
【WebサイトUI分析 #01】サイボウズ株式会社 採用サイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、サイボウズ株式会社様採用サイトのUI分析をさせていただきました。
制作会社は株式会社ベイジ様です。
想定される運用目的
採用エントリー獲得
想定されるターゲット
20代~、就職or転職活動中の男女、情報系大学or専門学校出身、スキルレベルは高め、上昇志向
使ってみる
設定
来年4月に情報系の大学を卒業する男性。エンジニアとしてアプリ等の開発に携わりたい気持ちが強く、自分のスキルが活かせる職種であることが主な条件。サイボウズ含めIT系の大手に興味がある。PCでサイトを閲覧。
フロー

「サイボウズ 採用」で検索。1番目に表示されたトップにランディング。募集要項/エントリーボタンが目につき、クリック(とりあえず自分の希望の職種があるか確認しとく)
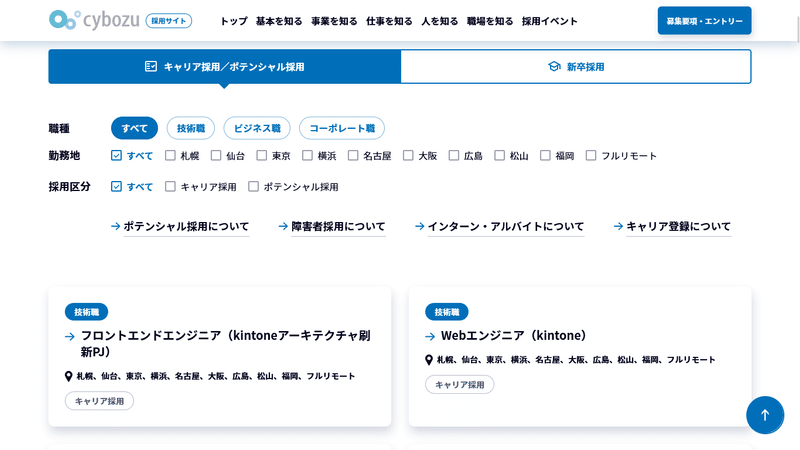
絞り込みが目に入る。自分の希望にチェックを入れていくが途中でキャリアのタブになっていたことに気づく。タブを切り替え再度チェックを入れる。自分の希望の職種があることを確認し、クリック。
自分の仕事内容に関わる部分なのでしっかり読む。冒頭で入社前に配属職種を決定する採用方式があることがわかり、興味が深まる。職種の中ではIOSエンジニアに興味を持ち、クリック。リンク先で仕事の内容をチェック。自分のスキルが活かせる仕事だということを再確認。細かな条件等を確認。下にエントリーボタンがあったのでそのままクリック。ここでリンク先がキャリア採用のフォームだということに気づく。確認すると前のページもキャリア採用のものだった。新卒採用のページまで戻る。

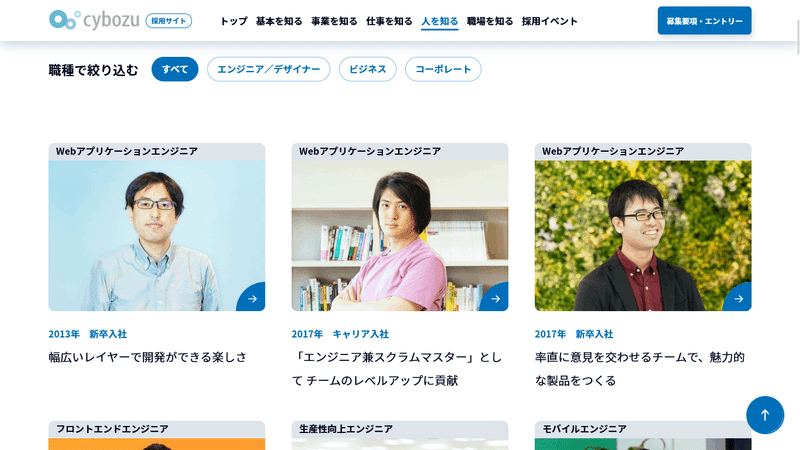
ここで一旦冷静になり、一応他の職種や選考プロセスを確認。社員紹介コンテンツがあることに気づく。自分と同じ職種の人がいないか探してみる。残念ながらいなかったので、近そうなWebアプリケーションエンジニアの方をチェック。自分と同じような学校の出身であることを確認。文章はざっくりめに読む。画像で職場のイメージをつかむ。
ここまででとりあえずエントリーしてみるかという気になったので、再度新卒採用のエンジニア職のページへ。一番下までスクロール。ここでエントリーボタンのとなりの「開催中の採用イベント」が気になりクリック。新卒向けは特にやっていなかったので戻る。エントリーボタンをクリック。フォームで各項目を入力していく。採用方式は職種別採用(入社前に配属職種を決定する方式)を選択。ここでIOSエンジニアがプログラミング経験者のみだったことに気づく(経験者なので問題ないが)。内容を確認し、送信(したふり)。
表層レビュー
メインビジュアルは社員の方が談笑?しているイメージ。社内の雰囲気の良さを想像させる。全体的には青、水色を基調とした、ソフトウェア企業らしい知的な印象。
青のイメージポジティブイメージ(一例):信頼、誠実、開放感、知性
ところどころに用いられた曲線からは柔軟さ、フレキシブルさを覚える。トップは装飾やビジュアルで魅せることよりも、情報の見やすさ・下層ページへのアクセスしやすさを意識した構成。ブロックリンクには柔らかめのドロップシャドウがかかり、マテリアル感を与えるとともにリンクであることがわかりやすい。

