
オンラインで新機能開発のユーザーストーリーマッピングをした話
こんにちは。Chatwork で UIデザイン & UXリサーチをしている仁科です。
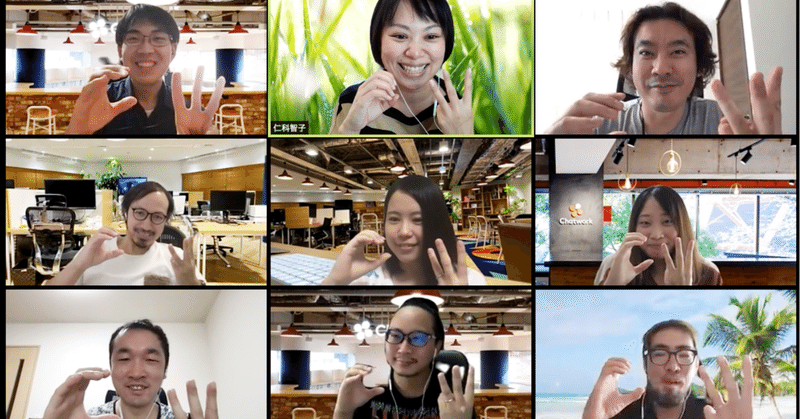
今日は Chatwork で「ユーザーストーリーマッピング」のワークショップをオンラインで実施した話を書いてみます💪
はじめに
今回「ユーザーストーリーマッピングって何?」という話まで書いてしまうと長くなってしまうので、ユーザーストーリーマッピングについて詳しく知りたい方は、こちらに書籍や記事などをご覧いただくと良いかと思います!
なぜやろうと思ったか
Chatwork では機能開発をする際に、案件によってユーザーストーリーマッピングを取り入れています。
私は去年「リンクプレビュー機能」のプロジェクトに参加した時、ユーザーストーリーマッピングのワークショップに参加しました。
初めてユーザーストーリーマッピングに参加した感想としてはこんな感じでした。
目線合わせに良い🙆♀️
プロダクトマネージャー(PM)、プロジェクトマネージャー、デザイナー、開発メンバーそれぞれが「今回の機能はこういう位置づけかな?」「こういう使い方もあるんじゃないかな?」というのを持ち寄り「最小のやるべきこと」を決めるため、なぜ必要だと思ったか、なぜ見送るか、というのが関係者全員で認識合わせできるので良かったです。
またメンバーぞれぞれがユーザーの立場に立って話すので、他のメンバーの気にする観点や、他のメンバーから見たユーザー像が分かり、チームビルドとしても良かったように感じました。
場所、時間ともに開催ハードルがちょっと高い🙅♀️
当時はオフィス勤務のメンバーが多く、「1つのオフィスに集まる」ことを前提で実施しました。
そのため、東京・大阪それぞれのオフィスに勤務するメンバーと、各地でリモートワークをしているメンバーが一箇所に集まるのは予定調整の面で負荷が高く、なかなかの一大イベントだなぁという印象でした。
また予定していた時間の 1.5 時間 でしたが、終わった時には 4 時間ほど経っていて、参加者の集中力という点でも少し負荷が高かった印象でした。
今回実施したワークショップ
ある程度の参加者負荷がかかることは知りつつも今回実施に踏み切ったのは、「ユーザーの立場で考えて答えを出す」ことで、「のちに技術的な課題などが出てきた時に立ち帰れる」という点でした。
実は、ユーザーストーリーマッピングをする段階で、デザインのワイヤーフレーム作成や、開発の技術検証がすでに始まっていて、「ここどうする?」という話がパラパラと出始めていたので、早めに判断基準のすり合わせが必要だなと私自身が感じていたというのもあります。
そこでプロジェクトマネージャーに、ぜひやらせて欲しいとお願いをしました。
ということで、前回の振り返りと今回のやりたいことを踏まえつつ、下記を盛り込んでワークショップを設計していきました。
・参加者全員オンライン参加にする
・時間を区切り、集中力が続く環境を作る
・メンバーが「ここどうする?」と思っていることを解消する場も兼ねる
次の章では、ユーザーストーリーマッピングは前半と後半に分けて実施した、実際の流れをご紹介します。
🏃♂️ 前半(1.5時間)
1. ユーザーストーリーマッピングの説明(5分)
ざっくりと、ユーザーの視点で機能を理解し、プロジェクトメンバーの目線合わせをしたいという主旨をメンバーに伝えました。
2. プロジェクト参加者のモヤモヤ共有(5分)
現時点で参加メンバーにどの程度モヤモヤがあるのかが分からなかったので、最初に不安やモヤモヤ共有をしつつチェックインをしました。
やはり何名かのメンバーから、「どこまでやるのか見えない」という主旨のモヤモヤ・不安が出てきました。
3. エレベーターピッチの確認

