
【WebサイトUI分析 #10】 ZOOMシリーズ ブランドサイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、株式会社トンボ鉛筆様のZOOMシリーズブランドサイトのUI分析をさせていただきました。
制作会社はmount様です。
想定される運用目的
ブランディング、購買欲求の促進
想定されるターゲット
高級ボールペンに興味があるorボールペンにこだわりがある消費者(趣味・記念品・贈り物等)
使ってみる
設定
趣味というほどではないがボールペンに少しこだわりがあり、仕事では比較的高価なボールペンを使用している20台後半、クリエイティブ系職業の男性。最近使っていたボールペンの調子が悪くなっていた矢先に、InstagramでZOOMシリーズの広告を見る。スマホで閲覧。
※本当にInstagramで広告を出しているかは不明。
フロー
家でInstagramを見ていたところ、ストーリーズでZOOMシリーズの広告が出る。なんとなく好きな雰囲気であったのと、丁度ボールペンを買い替えようと思っていたところだったのでタップした。

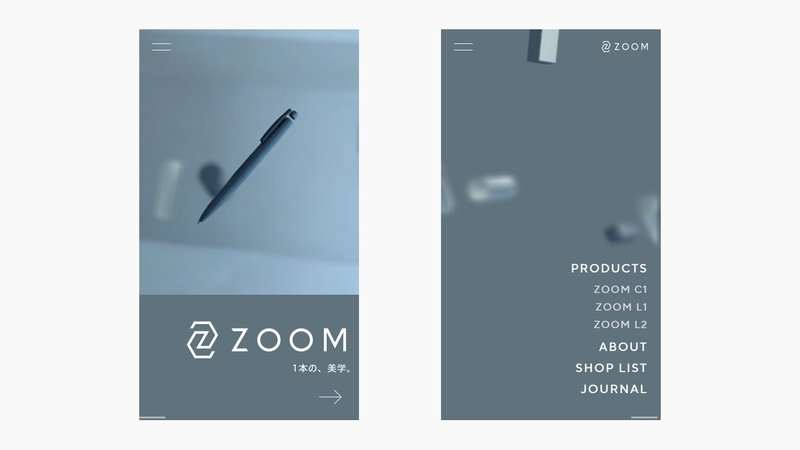
トップページにランディング。横にゆったりと流れていくようなwebサイト。自分のスクロールに合わせて動く画像やオブジェクトが独特な世界観を形作っており、没入感が高められる。スクロールの最後にメニューが出てきたので、「PRODUCTS」をタップ。製品一覧が表示される。油性のボールペンを愛用しているのと、トップページにも表示されていて気になっていた「ZOOM C1」をタップする。

製品ページでは、スクロールすると製品の特徴紹介とともにかなり大きく画像が表示される。質感や色味が手に取るようにわかり、非常に洗練された製品のように感じた。画像とともに紹介の文章を読むことで更に購買意欲が増す。コンセプト的な紹介が終わった後、詳細なカラーバリエーションや価格等が整理されて紹介される。
更にスクロールすると販売店一覧のリンクがあったのでタップ。気軽に行ける範囲内に販売店があり、実際に製品を目で見て確認することもできそうで購入が現実味を帯びてきた。

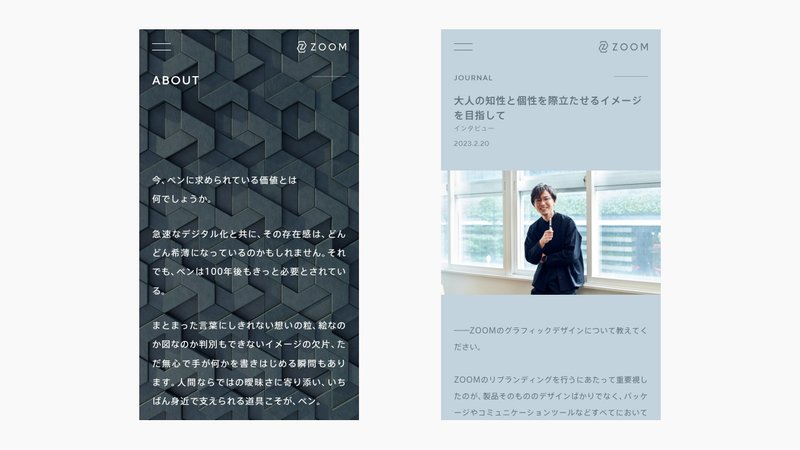
ここでメニューに他にもリンクがあったことを思い出し、ナビゲーションを開いてもう一度確認する。とりあえず「ABOUT」を見てみる。ZOOMのコンセプト部分についての紹介がされており、製品について親しみが湧く。また長い間愛されてきたブランドであることが分かり期待が高まった。
「JOURNAL」ではデザイナーによる開発秘話等が掲載されており、こちらも読み進めるごとに製品に対する愛着のようなものが湧いてきた。
後日最寄りの販売店で製品の実物を確認し、購入した。
表層レビュー

