
【WebサイトUI分析 #05】西宮回生病院 Webサイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、西宮回生病院様 WebサイトのUI分析をさせていただきました。
制作会社は株式会社グライドアーツスタジオ様です。
想定される運用目的
病院利用者への情報提供
想定されるターゲット
兵庫県西宮市周辺地域の住民(主にスポーツ、運動のケガ治療)
使ってみる
設定
中学校でテニス部に所属する息子を持つ母親。上記の地域に在住。最近息子が「足の付け根が痛い」とよく言うようになり、一度病院で診てもらうことに。症状について調べつつ、同時に自宅周辺でスポーツでのケガに強い病院を探している。スマートフォンで閲覧。
フロー

Googleにて、「股関節 しゃがむと痛い」で検索。一番上に出てきたサイトが自宅近くの病院だったのでクリック。以下のページにランディング。
読んでいくと、「股関節の代表的な疾患」のリンクがあったのでそちらをクリック。
いくつか当てはまりそうな症例があり、やはり一度病院で診てもらった方が良いと思い、診療受付時間を確認しようと少し探した。フッター部分に見つけ、受付時間を確認。
その後念のためメニューにあった「外来のご案内」ページへ移動し、改めて受付時間と診療に関する注意事項を確認。
後日、息子を連れて病院へ。
表層レビュー

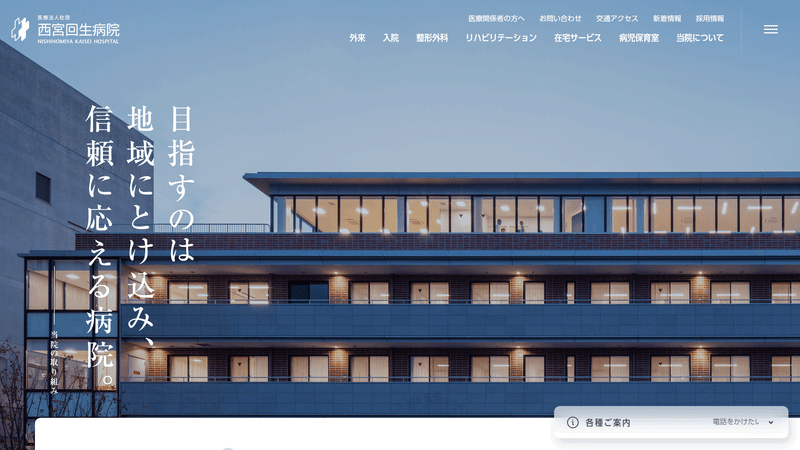
トップページのファーストビューはゆったりとしたスライドショーで安心感を覚える。
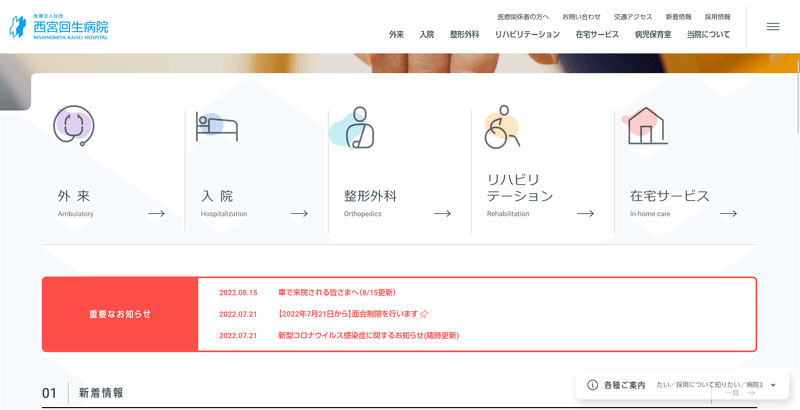
その直下にはメインの要素となるページへのリンクが大きく配置されており、かつそれぞれが特徴的なアイコンとともに色分けされていて目に入りやすい。
各要素は整理されており、ビジュアルイメージよりも情報の整理を優先させてはいるが、全体的に淡めの色調にすることで統一感は損なっていない。

第2階層ではPC、SPともにh1がかなり広めに設定されている。また読み込みにもアニメーションが宛てられており、トップページ同様にゆったりとした安心感を覚える。
またページ毎に下層へのリンクの組み方が異なり、情報の内容や重要度に合わせて配置方法が最適化されている。

第2階層とは異なり、第3階層のh1は比較的コンパクトになっている。また特殊なページ以外は構成がテンプレート化されており、ここでもビジュアルよりも見せ方が優先されていると考えられる。
フォントは全体的にrobotoが使用されている。
デフォルトのフォントサイズは14.25pxと比較的小さく、ナビゲーション等では11、12pxなどかなり小さめのサイズでも使用されている。
加えてまた色は#435259と若干明るめではあるがJISの定めるコントラストの達成基準は満たしている。
ただユーザー層の広い病院サイトにしては全体的にフォントサイズが小さめであるようには感じる。
構造レビュー

ヘッダーが特殊であり、常に出ているグローバルナビゲーションと、サイトマップがハンバーガーメニューに収納されている。
画面下部には常に「各種ご案内」が表示されており、ここから目的別のリンクに移動することができる。
これらの基本UIのおかげでページ間の移動はしやすく、且つ目的の情報も見つけやすくなっている。

また表層レビューでも紹介した通り、メインビジュアルの下には分かりやすく主要なページへのリンクが設置されており、トップページからの導線が意識されている。
第2階層の索引ページは、各ページへのリンク集であるとともに各カテゴリ毎の紹介も兼ねた概要ページにもなっている。
ローカルナビは常に画面左に固定されており、こちらもページの移動を意識した作りとなっている。
活かしたい要素
トップページ、ファーストビュー直下に主要な導線を設置しておくのは非常に合理的だと感じた。
また色調や動きの柔らかさを統一することで、病院サイトにあるべき安心感がのあるサイトになっている。
サイト全体を通して、見出し以外にあまり装飾やイメージ画像は使用していないが、色調や要素の組み方で統一感を出している。
まとめ
導線を意識した基本UIの設計を心掛ける。
サイトタイプによっては必要以上に画像・装飾を使用しない。
この記事が気に入ったらサポートをしてみませんか?
