
【よくあるUIパーツ収集】パンくずリスト
💡 このnoteは、自分でUI画面を設計する際に「一般的なUIのパーツは、どんなものがあるか?」をインプットするためにまとめた内容になります! (キャプチャを取ったサイトは、メガサービスを中心に、たまたま開いていたページも含みます👀)
初回はパンくずリストです。
当初、自分で画面を考えているときに、「パンくずリストの一部って大体リンクになってるし、メインカラーとかで色を置いておけばアクション出来るって分かりやすいかな?」と考えていました。
そのため、リサーチする際は「地の色がメインかorそれ以外か」という観点でまとめてみました。
(最後にもまとめていますが、メインカラーを使ったパンくずリストはほぼなかったです…。)
地がテキストカラーと推測されるもの
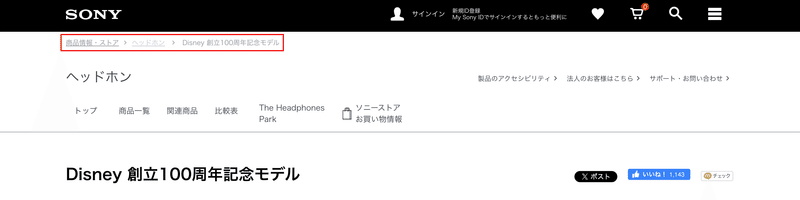
Sony

カラー:グレー系
アクション:ホバー時にライトカラーに変化
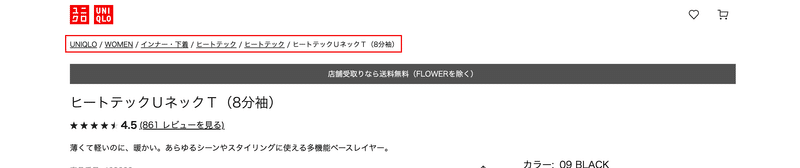
ユニクロ

カラー:ブラック系
アクション:ホバー時に下線がなくなる
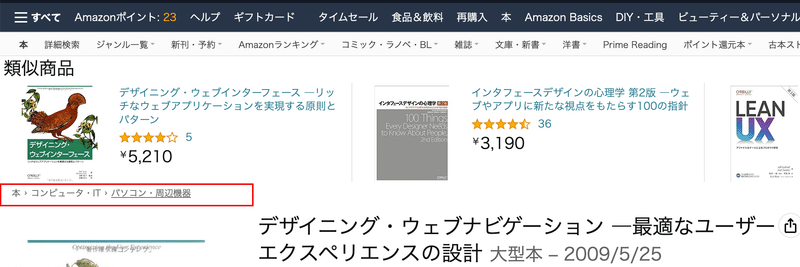
Amazon

カラー:グレー系
アクション:ホバー時に下線が表示される
東京都都立図書館(本サイト)

カラー:ブラック
アクション:ホバー時に下線がなくなる
地がメインカラー(サービスカラー)と推測されるもの
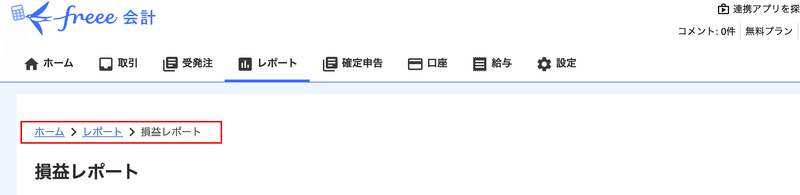
freee会計

カラー:ブルー系(単にリンクカラーだけの可能性もあり)
アクション:ホバー時に濃紺に変化
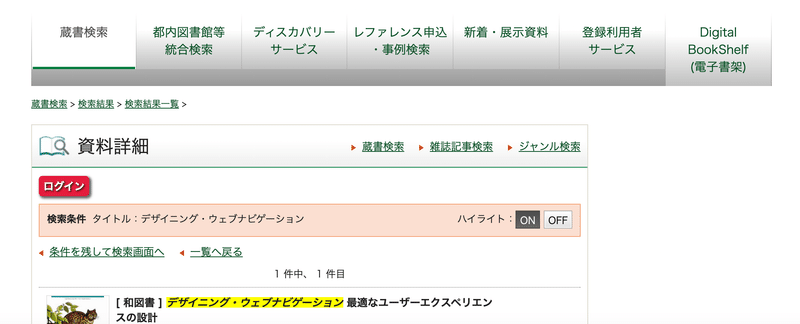
都立図書館(蔵書検索ページ)

カラー:グリーン
アクション:ホバー時に下線がなくなる
ホバー時にテキストカラー→メインカラーに変化するもの(ハイブリット型)
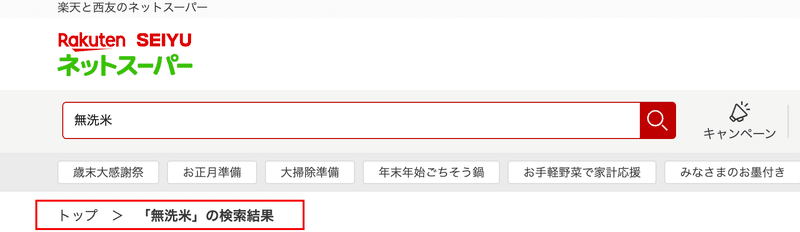
楽天西友

カラー:ブラック系
アクション:ホバー時に赤+下線に変化
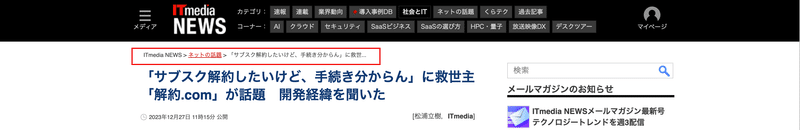
ITmedia

カラー:ブラック系
アクション:ホバー時に赤+下線に変化
結果と気づき
今回調べた範囲では、
地の文はテキストカラーを使用しているサービスが多い傾向。(8件中6件が該当)
アクションは下線の表示/非表示を使用しているサービスが多い傾向。(8件中6件)
テキストカラーが多く利用されていることを根拠に、「パンくずリストはアクションを主目的としてものではなく、ナビを主目的としている=地のカラーとしてアクションカラーを置かずにテキストカラーを利用している」ということなのではないか、と推測しました。
この記事が気に入ったらサポートをしてみませんか?
