【jQuery】slickを使った画像のスライドの実装方法
Webサイトでよく見かける実装に【画像の自動スライド】があります。slickを導入することで簡単に実装できたので、その流れをシェアしたいと思います。動画もあるのでぜひ参考にしてみてください!
今回は模写練習しているサイトのTOP画像のスライダー実装にチャレンジしてみました。
なお、参考にした動画はこちらです。
流れ
✔ slickをダウンロード[一部を使用]
✔ htmlファイルに画像スライドのベースを記載
✔ jQueryが使えるようにCDNを導入
✔ JSファイルにコードを貼り付けと編集
完成!!
①slickをダウンロード
下記URLからDownload Nowボタンからファイルをダウンロードします。
zipファイルなので解凍します。
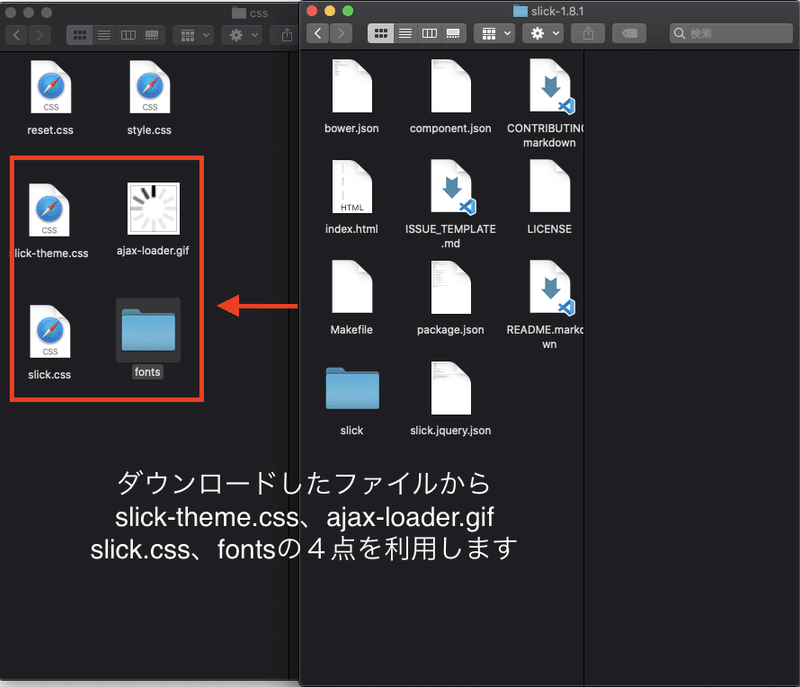
cssのファイルは4つ()
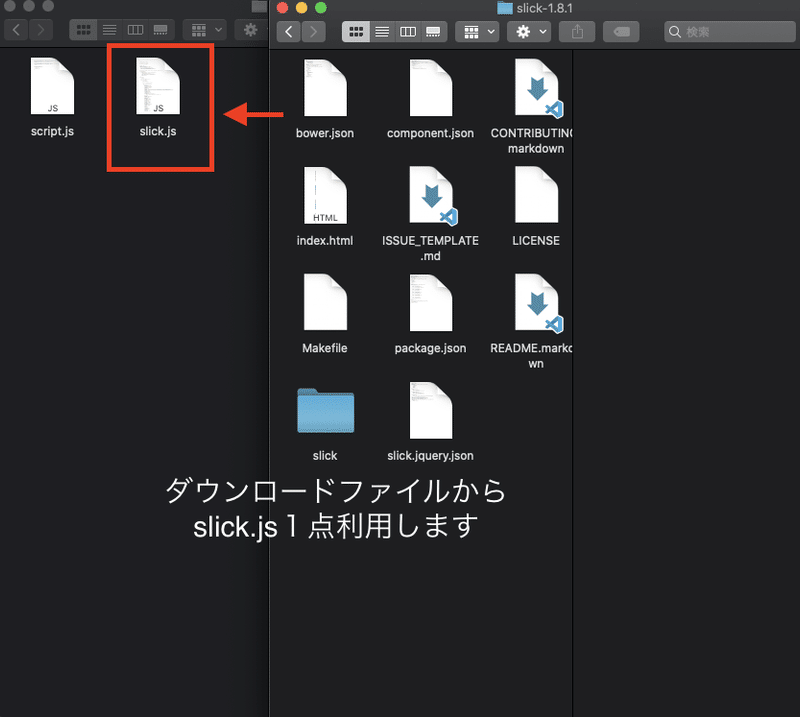
JSファイルは1つ利用します。
あらかじめ作成しておいたCSSファイルへ4点を追加

