
visionOSの使いやすいボタンデザイン
はじめに
2024年にAppleからVision Proというヘッドマウントディスプレイ(以下、HMD)が発売されます。そのVision Proに搭載されているのがvisionOSです。
ここではvisionOSで開発を行うために必要な情報をまとめていきます。
なお、書いている内容はAppleから公開されているWorld Wide Developer Conference(以下、WWDC)の動画や、Design Guidelinesに書かれている内容を参考にしています。ページの最後に参考にしたWebページのURLを貼っています。詳しく知りたい方は参考先のURLも見てみてください。
この記事ではvisionOSのボタンデザインについて紹介します。Vision Proでは視線がマウスのポインターになり、指を合わせる動作がクリックになります。そのため、ディスプレイのボタンをマウスやタップで操作していたUIとは異なった考え方が必要になります。
最小領域は60pt x 60pt

ボタンの操作可能な領域の最小サイズは60ptにします。iOS開発では最小サイズは44ptとされていました。視線で操作するには+16pt大きくなった60ptが適しているようです。

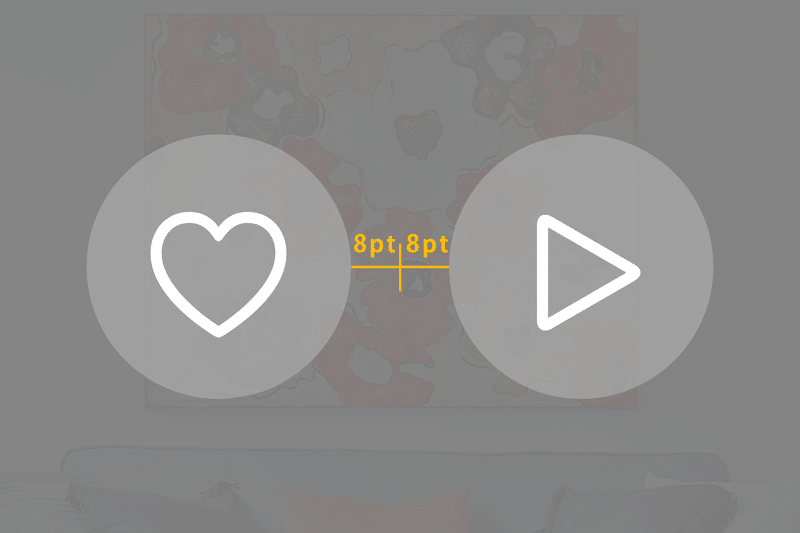
60ptはあくまでの操作可能な領域であってボタンデザインはもう少し小さくすることも可能です。例えば、上下左右に8ptのマージンを設けてボタンのデザインを小さく見せることができます。

ボタンの上下左右にマージンを設けることで、ボタンが並んでいる場合もバランスよく見せることができます。上記の様に、ボタン間のマージンを16pt(8pt + 8pt)にすればボタンに操作可能は60ptの領域を確保しつつボタンをギリギリまで隣り合わせることができます。
丸みを帯びたデザイン

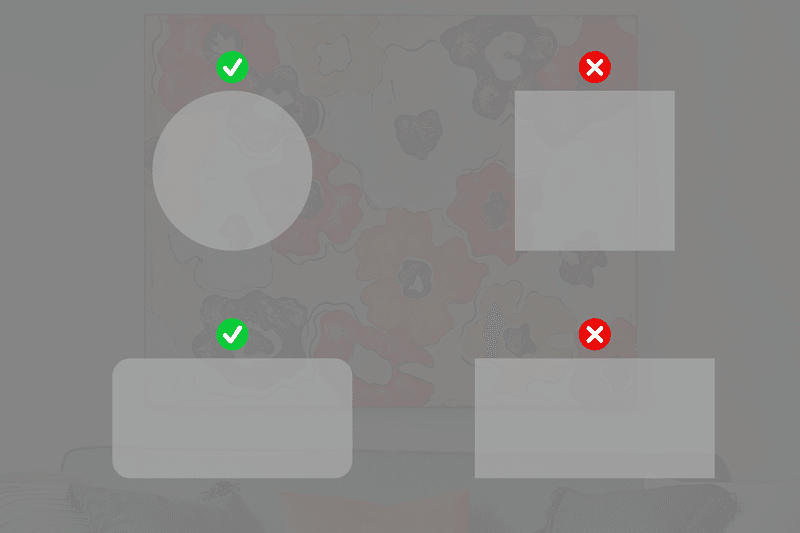
ボタンをデザインする時には真ん中に注意が向くように丸みを帯びた形にします。例えば、円、角丸の長方形のような形を使いましょう。角ばった四角形などは外側に注意が向いてしまいます。そのため、視線トラッキングの精度が低下しボタンを選択しにくくなります。
この概念はマウスや指で操作するデザインではあまり聞いたことはありません。視線トラッキングならではのデザインガイドラインですね。
太い枠線や深い影も避ける

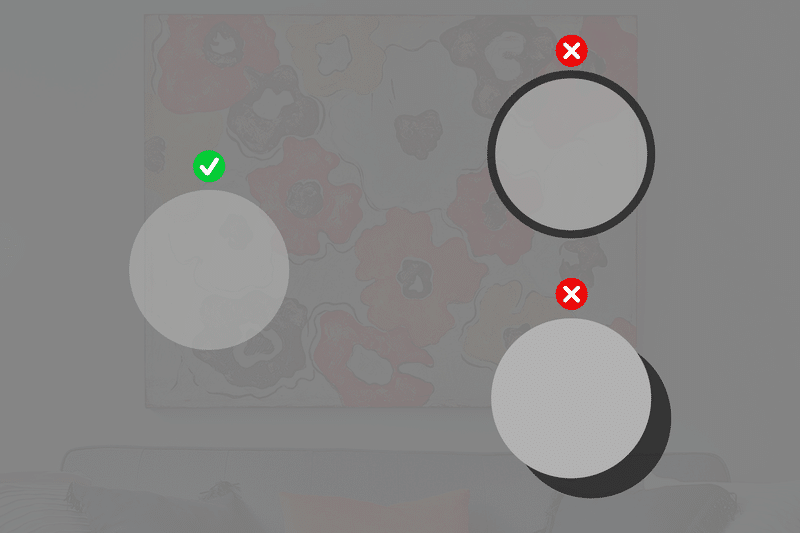
太い枠線や深い影なども視線が外側に向かってしまいます。この様なデザインやエフェクトは避けましょう。
では、視線を中心に集める最適なデザインとは何か?を視線トラッキングのログを解析してABテストしてみたくなりませんか?しかし、visionOSでは視線トラッキングの情報をアプリで取得する事はできません。ボタンを押すアクションが行われるまではアプリでユーザーの行動を追うことはできません。
アイコンは中央寄せ

ボタン内のテキストやアイコンも十分な余白を取り中央に配置します。つまり、UIは常に視線を中心に誘導するようにデザインする必要があります。左右対称のシンメトリにする必要は無さそうですが、ボタンの中心に視線を誘導できるアイコンは何かを考える必要があります。
まとめ
ディスプレイで見るWebデザインでも視線誘導のUIデザインは重要視されてきました。visionOSでは視線がUXに直結します。より自然な視線誘導で使いやすいボタンは何かを考えていくことが求められそうです。
あとがき
visionOSについて現時点で書ける範囲での本を書きました。2023/11/12(日)の技術書典15で販売するのでよろしければ。
visionOSの開発をみんなで勉強するためのvisionOS Developer Communityを始めました!
参考
この記事が気に入ったらサポートをしてみませんか?