ここで改めて、今回の施策の目的と、それにより叶えられる世界感を 30 秒程度で話せるようにまとめた「エレベーターピッチ」を PM から読み上げてもらいました。
すでに PRD(製品要求仕様書) とともにメンバーには共有されていたのですが、この先何度も立ち返る部分ということで、改めて共有してもらいました。
4. ユーザーインタビュー結果とターゲット像の確認

PRD やエレベーションピッチを固めるために、「仮説課題が本当に存在しているか」について事前にユーザーインタビューを実施していました。
そこで得られたインサイトや、ユーザー課題が発生するシチュエーションの詳細をデザイナーがまとめておいたものを共有し、「私たちが向き合っているユーザー像」について目線合わせをしました。
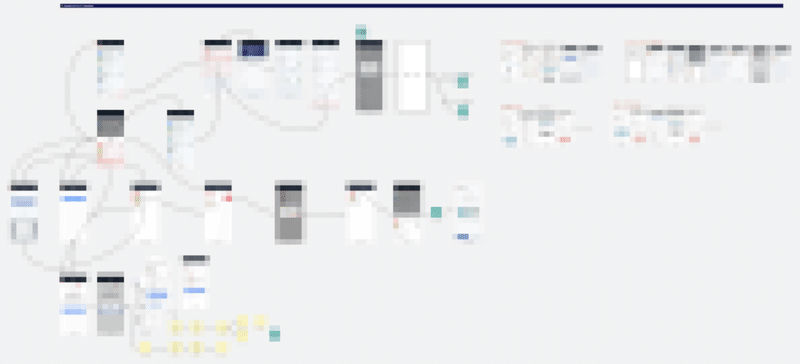
5. 作成中のワイヤーフレームと、関連画面の関係図共有

同じくデザイナーから、ユーザーインタビューなどを踏まえて作成した最新のワイヤーフレーム、画面遷移を共有しました。
ストーリーを考える際や判断をする際に、何か見えるものがないと話が進まないこともあるので、まずは「見ながら話せるもの」を用意しました。
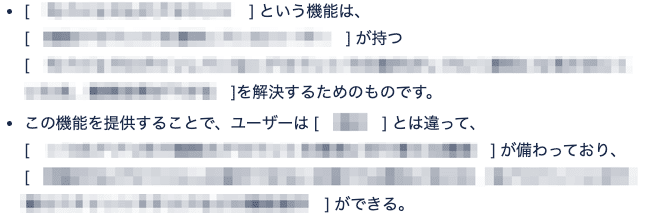
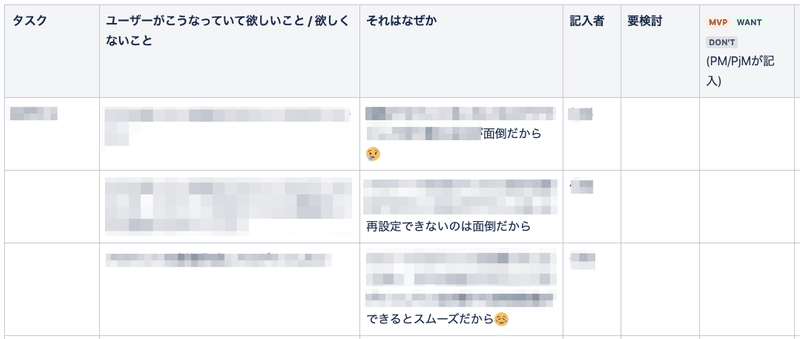
6. ユーザー要求の書き方説明

1〜4 を踏まえて、このあとメンバー全員にユーザー要求を書いてもらうため、事前に用意しておいた例文を元に書き方を説明しました。
書き方と言っても、ポイントは「ユーザーは〇〇したい(なぜなら△△だから)」と、開発者目線ではなくユーザー目線で要求を書く、ということだけです。
やってみないと分からない部分はありつつも、そこまで時間はかからずに理解してもらえたのではないかと思います。
ここで前半戦は終了。ユーザー要求の記載は各自、次回までの宿題にしました。
🏃♂️ 後半(1.5時間)
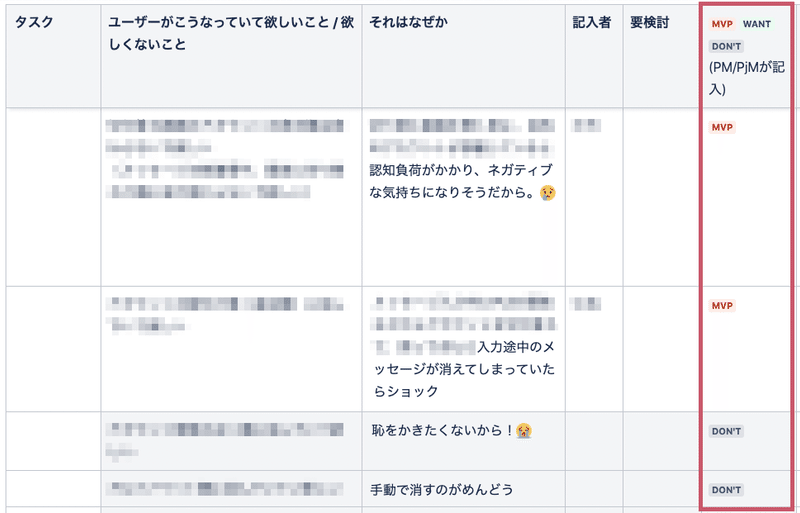
7. MVP(最小限のマスト要件)を決める