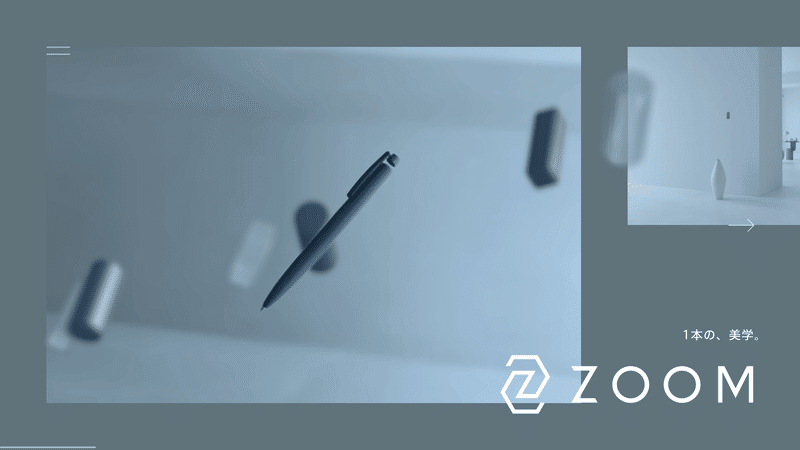
トップページでは「ZOOM」というブランド独特の世界観が演出されている。3Dで表示されたオブジェクトの物質感と、それらの動きやスクロールの流れからくる浮遊感、また用いられている色味などからはモダン、コンテンポラリーな雰囲気を覚える。これらがスクロールに合わせてゆったりと横に流れることで、画面上のコンテンツに対して最大限に没入感を高めている。
また背景に用いられている画像では現代的でミニマルな部屋の中に、これもまた印象の統一された花瓶や椅子、テーブル等の家具が配置されており、生活空間の中でZOOMというブランドがボールペンで表現したい世界観が直接的に伝わってくる。
細部にもこだわられており、特にPCでは表示される各要素は80pxを基本とした余白に整然と配置されていることから正確・緻密な印象も加わっている。
以上のように、UIによる画面上の空気感とイメージによる直接的な印象が合わさり、まさにZOOMのブランドコンセプトを完璧に表現したWebサイトになっている。
1本の、美学。
日本人が培ってきた凛然さのなかに、自由に遊びを採り入れる美意識。
地に足をつけながらも、最先端を追い求める姿勢。
自立した大人の知性と個性を際立たせる、
日本発のコンテンポラリーデザインペン「ZOOM」

