
【WebサイトUI分析 #03】株式会社NTTデータMSE 採用サイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、株式会社NTTデータMSE様採用サイトのUI分析をさせていただきました。
制作会社は株式会社エムハンド様です。
想定される運用目的
就職活動中の学生に向けた企業ブランディング、新卒採用エントリーの獲得
想定されるターゲット
情報系の大学、専門学校に通う学生。既にある程度のスキルを持っている。チャレンジ精神があり、幅広い分野に興味関心を持つ人。
使ってみる
設定
来年4月情報系の大学を卒業予定の20代男性。自分のスキルにそれなりに自身があり、企業を選ぶポイントはそれが活かせるかどうか。そこさえクリアしていれば細かな職種自体には特にこだわりはない。地元が神奈川県であるため、可能であれば神奈川県内希望。就職後も自分のスキルアップを大事にしたいため、できれば中小企業よりも最先端の技術を持つ大企業に勤めたい。スマートフォンで閲覧。
フロー

マイナビで自分の条件を入力し、検索。検索結果の中からNTTデータMSEを見つける。マイナビの情報を見るが、いまいち会社の雰囲気がつかめない。採用サイトのリンクがあったのでそこから採用サイトへランディング。第一印象はしっかり作られたWebサイト。キャッチコピーとメインビジュアルからは先進的なイメージを抱いた。スクロールしてすぐに「はじめに知る、NTTデータMSEのリンクが目に入ったのでクリック。

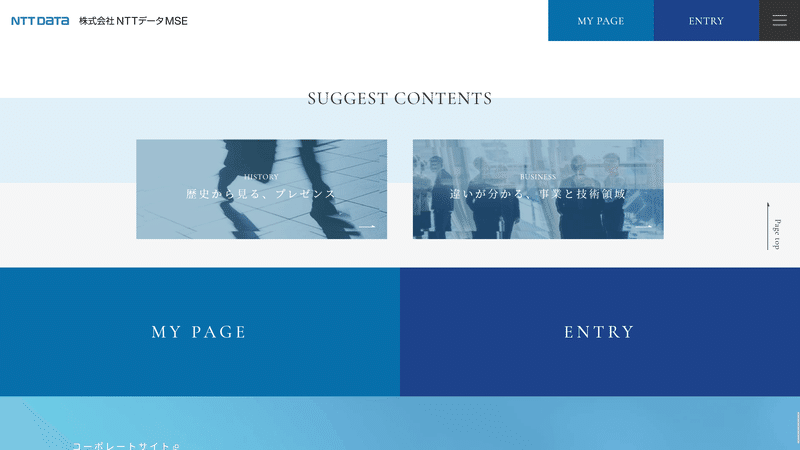
ざっくり読み込んでいって、ソフトウェア等の開発を行っていること、社会全体をシームレスに担うため、広い分野の技術を高い専門性で有していることが分かる。「SUGGEST CONTENTS」という形で歴史コンテンツ、活動トピックス、と順に読んでいく。その流れでトップメッセージまで読んだところでSUGGEST CONTENTSにシステムエンジニアの仕事紹介が出現し、クリック。
「仕事内容」から、大方自分の想定していた通りの業務であることを確認。システムエンジニアの社員インタビューが目に入る。雰囲気が自分に近そうな男性をクリック。内容を読み込んで働き方のイメージをつかむ。念のため一覧ページを見に行くが、特に気になる人はいなかったので、メニューから「人事部からのメッセージ」へリンク。
「人事部からのメッセージ」を読み、SUGGEST CONTENTSから「人財育成」「福利厚生」と順に確認。そこまで読んで「募集要項」のリンクが出現したためクリック。内容をチェックし、条件面でも問題ないことを確認。マイナビのリンクがあったのでそこからマイナビに戻る。
一旦検討リストに入れ、後日エントリー。
表層レビュー