ここからは、前半の宿題として各自が持ち寄ったユーザー要求を、利用ストーリーに並べ替えつつ、「マスト要件かそうでないか」を決めていきます。
ユーザー要求を1つ1つ深掘りしつつ、絶対必要なものは「MVP」、今回はやらないものは「DON'T」という形で PM がジャッジしていきます。中には相反する要求(〇〇したい/〇〇はイヤだ)も出てくるので、ターゲットユーザーをイメージしながらどんどん判断していきます。
また話し合いの中で「実装にどのくらい大変か」という点も軽く確認していきました。
PM はどんどん判断していかないといけないためとても負担がかかりますが、どうしてもすぐに判断できないものは「WANT(なくてもリリースできるけどあったらベター)」としておき、意思決定期限を記載していきました。
が、半分ほど終わったところで見返すと「WANT」が思ったより多くなってしまっていました。
これは良くないねというメンバーからの指摘があり、早急に「MVP」か「DON'T」に振り分ける必要が出てしまいました。
(実は後半戦は 1.5 時間では終わらず、さらに後日延長戦として追加で 1.5 時間実施しました…)
というわけで、マスト要件の決定時は、できるだけ「WANT」はつけないのが最大のポイントでした。
全部のストーリーに「MVP」「DON'T」をつけ終えたら、実装に向けて調査などのToDoを確認して終了です。
今回オンラインで実施した私の感想
オンラインの良さ 🖥
オフィスに集まって実施したときは、「今読み上げられてる付箋が見えない」「付箋からデジタルに移すのが面倒」などが実はあったのですが、全員がオンライン参加だと、そこのストレスがないのはいいなと思いました。
また、事前にプロジェクトメンバー以外も参加するチャットで開催を知らせていたこともあり、興味を持ったプロジェクト外のメンバーがミュートで参加してくれていました。
「ユーザーストーリーってどんなもんだろ?」と、自分の仕事をしながらBGM 的に参加できるのはオンラインならではかなと思いました。
オフラインの良さ 🏢
これは進め方の設計次第の部分もありますが、オフラインだとたとえばエンジニアが「どう実装するか?」の話をしている間に、PMとデザイナーは少し別の話をする、などが可能ですが、今回使用した Google meet では誰か 1人が話している間に他の会話をすることはできず並行して会話ができないため、オンラインより時間がかかった部分もあった気がします。
参加したメンバーの感想
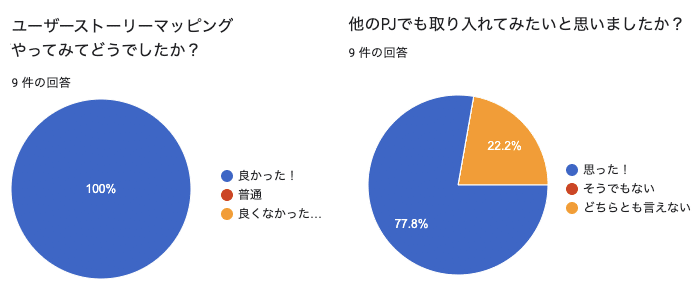
実施後のメンバーへのアンケート結果はこんな感じでした。

参加したメンバーからはこんな感想が寄せられました。
「〇〇の場合はどうなるんだっけ?」という疑問点が消せた。メンバーと同じ認識を持てていることが理解できて安心した
朝会だけでは足りなかったメンバー感のちょっとしたコミュニケーション不足という面でも少し補えたと感じた
一つのストーリー全員でみていく事で、そのストーリーに対しての様々な側面が明らかになっていくのを見てて、いいなと思いました
また今後の改善点として寄せられたアイデアは、こんなものがありました。
時間節約のため、絶対やることは事前に PM が MVP をつけておく
決める時の基準をもっと理解してもらうため、事前にもっとPRDをしっかり読み合わせておく
メンバーの意見をどこまで取り入れるか、どこまで納得感を持って参加して欲しいかで、この辺りの時間の使い方はバランスが取れるといいのかなと思いました。
とは言っても、初めてのオンライン開催にしては及第点だったんじゃないかなと思います!
今後もさらにブラッシュアップしていけるといいなと思います。
最後までお読みいただきありがとうございました。
---
Chatworkでは一緒に働いてくれるメンバーを募集しています!
プロダクトデザイン部って実際にどんな役割を持っているの? どんな課題があるの? など、少しでも気になった方はお気軽にお話しさせてください。

/assets/images/5695329/original/025626dd-449d-4d46-89e1-be51334d4446?1604623173)
/assets/images/5695318/original/e15cdc17-4df3-46a6-85a4-82ae55513f0e?1604623148)