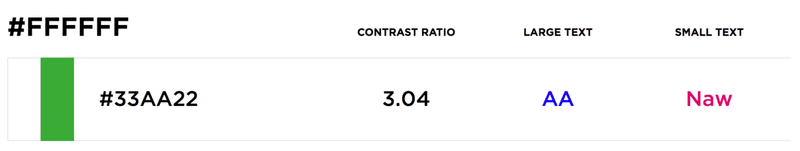
暗くすることによってなにが良かったかというと、トンマナの統一感はもちろんのこと、キーカラーである「緑 ( #51C300 ) 」のコントラストがグッと上がったの。

2.29 → 9.16
-----------
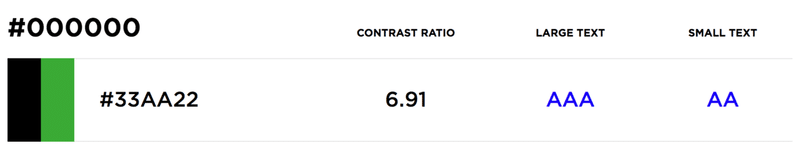
2019年3月追記
緑色をさらに変更し、白色との組み合わせも改善しました。


-----------
どの背景でも文字のコントラスト比が十分に保たれてなかった問題

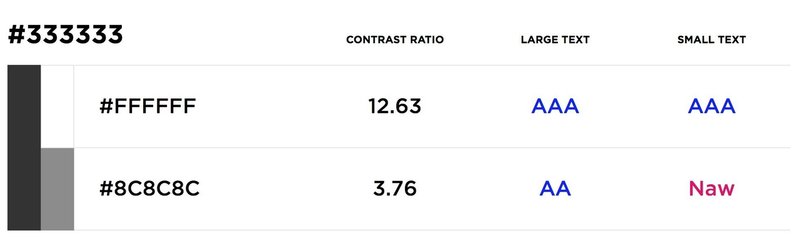
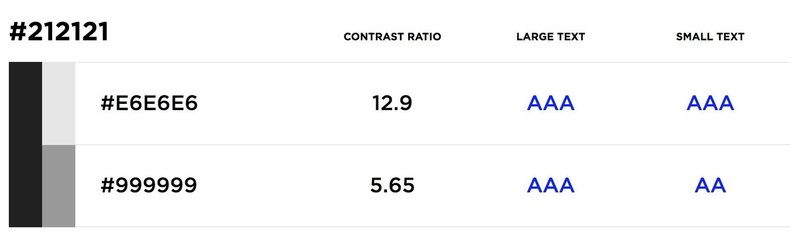
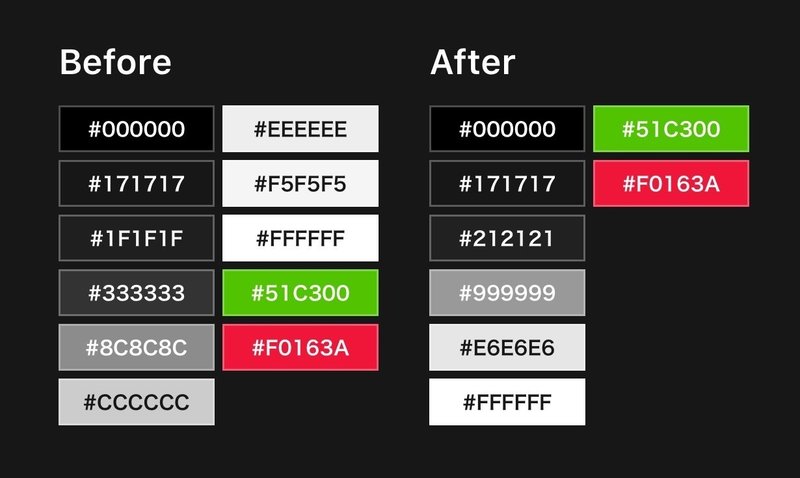
文字のグレー色を #8C8C8C → #999999 に変更した。
文字が乗るカードの背景色は #333333 → #212121 に変更した。
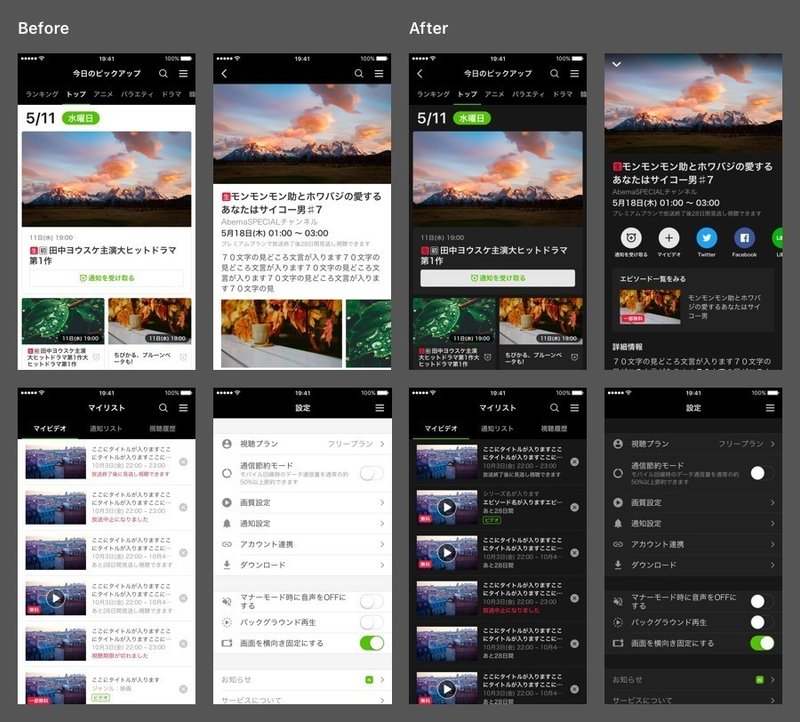
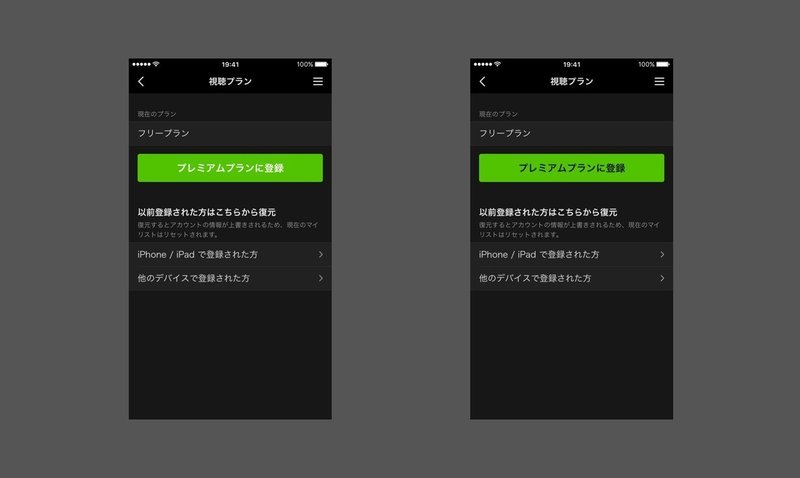
Before

