
【WebサイトUI分析 #11】 OpenAI Webサイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、OpenAI WebサイトのUI分析をさせていただきました。
※ちょっと今回から簡単にします
想定される運用目的
企業のビジョンの訴求
AI技術に関する情報共有・啓蒙活動
プロダクトやサービスの紹介・提供
想定されるターゲット
AI技術に関する最新の研究成果や技術に興味を持っている研究者や開発者
AI技術をビジネスに活用したい企業や組織
所感

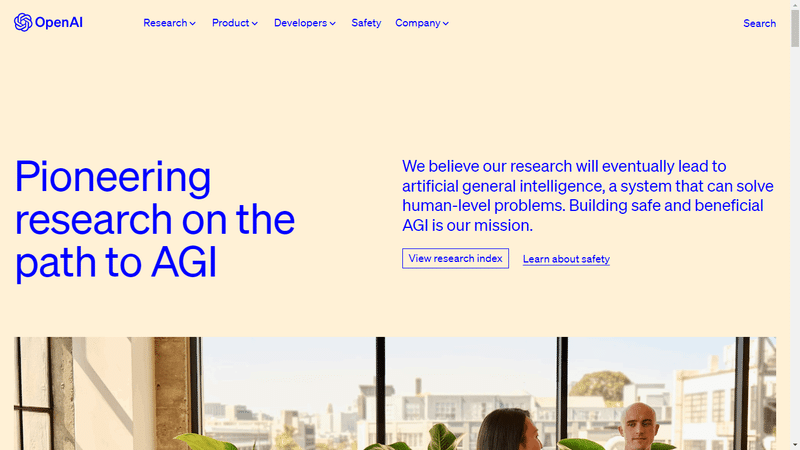
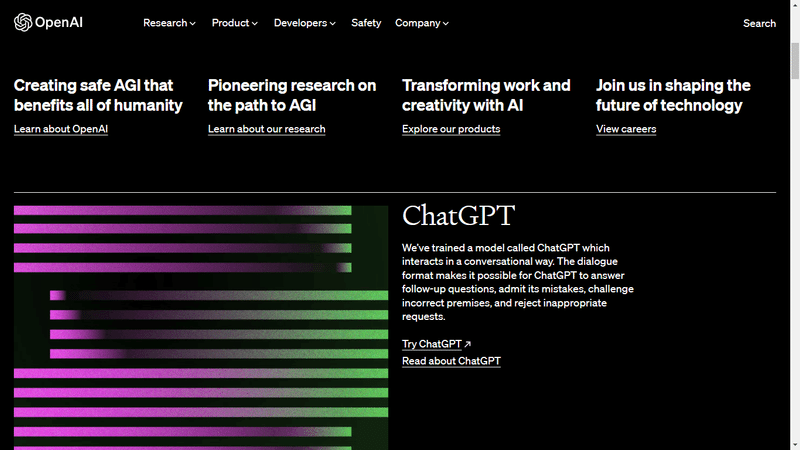
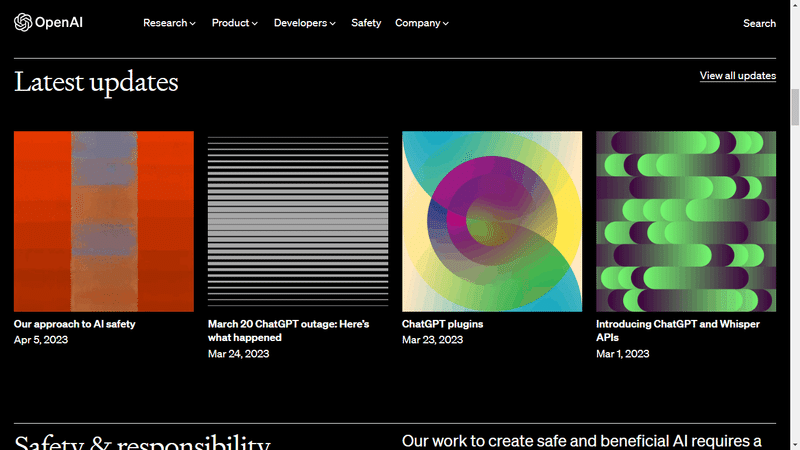
視覚的にも魅力的な印象を与えるよう設計されているように感じた。例えば、ページ遷移に合わせてロゴが回転する小さな動きがあったり(※4/10時点で無くなってました)、大カテゴリごとに異なるカラーを用いたりするなど、見た目にも分かりやすく、印象的なデザインになっている。また、セリフ体・サンセリフ体の使い分けによって、見出しや本文を視覚的に区別しているため、情報の整理もしやすい。
セリフ体
https://klim.co.nz/retail-fonts/signifier/
サンセリフ体
https://klim.co.nz/retail-fonts/soehne/

