
【マテリアルデザイン】Tooltips
Tooltips
ツールチップの目的は、ボタンやその他のUI要素にコンテキストを追加すること。
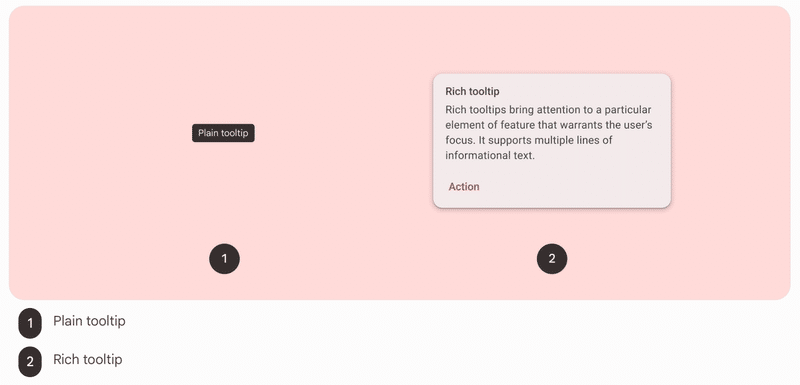
ツールチップには、プレーンタイプとリッチタイプの2種類が存在する。
プレーン:
アイコンボタンの要素や動作を説明する場合に使用。
アイコンのみのボタンやフィールドのように、テキストを持たないUI要素のラベル付けに最適です。
リッチ :
機能の価値を説明するなど、より詳細な情報を提供する場合に使用。
リッチツールチップには、オプションでタイトル、リンク、ボタンを含めることが可能。

Tooltipの配置場所
プレーンの場合
プレーンツールチップは親要素の真上に配置されます。
ボタンのように視覚的な境界がある場合、距離は4dpです。
テキストのベースラインのように視覚的な境界がない場合、距離は8dpになります。
要素がTop App Barにある場合、ツールチップは同じ距離で要素の下に表示されます。

リッチの場合
デフォルト
リッチツールチップは親要素の右下に配置されます。画面の外に出ないように位置を調整します。 ツールチップは親要素を覆ってはいけません。
動的な位置調整
ツールチップの位置は、画面外に出ないように8dp単位で調整されます。
デスクトップでの配置
デスクトップでは、ツールチップは親要素の下の中央に表示され、ターゲット領域内を移動中も表示されます。

配色、余白など
プレーンの場合
最小高さ:24dp
四角とテキスト間の余白:8dp

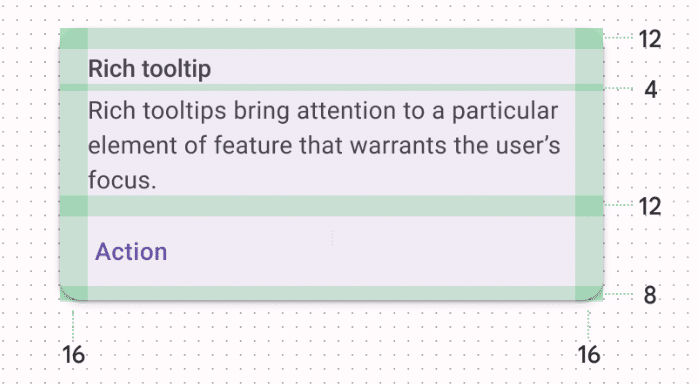
リッチの場合
上部のパディング:12dp
下部のパディング:8dp
左右のパディング:16dp

この記事が気に入ったらサポートをしてみませんか?
