
【Photoshop】クイック選択ツールで髪の毛の切り抜きかんたんにデキます。
プログラミングを学ぶ前はWebデザインのことが学びたくてPhotoshopの使い方を学ぶのに必死でした。でも、使う機能って結構限られてます。そこで今回はPhotoshopでかなり使う機能。切り抜き。しかも髪の毛。ここは切り抜き作業してたら絶対通る道だと思うので、ササッと手順解説してみます。
流れ
✔ Adobe CC Photoshop2020を使用
✔クイック選択ツールを使用
✔ 範囲を選択
✔ 選択範囲をマスクして境界部分を調節
✔ 切り抜いて完成!!
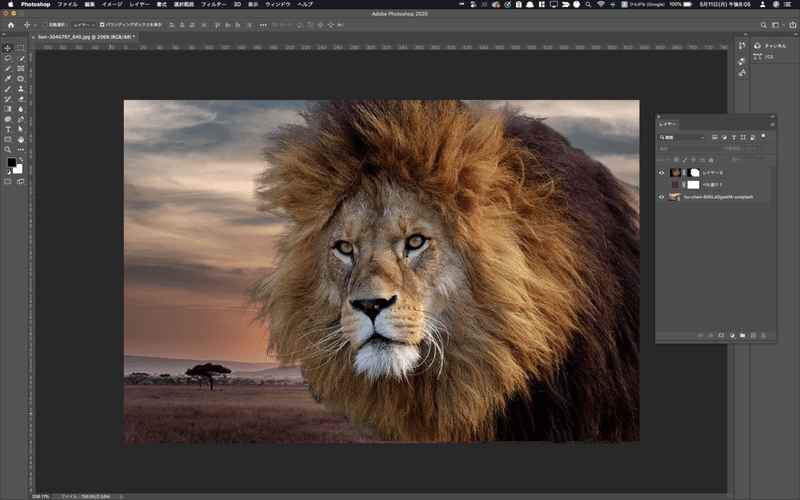
今回はライオンの写真を切り抜いて、背景写真と合成してみます!
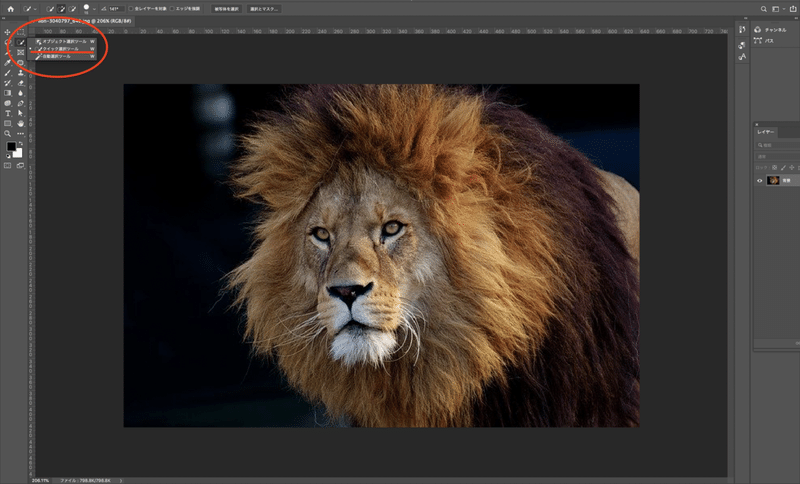
ライオンの写真
背景写真
①クイック選択ツールで切り抜きたい範囲をざっくり選択

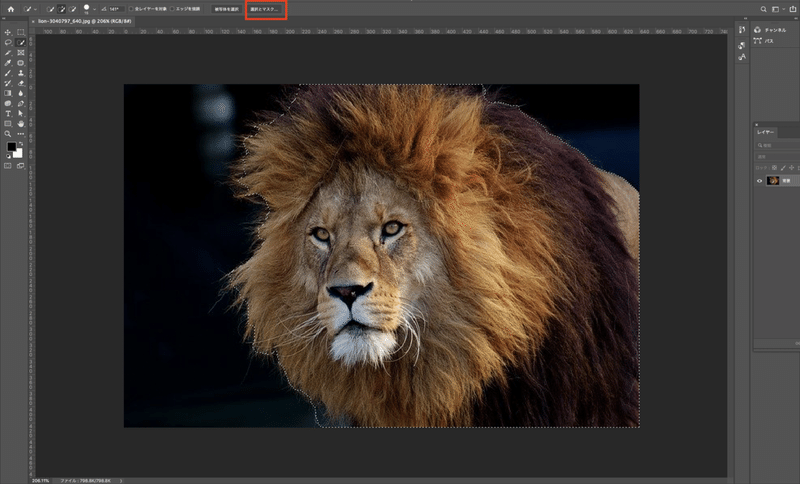
↓この画像だと見えづらいですが、ライオン周りが点線で囲まれている状態です。細かい部分はあとから修正できるので、とりあえず範囲指定できればOKです。

