
【WebサイトUI分析 #04】リンナイ株式会社様 食器洗い乾燥機 ステンレスドア 公式サイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、リンナイ株式会社様 食器洗い乾燥機 ステンレスドア 公式サイトのUI分析をさせていただきました。
制作会社は株式会社スタジオ ディテイルズ様です。
想定される運用目的
製品の販売促進、製品ブランディング
想定されるターゲット
ビルトイン型の食洗器の購入を検討中の個人、住宅関連の法人
使ってみる
設定
これから注文住宅で新築一戸建てを購入予定の30代男性。4人家族。家具の見た目や間取りにはこだわりがあり、現在キッチン周りの検討を進めている。まだどういった設備を用意するかは決めておらず、どんなものがあるのか調べているところ。
フロー
家族からキッチンにビルトイン食洗器がほしいという話があがり、ネットでおすすめを調べる。検索して出てきた記事ではおすすめのメーカーが複数挙げられており、そのうちの一つとして「リンナイ」があったので、改めて「リンナイ ビルトイン」で検索。一番上に出てきたサイトをクリック。

ファーストビューのキッチンは好みの雰囲気であった。スクロールしてテキストにも目を通す。見た目を重視していたのでステンレスの洗練された印象には惹かれるものがある。更に読み進めていくとフロントオープンタイプとスライドオープンタイプがあるのがわかった。ここまでで見た目の雰囲気は理想的であることが分かったので、各タイプの違い含めもうスペックを少し詳しく知りたいと思い、とりあえずフロントオープンタイプの製品詳細をクリック。

内容を読み進め、なんとなく仕様を把握する。つづいてヘッダーのリンクからスライドオープンタイプの仕様も確認する。容量は5人分のスライドオープンタイプで事足りるが、使いやすそうなフロントオープンタイプも魅力的に思えた。
自分の中では良さそうだと感じたが、とりあえず家族やハウスメーカーの意見も聞いてみようと思い閲覧をやめる。後日相談の上ハウスメーカーに購入、設置を委託。
表層レビュー
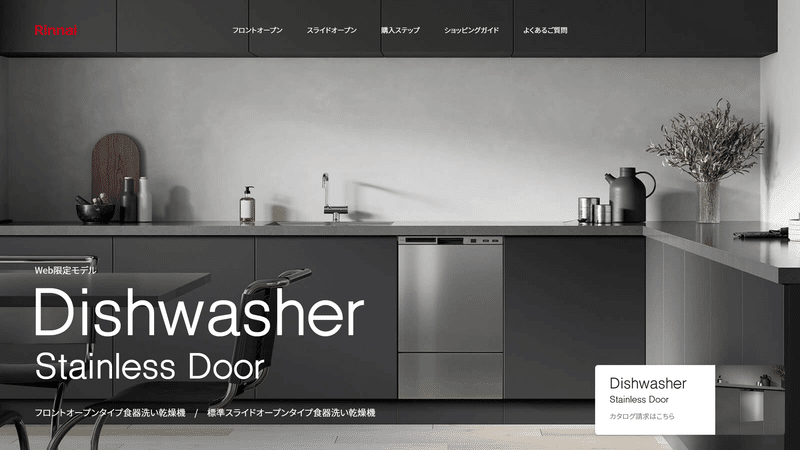
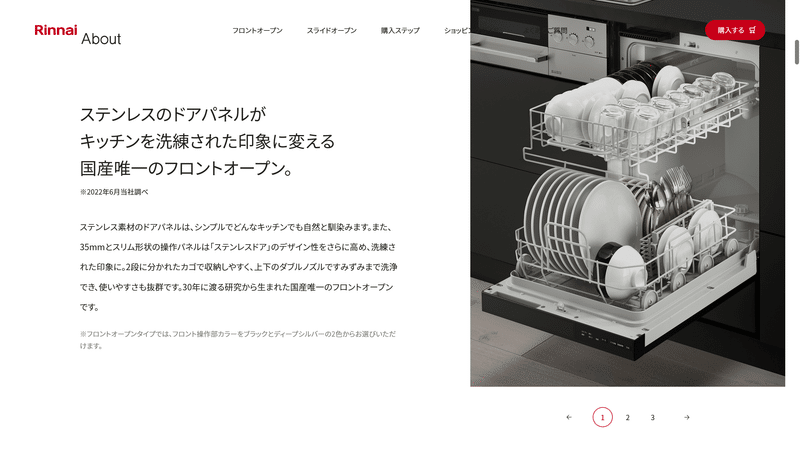
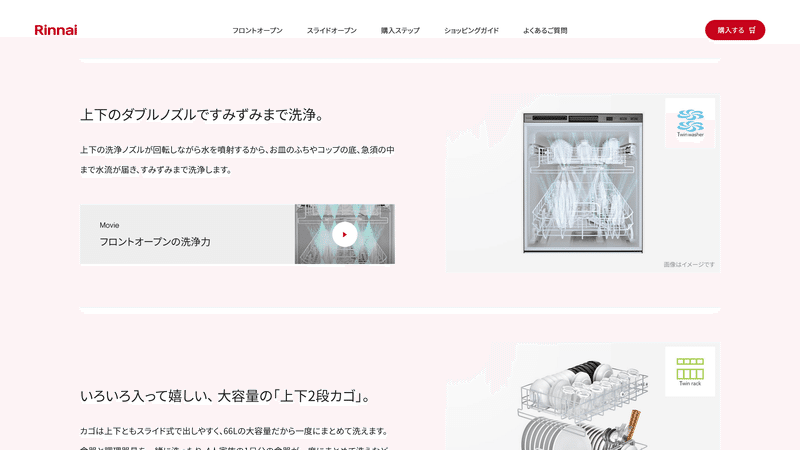
製品のストロングポイントであるステンレスの質感が全面に押し出されたメインビジュアルにはクールで落ち着いた雰囲気。シンプルなナビゲーションやゴシック系のフォントで大きく表示された製品名のイメージと合わさり、ファーストビューからは非常に洗練された印象を覚える。コンセプト紹介はスクロールの流れを止めるように見出しとテキストを左右に分けて配置されており、自然に見出しに目が留まり、視線はそのまま右のテキストへと移っていく。