After

こんな風にコントラスト比が改善された。
#999999 のグレーの文字をこれ以上明るくすると白文字との差がわかりづらいので、これくらいがちょうどいい。
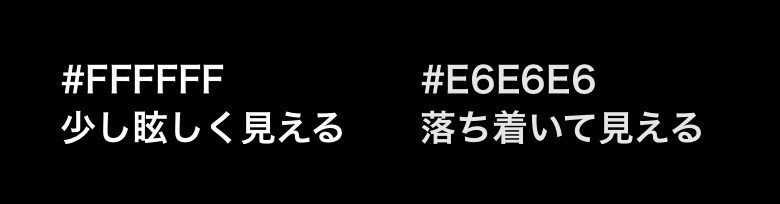
ミソなのは、今まで白文字として #FFFFFF を使用していたのを #E6E6E6 に変更したところ。
「真ッッ白」が「明るめのグレー」に変わったということ。
これに関しては、むしろコントラストが下がった、ということである。
真っ黒に対して真っ白の文字はコントラストが高すぎて眩しいのではないか、という仮説の元に決定した。↓

ちなみにAndroidTVアプリのガイドラインでは、テレビデバイスで表示する明るい文字色は #EEEEEE にするよう推奨されてる。
Pure white (#FFFFFF) can be very harsh on a bright TV screen. Light gray (#EEEEEE) is recommended as the default text color on dark backgrounds.
(モバイルでのハイコントラストに関する文献やガイドラインを見つけられなかったので知ってる方は教えてほしい。)
もちろん画像や動画の上、ブラー背景の上に乗せる文字色は #FFFFFF を使用している。
使用している色数がちと多い問題

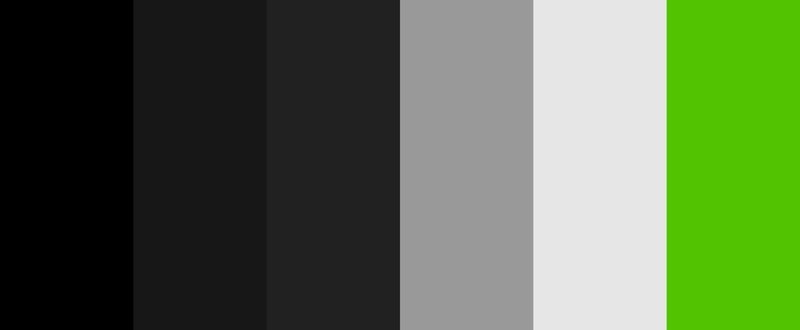
↑の画像では実際のカラーパレットから少しだけ省略したが、色数はこのような変化をしている。
色数を減らせたのは、「線」の色をマテリアルデザインのようにalphaで管理するようにしたからなの。
#333333 や #CCCCCC で表現していた線は
#000000 12% #FFFFFF 12% に変更。
これらによりアプリ内で使用する色数はグッと減り、シンプルになった。
AbemaTVは動画を視聴するサービスなので、そこまでUIに色数が必要ないのだ。
でも、ひとつだけ解決方法がわからないモノが。
緑色( #51C300 )のボタンの上の文字色は、コントラスト比が保たれていないにも関わらず、やっぱり白色( #FFFFFF )がいいのだ。

緑背景の黒文字ボタンは、違和感があった。
ボタンに穴が空いてるように見えるのと、緑と黒の組み合わせは重厚でエグミのある印象からこの違和感が生じてるものと思われる。
実際に、緑背景の黒文字ボタンは有名どころのサービスだと本当に見かけない。
この緑ボタンだけコントラストがクリアできなかった。
幸いAbemaTVのブランドカラーは「黒」であって決して「緑」ではないため、今後アプリのキーカラーを現状の緑よりコントラストの保ちやすい色に変更して改善することも可能だ。
今回の対応で、コントラスト比が改善された上に色数もグッと減り運用性も向上した。
こんなに色数が少なくて済むサービスはなかなかないのではないだろうか…w
文字やアイコンが見やすくなったAbemaTVアプリを是非ダウンロードしてください!
今回の色のコントラスト以外の様々な課題は、これからチーム一丸となってコツコツと解決していきます…!
この記事が気に入ったらサポートをしてみませんか?