②赤い四角で囲んである、【選択とマスク】を選択
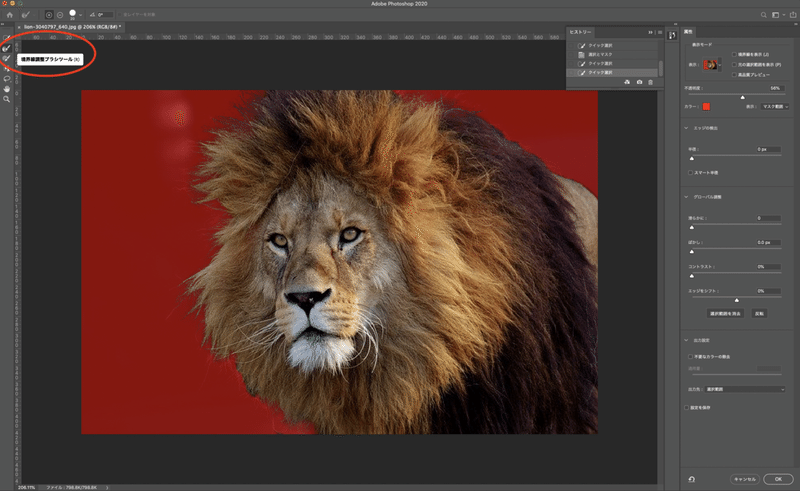
そうすると、下のように選択したもの以外は色付けされて表示されます。(色合いなど表示方法は右のパネルで変更できます)

④【境界線調節ブラシツール】を選択
髪の毛と背景の境目をなぞります。文字通り髪の毛と背景の境界線を調節してくれます。

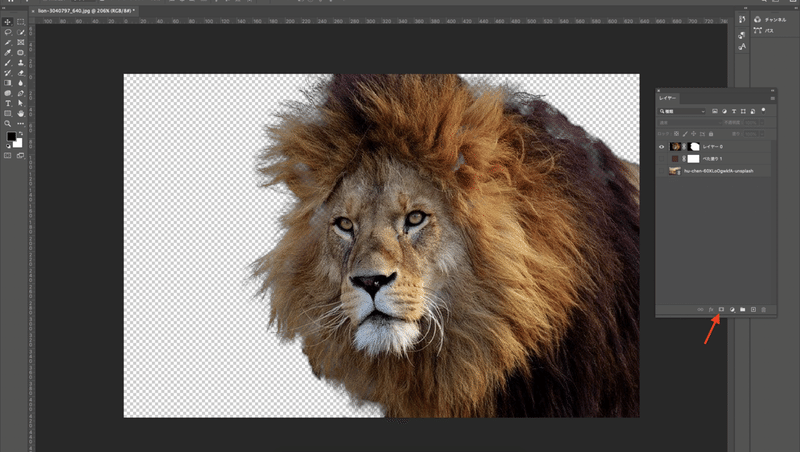
⑤あとは赤矢印部分のボタンを押して【ベタ塗り】を選択
するとばすっと切り抜きが完成します。

それとなくアフリカの背景を別レイヤーで重ねてあげれば結構それっぽい画像合成が完成です。めでたし。
まとめ
いかがでしょうか、こんな感じで結構簡単にできちゃいます。
あまりディティールを求められなければ、合成画像はスピーディに作れそうですね。これいいな!と思うバナーなどがあれば、その画像をお手本にして、トレース練習につかうのも、アリだと思います!
この記事が気に入ったらサポートをしてみませんか?
