
visionOSの使いやすいテキストデザイン
はじめに
2024年にAppleからVision Proというヘッドマウントディスプレイ(以下、HMD)が発売されます。そのVision Proに搭載されているのがvisionOSです。
ここではvisionOSで開発を行うために必要な情報をまとめていきます。
なお、書いている内容はAppleから公開されているWorld Wide Developer Conference(以下、WWDC)の動画や、Design Guidelinesに書かれている内容を参考にしています。ページの最後に参考にしたWebページのURLを貼っています。詳しく知りたい方は参考先のURLも見てみてください。
テキストは2Dでフラット

WWDC23 空間デザインの原則
visionOSではユーザーは様々な角度からコンテンツを見る可能性があります。その為、コンテンツに表示するテキストを3Dにした場合には、斜めだと読みにくくなります。文字は、視覚的な奥行きが増えれば増えるほど読みづらくなります。
3Dテキストは意図して利用した場合には、ユーザの視線を引き付ける魅力的なビジュアル要素になります。しかし、ユーザが読んで理解する必要がある場合には、視覚的な奥行きはなくした方がよいでしょう。
空間コンピューティングだからと言って、無闇に3D表現をするのは意識して避けましょう。
フォントはテキストスタイルを利用

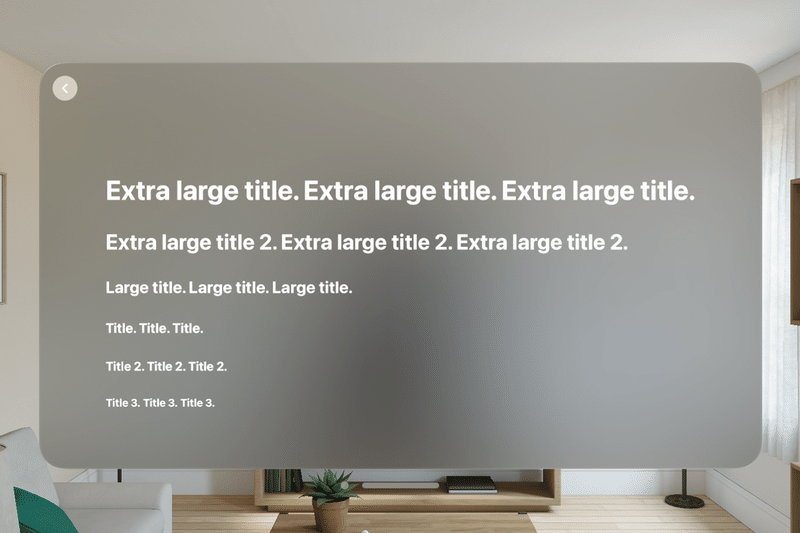
visionOSに限った事ではありませんが、フォントは準備されたテキストスタイルを利用しましょう。テキストスタイルにはTitle、Bodyなど様々な種類があります。
https://developer.apple.com/documentation/swiftui/font/textstyle#getting-font-text-styles
テキストスタイルを利用しておけば、各プラットフォームで見えやすいように調整されます。例えば、iOSではBodyのスタイルにレギュラーウェイトを使用していますが、visionOSでは、ミディアムを使用します。
また、Titleにはセミボールドの代わりにボールドを使用し、テキストの読みやすさを保ってくれます。
テキストカラーは白がデフォルト

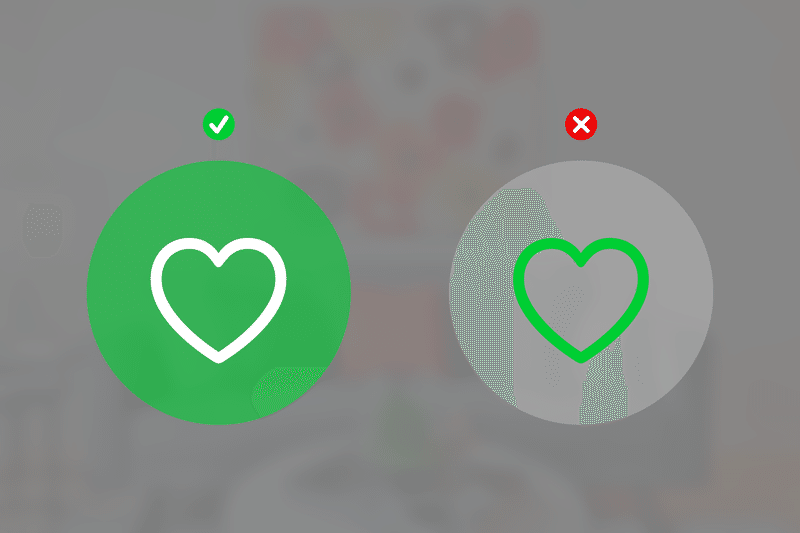
グラスウィンドウ上のカラフルな要素は、背景の透過する空間の色が似ていると見えにくいかもしれません。文字や記号は基本的には白にすることでどの様な環境においても、テキストが常にはっきりと見えるようにします。
テキストに色を使いたい場合には、色は背景レイヤーかボタン全体に使い、テキストは白を使いましょう。また、可能であれば、色はカスタムカラーではなくシステムカラーを使いましょう。システムカラーは読みやすさを考慮して調整されており、ガラス上の色相とコントラストを維持するために動的に変化します。
それでもテキストの色を変えたほうが適切な場合には、visionOSではスペースが空間や時間によって変化することを考慮して、様々な状況でテストしテキストと背景のコントラストが最大になるように調整しましょう。
その他
visionOSのシステムフォントはSF Proです。NYを使用する場合はタイプのスタイルを指定する必要があります。
テキストの見栄えがよく、拡大/縮小しても読みやすさが維持されることを確認する。拡大率を最大にした状態でテキストが見栄えよく表示されるテキストスタイルを使用し、さまざまな拡大率で読みやすさをテストしてください。
背景がない場所にテキストを表示する必要がある場合には、ボールドにして読みやすくすることを検討する。この場合に影を追加してテキストのコントラストを高めることは、基本的に避けてください。現在の空間に正確な影を落とすことができる視覚的な表面があるとは限らず、また、ユーザの現在の環境に適した影の大きさと濃さを予測することはできないためです。
あとがき
visionOSについて現時点で書ける範囲での本を書きました。2023/11/12(日)の技術書典15で販売するのでよろしければ。
visionOSの開発をみんなで勉強するためのvisionOS Developer Communityを始めました!
参考
この記事が気に入ったらサポートをしてみませんか?