続いて、あらかじめ作成しておいたJSファイルへ1点追加します。

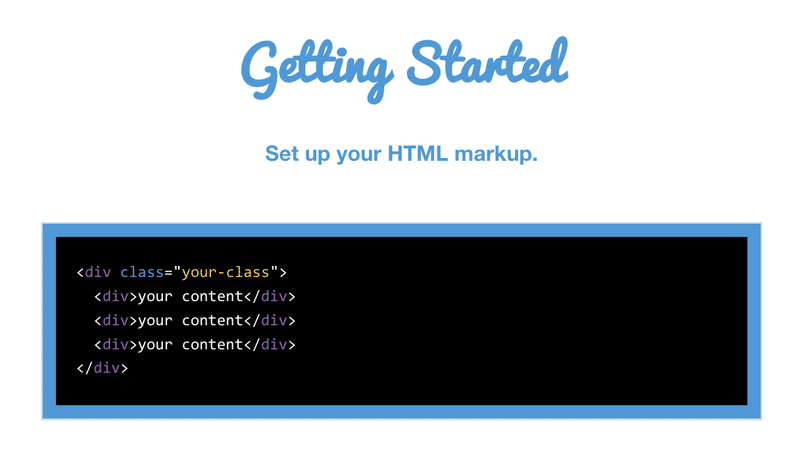
② htmlファイルに画像スライドのベースを記載
このset upを参考にして、htmlに記載。
私は動画を参考にul liで実装しました。

③jQueryが使えるようにCDNを導入
今回はgoogle のCDNを導入しました。下記のコードをhead内に記載します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
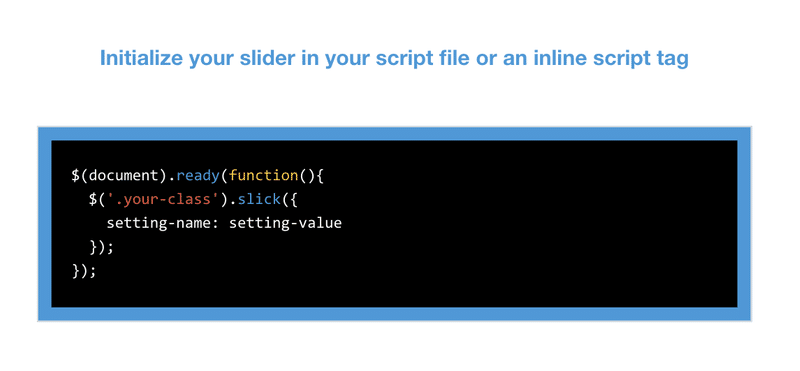
④ JSファイルにコードを貼り付けと編集
setting-name: setting-valueの記述は削除します。
今回は画像切替のドットがほしかったのと、画像が自動で切り替わる仕様にしたかったので、下記二行を追加しました。

dots: true,
autoplay: true
完成!!
まとめ
どうでしょうか?すごく簡単に画像を自動でスライドできるように実装ができましたね。ドットの位置はslick-theme.cssファイルから好みの位置へカスタムしてみてください!
この記事が気に入ったらサポートをしてみませんか?