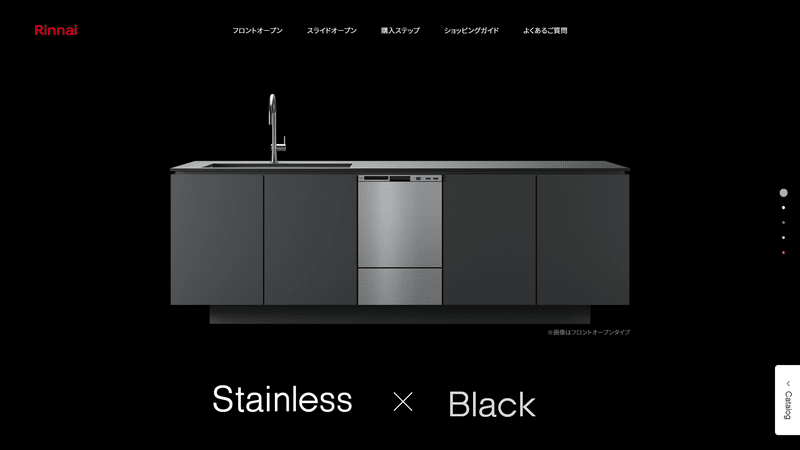
テーマの切り替わりポイントで背景が暗転し、閲覧のリズムがリセットされることで読み飛ばしが起きづらい。そのまま背景と共にカラーが切り替わり、最大の特徴である色馴染みの良さを具体的なイメージを用いてアピール。
全体的に画像は大きく表示され、CGということもあるが非常に高い統一感を覚える。読み込み時には画面奥に引くような動きがつき、思わず視線が止まる。