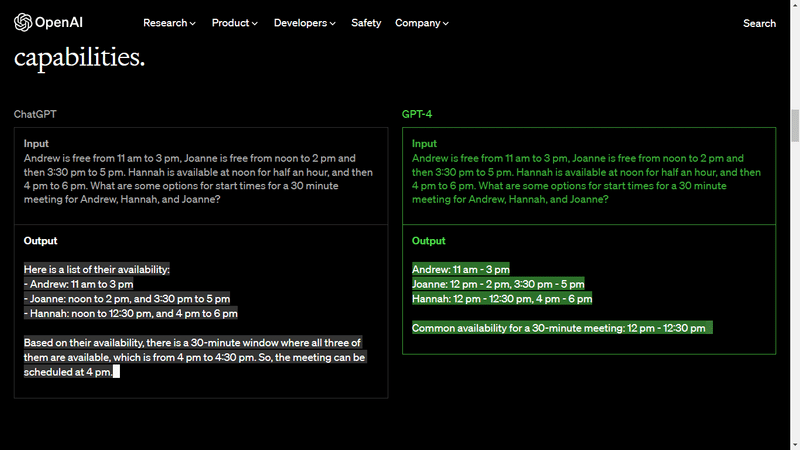
Researchページでは最新のAI技術の研究成果や技術について詳細な説明がされており、BlogページではAI技術のトピックやOpenAIの取り組みに関する記事が掲載されている。こういった情報発信の姿勢から、AI技術に興味を持つ人々にとって、情報収集や知識の深化に役立つ場所となっている。また、GPT-4やDALL·E2といったプロダクトに関するページでは、そのプロダクトがどのような技術であるかや、どのようなアプリケーションでの活用が期待されているかなどについてアニメーション等を用いながら説明されており、仮にユーザーがAIに詳しくなくてもが興味を維持できるように工夫されている。
また恐らくページ遷移が非同期的に行われているため、読み込み時間が短く、ユーザーがストレスなく情報を収集できる。

一方で、リンクの見せ方は最低限に抑えられている。動画が停止できるようになっていたり、別タブリンクが右上向きの矢印で表現されることで、ユーザーにとって直感的に理解しやすくしていたりと、アクセシビリティへはかなり配慮しているようだが、若干リンクとわかりづらい部分もあるため、そのあたりは改善の余地があるように感じた。

投稿等に使われている画像は記事内容をAIに抽象的に表現させたもの?
まとめ
うまくAI技術に関する情報発信や企業のビジョン訴求、プロダクトやサービスの紹介をしており、ターゲットとしているであろう研究者や開発者、ビジネス活用を検討している企業や組織にとって魅力的なコンテンツを提供している。リンクの見せ方や画像の抽象度に関しては改善の余地?があるかもしれない。
総じてユーザー体験を向上させるための様々な工夫がなされており、今後も多くの利用者にとって価値ある情報源となるであろうと思われる。
この記事が気に入ったらサポートをしてみませんか?