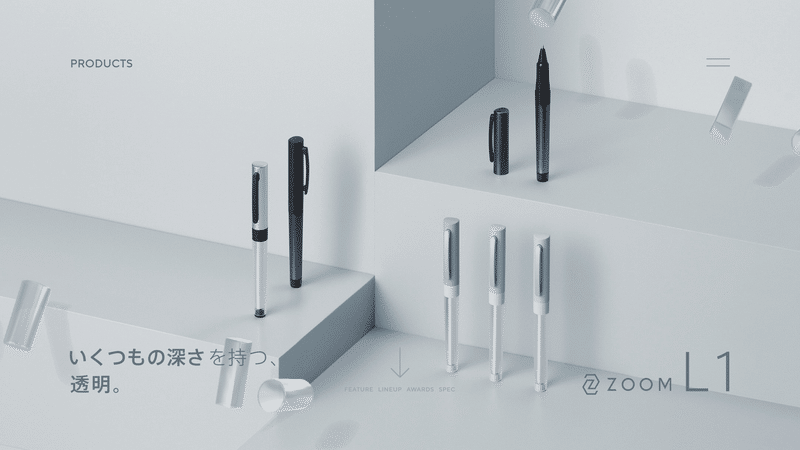
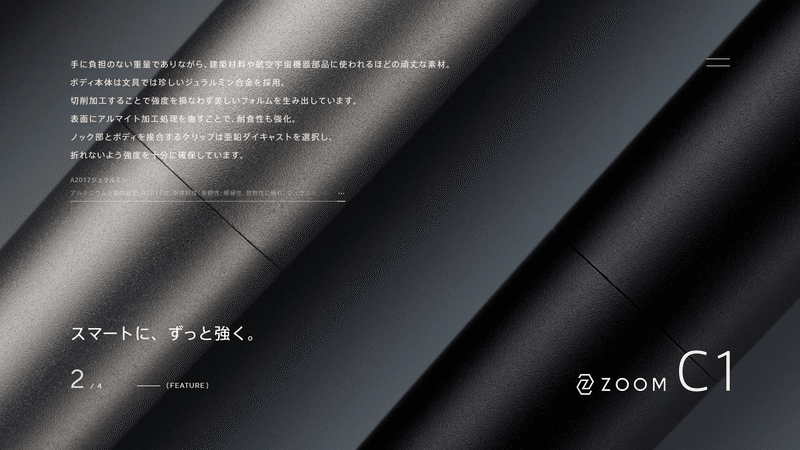
製品ページでは主役となる製品の特徴を画像と文章を用いて紹介している。
製品画像は細かな質感まで目で見えるほどに大きく表示され、また各要素をコンテンツエリアというフレームに収めず、スクロールで全体を見せている。実際に製品を手にしたときの感触を想像できるため、使用時の体験がイメージしやすくなっており、また同時に製品が自分の好みに合っているかどうかを用意に判断することができる。

画面上のリアルな存在感が高いことで、特徴を説明する文章にも納得感や腹落ち感のようなものが生じる。ただしテキストはあまり主張するような構成はされておらず、あくまで主役は製品であり、その製品から得られる世界観を大切にしているように思える。
メインカラーは#60727B、サブカラーは#C3D3DD。
メインカラーの中濃色調のブルーグレーは安定感、信頼性、確実性、力強さを連想させる。サブカラーのグリーンが混じった薄いブルーグレーは静寂、爽やかさ、調和、清潔感が想起される。
Webサイト上ではこの2色を組み合わさることで、冷たさと暖かさのバランスがとれた構成となり、落ち着きや静寂を感じさせると同時に、プロフェッショナルで信頼できる雰囲気を作り出している。
日本語フォントはAXIS Font ベーシック
英字フォントはTT Norms Pro
https://www.cufonfonts.com/font/tt-norms-pro
テキストは1~2文字ごとにspanが入れられ、Webであるにもかかわらずカーニングにも非常にこだわられている。
構造レビュー

製品を主役に置いた大胆なページ構成が目立つ。特に製品ページは画面をフルに使って製品を表示しており、要素ごとにかなり高さが出ている。しかしそのために閲覧がしにくくなっているということはなく、テキストと画像をうまく配置することでむしろ没入感を高めている。またページ後部では一覧性の高い形で製品の詳細情報が掲載されており、決してコンセプチュアルなサイトで終わらせていない。
さらに後部には販売店一覧のCTAボタンも設置され、次のアクションへの誘導にも抜かりない。
少し気になった点として、メニューボタンがページによって位置が変わるため、若干見つけづらさを覚えた。
また私の環境が悪いせいだと思うが、スマートフォン(iPhone12mini)でアクセスすると高確率でページが固まり、閲覧できなかった。
まとめ
製品への深い理解と、それをアウトプットする表現力と技術力がすべて最高レベルで組み合わさった結果、「製品のブランディングサイト」としてこれ以上ないほどに完成していた。すべてのページの各要素がこだわり抜かれ、全く隙が無く、説明されずともすべてのデザインが製品の世界観を表現したものであるとわかる。自身の制作の際も、ここまで行かずとも、訴求する対象物についての理解を最大限深めた上でデザインを作成できるようにしたい。
この記事が気に入ったらサポートをしてみませんか?
