
【BONO】【学習記録】階層ナビゲーションの基本
BONOというコミュニティでUIデザインについて勉強しています💡
今回は、グローバルナビゲーションに関するインプットからアウトプットまでのまとめ第二弾です!
学習したコンテンツはこちら👇
コンビニなどのスイーツを記録し、記録したものをメルマガとして作成・配信するという架空のアプリにおいて、グロナビを中心に画面のリデザインに取り組む内容になっています!!
階層ナビゲーションの基本
1.選択肢を狭め、フォーカスする移動
移動とは「集中」を示す。(タスクに集中するために、画面を移動する、という考え方)
画面を移動して1つ下の階層に進むたび、情報はより詳細になっていく。
2.前後の関係性を示す
ラベルもナビゲーションの1つ。
「画面を戻るとどこへ行くのか?」といったラベルも、戻るボタンの横にテキストとして添えるとより親切になる。

3.左→右に進む、というメンタルモデルに基づく
横に並んだテキストを読むときも多くの言語では左→右、の順で読むように、人は左→右の順で進む、という前提に立っている。そのため、UIにおいても左→右を意識して画面を作っていく。
お題に挑戦
リデザインする素材をチェック💡
上記の3つのポイントを頭に入れながら、実際にリデザインするお題の中で改善出来そうな点を洗い出してみました。

私が考えたリデザインポイント
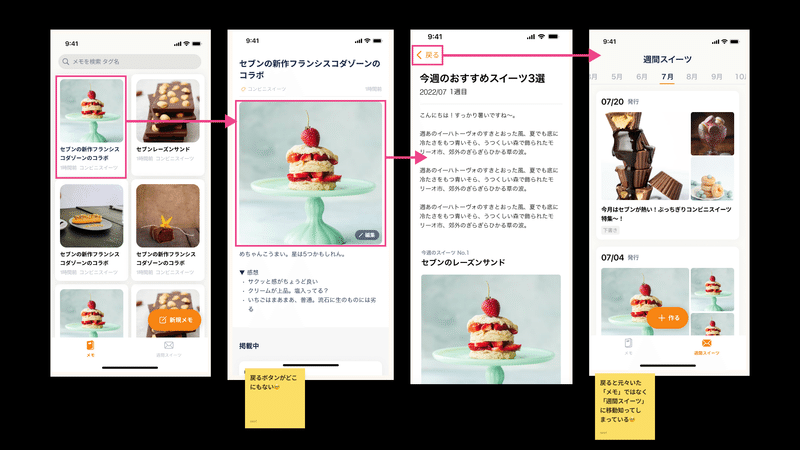
気になった点(黄色い付箋)に対して、ピンクの付箋で解決アイデアを出して、画面に反映してみました。
戻るボタンを付与する、出来たらテキストとセットで
ヘッダーに「戻る」ボタンを付与(特にiOS!!)
可能であれば、「<戻る」ではなく、どこのページに戻るかまで記載する(「<メモ一覧」などなど…)
戻る場所を「週間スイーツ」ではなく「メモ」に変更
※お題なので分かりやすい設計ミスですが…汎用的にこの課題をクリアするなら、画面を作る前にツリー構造で画面の遷移図をまとめるなどが必要だなと思いました💡画面の動きを左→右に変更
静止画なので伝わらないのですが、実際にプロトタイプを触ると、画面が「右→左」から出てきて気持ち悪い感じになっています🥹
解答動画をチェック
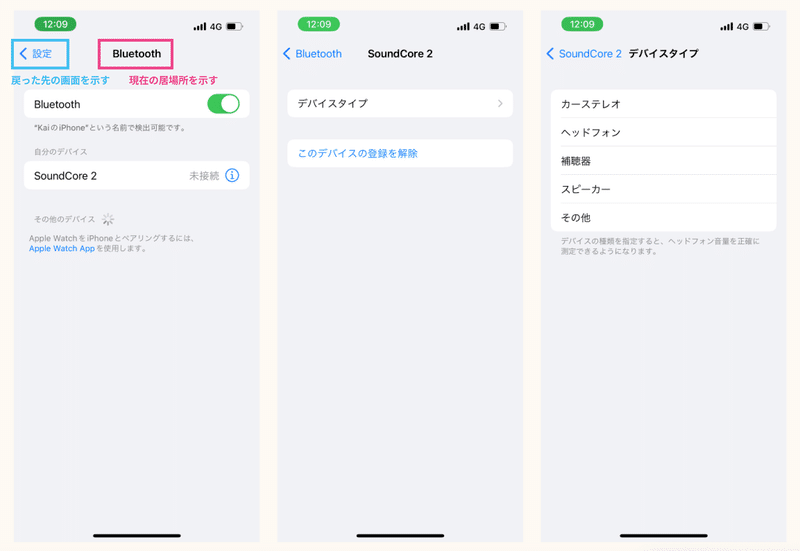
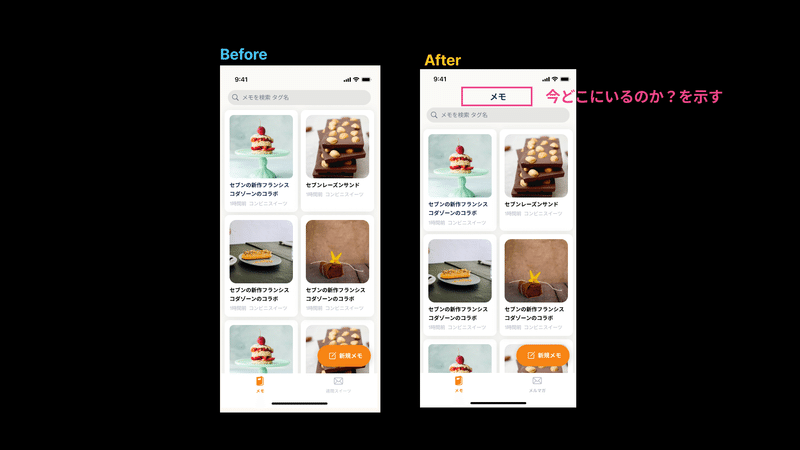
解答の考え方1:現在地を示す
ナビゲーションバーだけで現在の居場所を伝えるのは分かりにくい。
ヘッダーやページの上部で今の居場所を伝えたほうが分かりやすくなり、かつ、画面同士の前後間も明示出来るようになる。

解答の考え方2:同じ情報のページには何回行ってもOK
特定のコンテンツが、AのページからもBのページからも遷移できる場合、まれにA→コンテンツ→Bといった導線にしてしまうケースがある。
ただ、同じ情報のページには何回行ってもOK。すなわち、A→コンテンツ→A、という順番で、Aという情報のページに戻す方が自然である
解答の考え方3:前後の移動が分かるように設計する
ヘッダー部分に「戻る」ボタンを置き、いつでも操作をキャンセルしたり戻れる状態が理想。
WEBでもパンくずリストなどが前後の移動を示すものになっている。
気づき
実際にアプリなどを使っていると「<」と「✗」が並んでいて、
「あれ…これどっちか押すとこれまでの入力内容パーになるのかな…?」と不安になることがあります。
こういったときに、アイコンだけでなく文字で「どこに戻るのか」であったり、「キャンセル(=入力内容なくなりそうだな、と予感させる)」といったことが使いやすさに繋がるなあと思ったので、今後実践してきたいと思います!🔥
この記事が気に入ったらサポートをしてみませんか?