サイト全体を通して、青・水色を基調とした爽やかな印象。所々に入る画像の都会的なイメージと合わさり、大手IT系企業の先進性・専門性を感じさせるビジュアルとなっている。スクロール時のインタラクションにかなり力を入れていており、スクロールに合わせて背景や一部のリンクがゼリーのように揺れる。少し過剰な気もするが、こういった動きのおかげでトップページの印象が固くなりすぎていない。背景は白ベースだが所々に色のついたブロックや透過した画像を配置させており、画面が単調にならないように工夫されている。
英語見出しにはCormorant Garamond、日本語見出しにはNoto Serif JPのそれぞれRegularがあてられている。どちらもセリフ体のフォントであり、装飾やアイコンの線の細さと合わさって、上品さ・優雅さのようなハイクラスな印象を覚える。
Cormorant Garamond
Noto Serif JP
第2階層のh1はかなり広め。#2のUI分析でもそうだったが、ブランディングを意識したWebサイトはh1が広くなる傾向にある。トップページと同様、背景に透過した画像や薄いブルー・グレーを用いることで単調さを感じない。コンテンツはスクロールに合わせてフェードインで読み込まれ、個々の動きからも上品な印象を覚える。タイミングもよく考えられており、コンテンツ閲覧の邪魔にならない程度に調整されている。

デフォルトのテキストはNoto Sans JPで、PCサイズでは16px、SPサイズでは14px(最近デフォルトのフォントサイズが大きくなってきてる?)。カテゴリ単位では同一テンプレート(例えば社員インタビューはすべて同じテンプレート)だが、カテゴリが分かれるとコンテンツの組み方も全く変わり、それぞれが適切な見せ方をされている。これを含めた先述のような様々な施策のおかげで回遊している上で飽きが来にくく、集中して長時間見ていられるサイトとなっている。
構造レビュー

トップページは情報の優先付けが適切になされており、一番初めに見てもらいたいコンテンツやメインのコンテンツは目につくような配置がなされている。特に注目したいのは下層コンテンツ以降の導線設計。今回ユーザーになり切ってサイトを使う中で、関連リンク(SUGGEST CONTENTS)以外のリンクをほとんど踏まなかった。それだけ関連リンクの設定が最適化されており、ユーザーはサイトを回遊する上で余計なことを一切考えずに、ノンストレスで情報収集を行うことができる。
恐らく設計時点でこの動きが想定されており、ナビゲーションがデフォルトでは隠れているのは、そもそもメインの導線には設定していないためだと思われる。

逆に少々気になったのは、募集要項ページにマイナビ、リクナビへのリンクが大き目に配置されている点。サイト全体を通して、専用のエントリーフォームへの誘導がCTAとして配置されているが、募集要項ページではそこが目に入る前にマイナビ、リクナビのリンクが目に入ってしまうため、人によってはそちらに流れることが考えられる(登録しているユーザーは特に)。とにかくエントリーがほしい場合は問題ないが、専用フォームからのエントリーが優先されるのであれば改善の余地がありそうに感じた。
活かしたい要素
表層・構造ともに深く考えられており、両面の相乗効果で非常に使いやすいサイトになっている。
表層面ではインタラクションとビジュアルイメージが最適なバランスであしらわれており、与える印象の良さとコンテンツの読みやすさを高いレベルで両立させている。表層の設計ではどちらかを重視するあまりもう一方が多少損なわれる場合があったため、ここのバランス感は参考にしていきたい。細かな部分では、背景に工夫を用いてリズム感を創出し、単調さを感じさせないようにする工夫はすぐに取り入れられる施策だと感じた。
構造面ではやはり導線設計のレベルの高さが印象的であった。ユーザーの動きが徹底的に分析されており、回遊中には次に見ようとしているページが次々目の前に差し出されるような感覚を覚えた。導線設計の際は、ユーザーフローを意識し、ユーザーの動きを先読みする設計を心掛けたい。
まとめ
ビジュアルと読みやすさの両立を意識する。
背景の工夫で単調さは取り除ける。
分析を重ね、ユーザーにストレスを与えない導線を設計する。
では。
この記事が気に入ったらサポートをしてみませんか?