第2階層のh1部分はあまり高さはない。短めの概要文が設置されている。フォントはNoto Sans CJK JPの#00021cで、h系はbold、pは恐らくregular。デフォルトがPCでは18px、スマホでは16pxと大きめで読みやすい。その分line-heightは大きくとっており、コンテンツエリアも1200pxと広め。
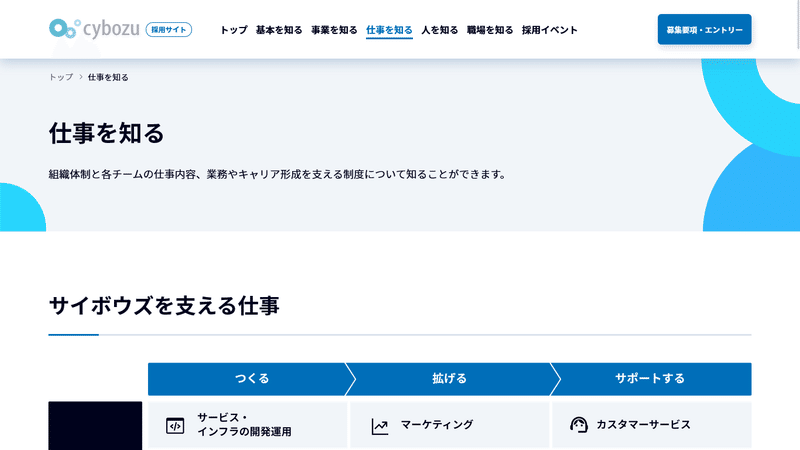
第3階層はコンテンツエリアが960pxと狭まる。第2階層よりも文章のコンテンツが多いため、恐らく読みやすさを考慮しての施策。
構造レビュー
最短でコンバージョンにたどり着けるようにするために、メインビジュアルに募集要項・エントリーへのリンクを設置している。さらに募集要項の簡単な検索もトップページのファーストビュー近くから行えるようになっている。トップは情報が整理、統一されており、目的の情報を探しやすい。職種(技術職/ビジネス職)によってトップの情報をタブ切り替えできるようだが変化が分かりづらかった。

特に力を入れられていると感じたのはやはり募集要項。絞り込み検索機能があり、項目を選択するとリアルタイムで募集要項が絞り込まれる。デフォルトがキャリア採用になっているのはそちらが本命だから?新卒の募集要項から職種の詳細を確認しに行くとキャリアの募集要項に飛んでしまうのが若干気になった。
活かしたい要素
想定されるユーザーが個人ということもあり、採用サイトはBtoCサイトのようにビジュアル面に重きを置きがちであったが、人生の重要な選択をするための情報収集の場ということを考えれば、情報の見つけやすさ・文章の読みやすさを意識するのは至極真っ当であるように感じた。デフォルトのフォントサイズも、18pxという数字だけ見れば大きく感じるが、marginやline-heightの工夫で違和感なく読みやすくすることができると分かった。
エントリーをもらうという明確なコンバージョンが設定されている場合では、メインビジュアル等目につく位置にリンクを設置する施策も積極的に取り入れたい。
募集要項に関しては、絞り込み検索がリアルタイムに反映されるだけでかなり検索のストレスが減るように感じた。
まとめ
コンバージョンまで一直線のルートを意識。
「採用=ビジュアル重視」の考え方は改める。
ストレスフリーなインタラクションを考える。
では。
この記事が気に入ったらサポートをしてみませんか?
