デザイン上達のため行うwebトレース_07
参考サイト
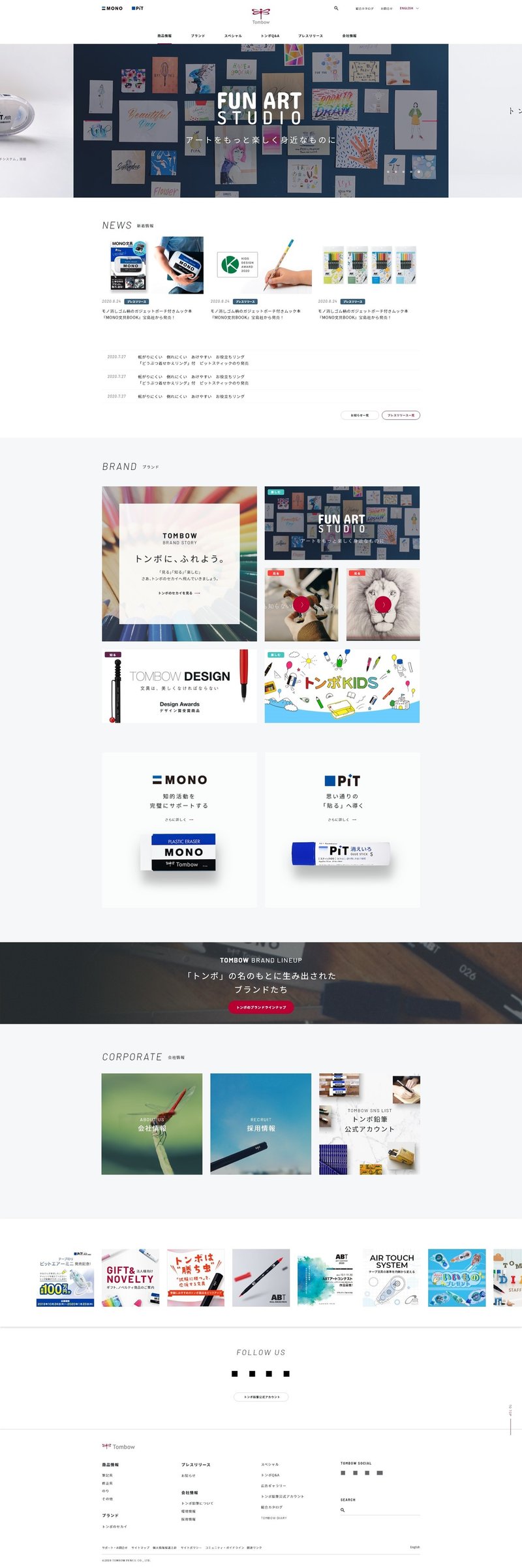
株式会社トンボ鉛筆 https://www.tombow.com/
トレース結果

要素に関するメモ
書体:Barlowイタリック Noto sans jp
カラー:メインカラーは企業ロゴの赤(#B70031)と文字カラーは黒(#0E1618)背景色としてグレー(#F6F7F9) ラベル(#355E7E/#3FC6C0/#60214A/#FC423B)
メインイメージ:商品写真とロゴ
ボタン:border radiusのboxボタン 1pxのborderで背景無し
アイコン:必要最低限のアイコン。検索の虫眼鏡アイコンのみ SNSボタンはグレーで統一(svgデータ) 写真部分に色と文字の小さめのラベル
写真:商品写真を多用
グローバルメニュー:シンプルなヘッダーメニュー。一部ドロップメニュー
以下要素まとめメモ

考察メモ
余白の美
老舗文房具メーカーのサイトらしく、白い紙を想起させる余白の多いレイアウト。
背景は白い又はライトグレーで色無地や写真背景は無し。セクションの区切りはライン。文字よりも白背景の方が主張してくるのは、余白を取り、文字のインパクトを薄くしてるからだと思う。フォントウェイトが細いまたは、フォントサイズが小さくグレーの太文字。
画像のレイアウト間隔は28pxで統一されている。
少ない面積のカラーで企業個性を出す
上記の通り、余白が多く色の面積が少ないが、文房具メーカーの個性を読み取れる配色。
・アクセントカラーはコーポレートカラーの深い赤。
・ラベルに使用したグレーブルー、青緑、えんじ色、オレンジは昔ながらの文房具に使われてきた配色をイメージさせる(和の色調でもある)
・文字の黒は緑を含んだ色で、インク・墨の色
レスポンシブ対応したカードのスタイル
画像は正方形または2:1。スマホのレイアウトではカードの並べ替えで対応。
主力製品のさりげないアピール
2点の主流商品をヘッダーメニュー、コンテンツの2箇所でアピールしている。
企業ロゴだけでなく、商品のロゴをヘッダーに入れるのは珍しいが、ユーザーが企業と商品のロゴを見分けられる程度に商品の認知度が高い場合はアリだろう。
この記事が気に入ったらサポートをしてみませんか?