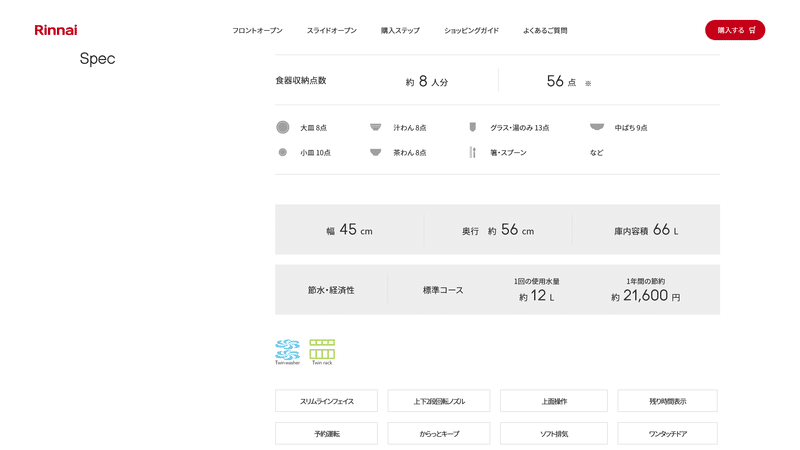
製品別のページではトップに比べより詳細な情報が掲載されている。こちらもサイト全体の印象をそのままに、仕様や特徴が非常に見やすく整理されている。特に仕様部分については、アイコンやフォントの強弱を用いるなど、見やすさ・分かりやすさに力を入れていることが分かる。
日本語フォントは源ノ角ゴシック
英語フォントはAmzGrotesk
※こちらは詳細不明だが以下のサイトでも使用されている
構造レビュー
トップページは常にカタログ請求のリンクが表示されているため、コンバージョンへの導線がはっきりしている。スクロールすると引っ込むため閲覧の邪魔にならない上、ホバーで再表示されるためワンアクションで遷移可能。表層レビューでも触れたが背景の切り替わり等、Webサイトだからこそできる演出が用いられており、強みや具体的なイメージが直感的に伝わりやすい。
コンテンツ面からは、トップページの洗練されたビジュアルでユーザーの興味関心を引き出させ、下層ページの詳細説明でそれをより盤石にする、という一貫したスタンスを感じさせる。

製品の比較等で移動が頻繁に行われることを考慮してか、ナビゲーションは常に表示される。透過されているため画面の縦幅に圧迫感を覚えるようなこともない。製品紹介の2ページのみ、ナビゲーションに「購入する」ボタンが現れる。ページ毎にCTAを出し分けているのはユーザーの導線を意識しての施策?

「ショッピングガイド」「よくあるご質問」ページには追従するページ内リンクがついており一覧性に優れている。フッターのサイトマップはよく整理されており、重要度の異なるメインの製品紹介ページとその他と区分けがされている。
気になる点を挙げると、両方のページの最後にもう一方の製品へのリンクが設置されているが、ビジュアルにあまり差がない上、製品名が英語表記のため別製品へのリンクだとわかりづらい。
活かしたい要素
Webサイトの動的な機能を活かして、意図的にユーザーが閲覧するリズムを作り出しているように感じた。背景の切り替わりはコンテンツの区切りの意味を持たせると同時に変化による流れのリセットをもたらし、画像の読み込み時の動きは重要なポイントに用いることで視線を誘導させている。こうした瞬間の効果まで意識したデザインができるように心掛けたい。
ヘッダーは追従しながらスクロールで引っ込むタイプをデフォルトに考えていたが、今回のような横移動が激しいと考えられるサイトでは常に表示が適切であるように思える。こうした細かな部分に関しても固定観念は持たず適切なUIを選択できるようにしたい。
まとめ
Webだからこその機能を活用。
瞬間の効果を意識。
細かな部分まで適切な判断を。
では。
この記事が気に入ったらサポートをしてみませんか?
