
※随時更新※「素人くさいデザイン」を言語化するmemo
作品を作りながら「上手く言語化出来ないけど素人くさい、ダサい」と感じることがあります。
言語化出来ないながらも、どうにかしたくて試行錯誤を繰り返すが、ますます素人くさくなっていく。。
度々こういった「言語化出来ない素人くささ」と戦っているのですが、どうしたら「素人くささ」を解消できたのか、日頃からメモを積んでいくことで、今後この沼から少しでも早く脱するための手がかりにしようと思います。
※あくまで私個人の試行錯誤を記録したものであり、実際に正しいTipsではない可能性が高いためご注意願います⚠
「なんとなく素人くさい」から脱却するためにやってみたこと
最終更新日:2023/10/31(火)
マテリアルデザイン、HIGなどの基本に立ち返る(2023/10/31)
マテリアルデザインに記載されているマージンルールを踏襲する。そうすると、とりあえずは「よく見るパーツ」に変わり、ぱっと見の違和感が減った
装飾を取り払う(2023/10/31)
無闇矢鱈に斜め配置とかしない。まずは基本に立ち返り、マージンをきれいに揃えてから装飾することを検討する。(余白乱れが違和感を産んでいたのに、装飾のせいでそれに気づくのに時間がかかった)
線を揃える(2023/11/1)
要素の配置が気持ち悪い時、大体線がズレている
揃えるときは、下記を言語化しておきたい
何を揃える対象にすべきなのか(そもそも揃えるべき要素がズレていたら、永遠にずれつづける)
右/中央/左揃えのうち、どれにするのか
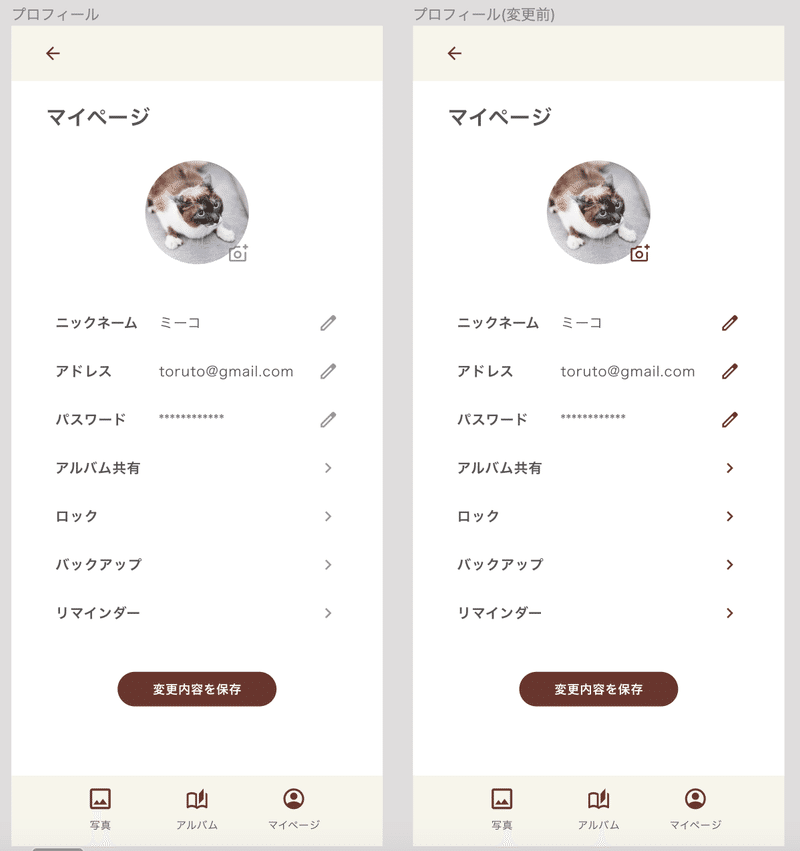
画面上の重さを解消するために(2023/11/2)
画面のうち、重いと感じるほうの色を落としてバランスを取る。
下記の画面の場合は、右の「プロフィール(変更前)の右側が重たく感じました。そのためアイコンをベースにしている茶色ではなくグレーに変えてみたところ、バランスとれたような?

数字上、正しく右/中央/左揃えになっていても、目の錯覚でバランスが取れていないように感じることもある。その時はわずかに調整を行う。(実装するとき大変そうだな・・・こういうときどうしてるんだろう)
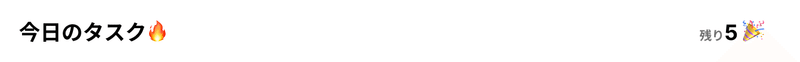
文字詰めをきちんとしているか?(2023/11/20)
「画面にまとまりがない」と感じるとき、もしかしたら文字がバラバラ担っているのかもしれない。
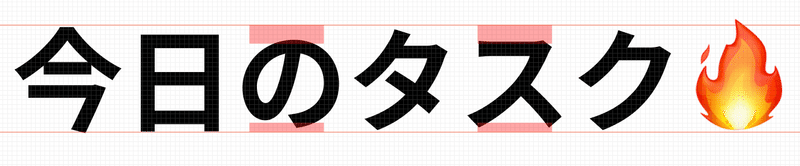
例えば下記の画面内タイトルを見てみたとき、右のかたまりも左のかたまりも、ガチャガチャした印象を受ける。

文字どおしの余白だけでなく、上下の余白も文字ごとにばらついている
絵文字の底は文字のベースラインに来る様になっているが、ベースラインにあると上に飛び出して見える(おそらく目の錯覚的なものと推測)


この記事が気に入ったらサポートをしてみませんか?
